Google Chrome 58安定板リリースと59の搭載予定機能
UI開発者 泉口4月19日から25日にかけ各デバイスのGoogle Chrome 58がリリースされました。 多くのFIXと改善がありますが、中でも注目すべきは以下の2点です。
Progressive Web Apps フルスクリーン対応
PWAをホームから表示した際のフルスクリーン表示が可能になりました。manifest.jsonのdisplayの値をfullscreenに変更するだけで実装が可能です。New in Chrome 58にも例が記載されていますが、ステータスバーやナビゲーションが画面内にあるデバイスの場合、フルスクリーン時にどう表示されるか気になったので、当社のブログを簡易的にPWA化し、テストしてみました。
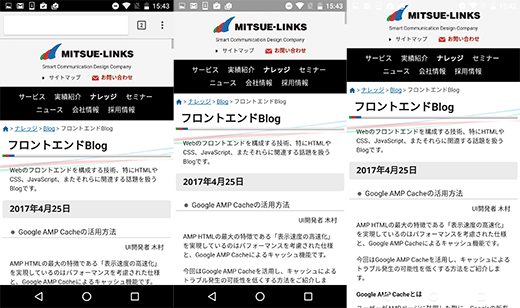
結果は以下のようになりました。

- 画像左:Chromeを起動して表示した例(ステータスバー、アドレスバーとナビゲーションがそれぞれ高さを維持して表示する)
- 画像中:display: standaloneで追加したPWAを起動した例(アドレスバーが無くなり、ステータスバーとナビゲーションがそれぞれ高さを維持して表示する)
- 画像右:display: fullscreenで追加したPWAを起動した例(アドレスバーが無くなり、ステータスバーとナビゲーションは特定操作の際にレイヤーとして表示する)
ナビゲーションボタンが物理的なデバイスもあるので、この辺りの挙動はデバイスごとに異なると考えられます。
IndexedDB 2.0
Chrome 58からIndexedDB 2.0を完全にサポートした状態になります。新機能詳細はWhat's new in IndexedDB 2.0?に記載されています。
Google Chrome 59の搭載予定機能
ヘッドレスモードの搭載
コマンドラインでブラウザを操作できるヘッドレスモードを搭載する可能性があります。ブラウザ上での描写を行わずにデータを取得できるため、スクレイピング、処理の自動化などの用途が想定されます。詳細はChrome Platform Statusをご確認ください。
APNG
Support for Animated PNGにおけるコメントでは、Google Chrome 59においてアニメーションPNGをサポートすることが明言されています。実際にGoogle Chrome Canaryでは透過を含めたAPNGが動くことが確認できます。
CSS/JavaScriptのカバレッジ
デベロッパーツールのアップデートでは、CSS/JavaScriptのカバレッジ機能が追加されます。この機能は記述されているコードの何パーセントが実際に使用されているかをファイルごとに確認することができるため、不要なファイルの削減や結合の指標を立てることが可能になります。
フルページスクリーンショットのサポート
こちらもデベロッパーツールの内容ですが、従来の「Capture screenshot」に加え、「Capture full size screenshot」が追加されます。スクロール領域の全てをキャプチャーすることができるので、今後キャプチャー関連のChrome拡張機能は不要になるかもしれません。
