A-Frameを使ってVR空間を作る

A-Frameとは?
A-FrameとはWebブラウザ上で簡単にVR空間を作れてしまうフレームワークです。開発しているのはFirefoxでもおなじみ、Mozilla内のVRチーム「MozVR」です。WebVRをまだ体験したことがない方は、このMozVRのサイトを(最新のブラウザで)訪れてみてください。アニメーションしている背景をマウスでドラッグすると周りを見渡せるのが分かると思います。
Oculus Riftのような、VRヘッドセットをお持ちの方は、開発版のブラウザ(Firefox Nightlyか、Chromium)と組み合わせるとWebVRを体験することができます。接続するだけで、トラッキングまでしてくれる優れものです。
VRヘッドセットなどをお持ちでない方にはWebGLのコンテンツとして提供しており、スマートフォンで見ることもできます。こちらももちろん、ページを読み込むだけでジャイロセンサーとの連携まで行ってくれます。つまり、Google Cardboardと組み合わせればVRを体験することができます。
また、MITライセンスでGithubにてまるまる公開されているので、どのように動いているのかもコードから解析することができ、欲しい機能があれば、プルリクエストをおくることも可能です。
インストール
それでは、環境を作ってみましょう。
- node.js
- npm
がインストールされている前提で進めたいと思います。
今回はこちらからBolierplateをダウンロードしました。
- ※ローカルに環境を作るのが嫌だなという方は、jsファイルを直接ダウンロードすることもできます。(aframe.min.js)
リンクからzipをダウンロード、展開し、npmを実行します。
$ npm installlインストールが終わったら、そのまま実行します。
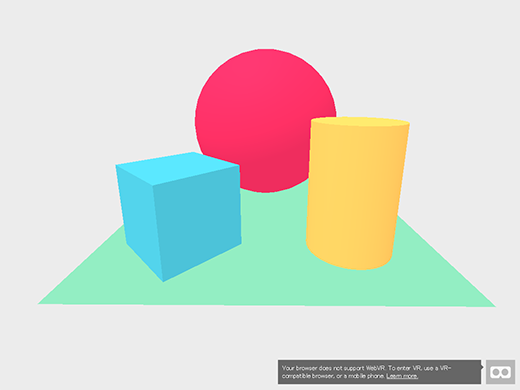
$ npm startするとブラウザが勝手に立ち上がります。VR環境が整っていない場合はWebGLコンテンツとして下記のように表示されているはずです。

右下のカードボードアイコンにカーソルを合わせると、VR環境が整っているかどうかを確認することができます。
コードを見てみる
HTMLを見てみましょう。デフォルトでシーンが1つ、3Dオブジェクトが4つ、最後に空間の色を決めるオブジェクトが配置されています。
- a-scene 全体を囲むシーン
- a-sphere 球体
- a-cube 四角ブロック
- a-cylinder 円柱
- a-plane 床
- a-sky 空(空間の内側)
どの要素がどのオブジェクトを示しているか、なんとなく想像がつきますね。各要素に指定されている属性を見てみましょう。
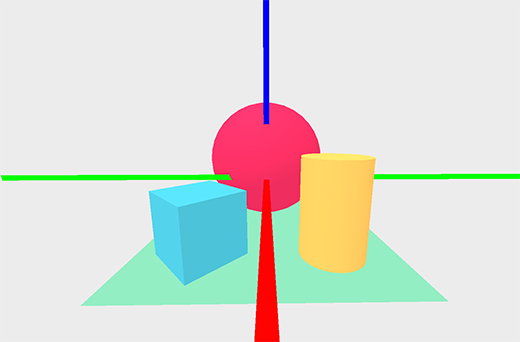
- position
- position属性はスペース区切りで、[x y z]を指定します。
緑の線がx軸で右が正、青い線がy軸で上が正、赤い線がz軸で手前が正となっています。単位は「メートル」です。青いキューブがちょうど1m x 1mのサイズとなります。

- radius
- sphereやcylinderなど、オブジェクトに円形が含まれているものにはradius属性、つまり半径を指定できます。
- color
- 色を指定します。指定の仕方は16進数ですが、material.redのようなプロパティを使うこともできます。
- width, height, depth
- 幅、高さ、奥行きです。
- rotation
- こちらもスペース区切りで各軸を基準にどのくらい回すかを定めています。角度の単位は「度」です。
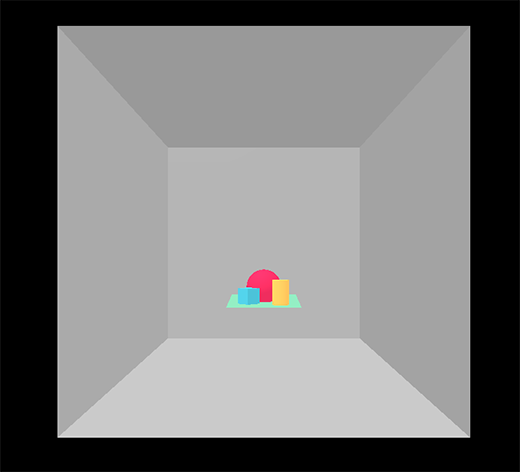
- a-sky
- a-skyはオブジェクトが囲まれている空間の内側の色を定めています。VR空間と言っても、無限に続く空間というわけではなく、この空間も1つのオブジェクトです。イメージ画像を作りました。
この外側をかこっている空間の内側の灰色を指定しているのが下記のコードです。

<a-sky color="#ECECEC"></a-sky>
A-Frameを使えば、誰でも簡単にWebVRコンテンツを作ることができます。さらに作られたコンテンツはWeb上で誰でも簡単に体験することができます。VRの波に乗り遅れないよう、体験しておきましょう。
