第1回HTML実装選手権(7月10日開催)
UI開発者 古川

皆さんこんにちは、テックラウンジ運営委員会の古川です。今回は7月10日に開催された「第1回HTML実装選手権」の様子をご紹介します。
HTML実装選手権とは?
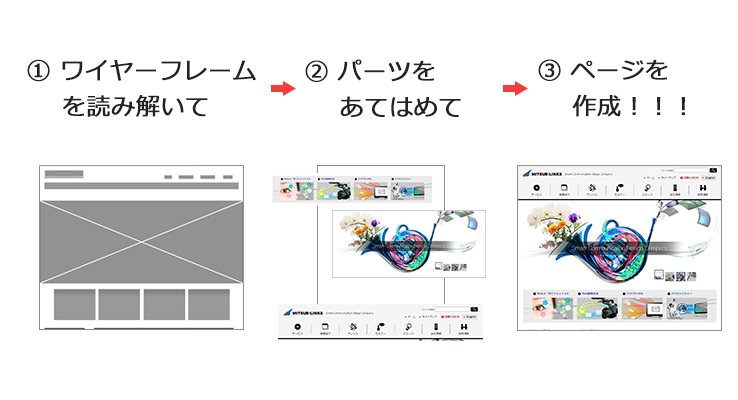
HTML実装選手権とはテックラウンジ運営委員会が考案したイベントです。ワイヤーフレームの文書構造を読み解き、あらかじめ用意されている共通のHTMLのパーツをあてはめてページを作成する一連の作業を「ページ実装」とミツエーリンクスでは呼称します。このイベントではUI開発者複数名にエントリーしてもらい、運営が出題する課題のページ実装にかかったタイムを競います。

より速くページを作成した選手が優勝となりますが、ページを作成するスピードと同じくらい正確性も重視しており、作成をする手順や内容に誤りがある場合は間違いの数だけタイムに1分加算されます。
記念すべき第1回目となる今回は、入社1〜2年目のフレッシュなUI開発者にエントリーしていただきました。

優勝者予想
競技開始の前に、どの選手が優勝するかを観客に予想してもらいました。見事優勝者をあてた方には運営から粗品が贈呈されます。

同期の応援や自部署の選手の応援など理由はさまざまですが、それぞれ「この人が優勝するだろう」と予想される選手に投票し終わったところで、ホイッスルの音と同時に実装がスタートします。
ページ実装の様子
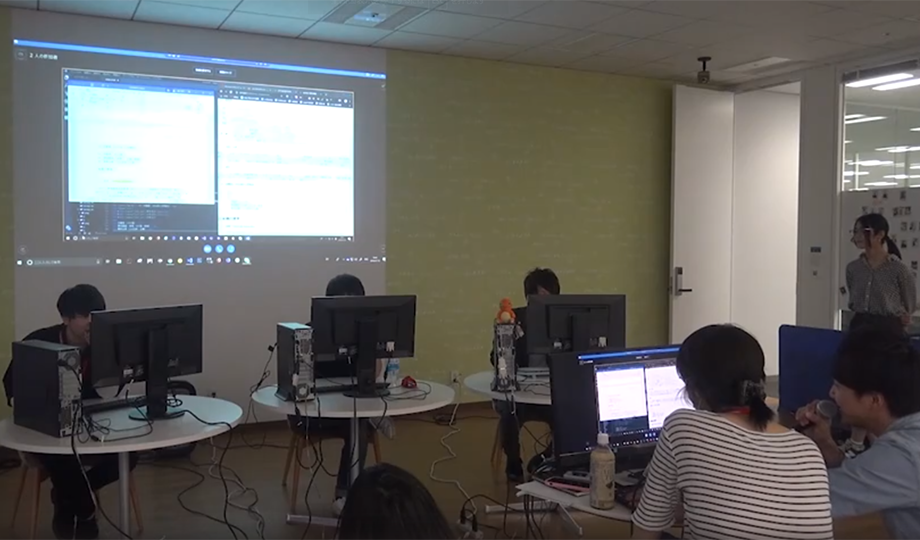
作業の様子はSkypeの画面共有でスライドにリアルタイムで投影しており、観客は自分が優勝予想した選手の操作を見守ります。

作業環境は公平を期すため各選手が普段業務で利用しているPCで行いましたが、慣れているツールを用いても大人数の前で作業をするのはやはり緊張するのかタイピングミスや仕様の把握もれなどで苦戦している様子でした。
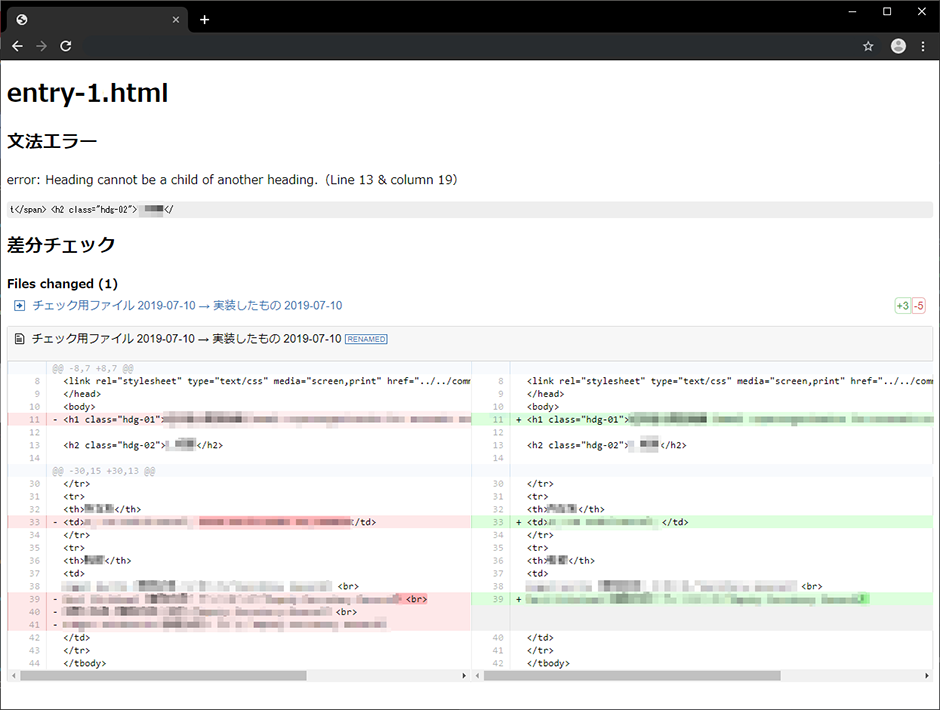
実装が終わったあとは、運営と選手でダブルチェックをしてタイムを計算します。チェックポイントは主に、原稿との差異や実装指示との相違、HTML文法にエラーがないかの点です。相違点があれば以下のキャプチャのようなレポートに表示されるので、それらを運営と一緒に確認しタイムを計算します。

表彰
実装終了後は表彰を行いました。実装を終えての選手の感想では、普段の作業とは異なる緊張感の中での実装はとてもいい経験になった、またリベンジしたいなど前向きなコメントをいただきました。

イベントのあとには観客が応援していた選手にねぎらいの言葉をかける場面が。白熱したバトルのあとの、和やかなひと時となりました。

まとめ
いかがでしたでしょうか。
正確さとスピードの中で行うコーディングは汗握る展開でしたし、観客側も普段は見られない他人の作業風景を見ることができ気づきを得ることも多かったのではないでしょうか。
今回は新人の開発者にエントリーしていただきましたが、次回開催の際はベテランの開発者をお招きして熟練の技を披露していただきたいと考えています。
それでは、次回をお楽しみに!
