Firefox 37 が <input accept> のファイル拡張子指定に対応
フロントエンド・エンジニア 富永accept属性とは
ファイルアップロード時に用いられる input 要素の File Upload state (type=file) では、accept属性を設定することができます。
たとえば画像を投稿するフォームでは
<input type="file" name="" accept="image/*"/>
と指定することで、画像以外のファイルを非表示にするなど、目的のファイルを選択しやすいようにすることができます(どのような挙動になるかはブラウザによって異なります)。
著名なサービスだと Twitter で使われていたりしますね。
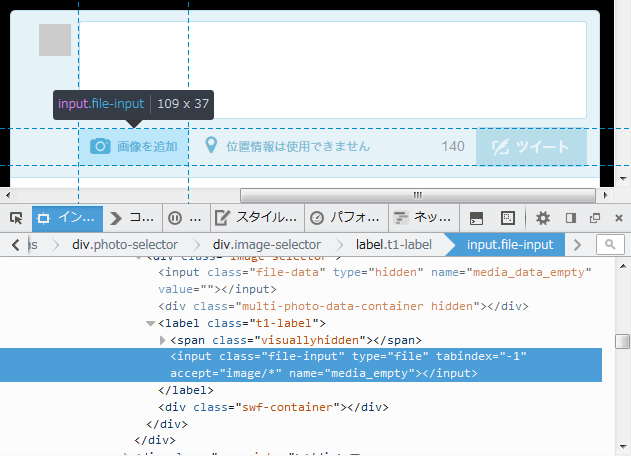
 Twitter の「画像を追加」ボタンのソースコード
Twitter の「画像を追加」ボタンのソースコード
仕様と対応ブラウザ
この属性は HTML 4.01 から定義されていますが、ブラウザの対応は遅く、2012年に Safari 6 や Internet Explorer 10 がリリースされたことで主要ブラウザの足並みが揃ったという次第です。
現在、HTML5 では以下の3タイプを指定することができます。
- 文字列 audio/*, video/*, image/*
- MIMEタイプ(image/png, text/plain など)
- "." (U+002E) で始まるファイル拡張子
このうち、ファイル拡張子の指定は2012年10月25日付けでW3Cの仕様書に取り込まれた新しい仕様のため、 Firefox と Safari が未対応の状況ですが、 Firefox は Bug 826176 - File extension support for <input accept=...> によると2015年4月リリース予定のバージョン37で対応されるようです。
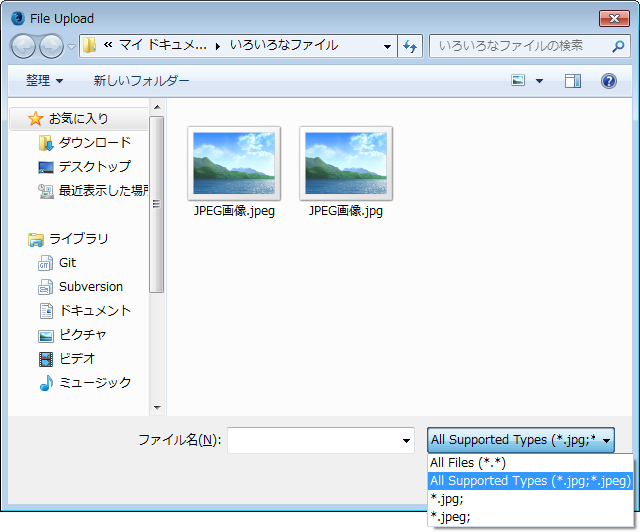
 Firefox Developer Edition 37 で
Firefox Developer Edition 37 で accept=".jpg,.jpeg,image/jpeg" なファイル選択ウィンドウを表示させたところ
なお、 HTML5 仕様では
Authors are encouraged to specify both any MIME types and any corresponding extensions when looking for data in a specific format.
と、MIMEタイプかファイル拡張子の指定をする際は両方の記述を行うことを推奨しています。
Safari 8 のように拡張子指定に対応していないブラウザでもMIMEタイプの認識は行われる(後方互換性は確保されている)ので、特段の理由がなければ両方の記載をすることをお勧めします。
