iPadのマルチタスク機能と、AdaptiveなUIの重要性
iOS9と一部のiPadの組み合わせで使えるようになった、マルチタスク機能について紹介します。
マルチタスク機能を使うことで、アプリを切り替えることなく、2つのアプリを画面上に表示・操作することが可能になります。
Slide Over
Slide Overは、いま使っているアプリの上に一時的に覆い被さる形で、もう1つのアプリを使うことができる機能です。
画面の左端からスワイプすることで、もう1つのアプリが出てきます。
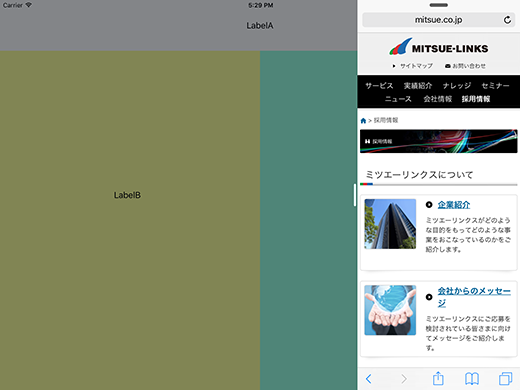
左側にデモアプリ、右側にSafariで弊社のWebサイトを表示してみました。
Slide Overはモーダルウィンドウのような形になるため、デモアプリ側は黒い半透過の処理が自動で入り操作はできません。また、レイアウトも通常モードと変化はありません。
- ※ Slide Overは、iPad Pro、iPad Air以降、およびiPad mini 2以降で利用可能です。(2016月1月現在)

Split View
Split Viewは、1つの画面で2つのアプリを同時に使える機能です。
Slide Overの状態から、さらに左にスワイプすることで、Split Viewになります。
Slide Overと大きく異なる点として、2つのアプリを同時に操作が可能な点と、それぞれのアプリが分割された状態で表示される点があります。
モーダルウィンドウのような形ではなく、分割された状態で同時に表示されるため、レイアウトにも大きく影響が出ます。
- ※ Split Viewは、iPad Pro、iPad Air 2、およびiPad mini 4で利用可能です。(2016月1月現在)
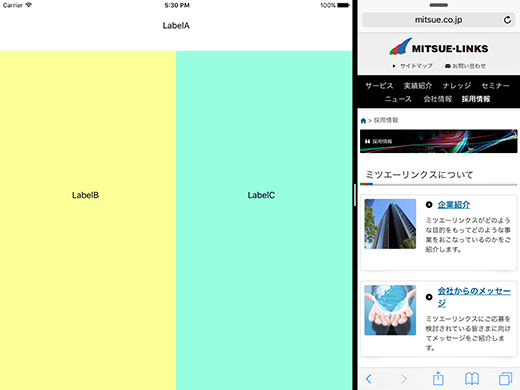
Landscapeかつ画面サイズの1/3でSplit Viewで表示

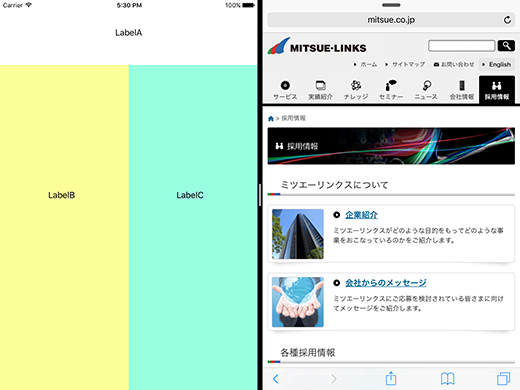
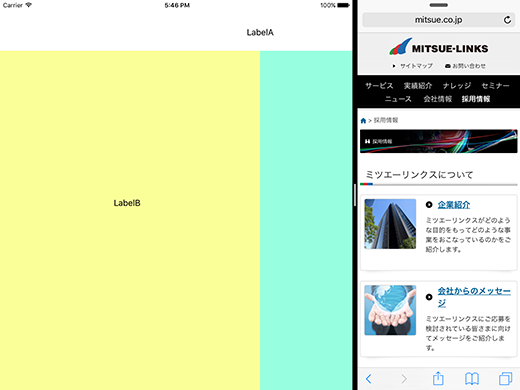
Landscapeかつ画面サイズの半分でSplit Viewで表示

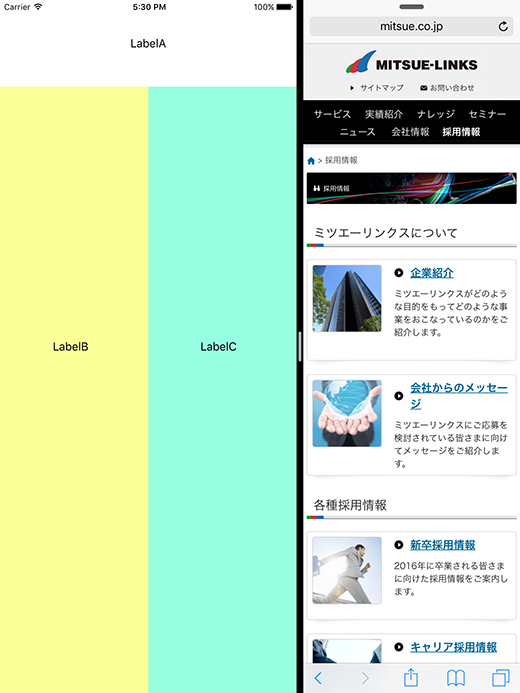
Portraitかつ画面サイズの半分でSplit Viewで表示

今回のデモアプリは、AdaptiveなUIの考え方を取り入れ、iOS6から使える「Auto Layout」やiOS8から使える「Size Classes」を使っています。
そのため、様々な画面サイズや比率に応じた適切なレイアウトになっています。
(余談ですが、当社のWebサイトはレスポンシブWebデザインのため、Safariの幅に応じて、最適なレイアウトで表示されています)
もし、デモアプリを固定のUIにしていた場合、以下のようなレイアウトになってしまいます。
これでは、Split Viewで2つのアプリを同時に使えるようになっても、ユーザー体験が向上することはないでしょう。
Landscapeかつ画面サイズの半分でSplit Viewで表示(固定UI)

AdaptiveなUIの重要性
ここ数年、iPhone 5S/iPhone 6/Phone6 Plus/Apple Watch/iPad/iPad Proなど、iOSを搭載するデバイスの画面サイズが多様になりました。
さらに前述した、Split Viewの状態とフルスクリーンの状態とでは、使える画面サイズや縦横比も変わります。
各画面サイズに応じた最適なUIのアプリを提供することは、すでに必須になっていると言えるでしょう。
そのため、AppleはAdaptiveなUIを提供するための考え方やTipsを、Adaptive User Interfacesとして公開しています。
Adaptive User Interfacesを取り入れ、よい良いユーザー体験が提供できるアプリを作っていきましょう!
