Google Chrome 86に追加予定のPerformanceに関するAudits
UI開発者 古川10月にリリース予定のGoogle Chrome 86でLighthouse v6.2が実装されます。
Google Chrome 85にはLighthouse v6が搭載されていますが、そのバージョンからAuditsが新たに5つ追加される予定です。今回は、追加予定のAuditsのうちPerformanceに関連するAuditsを3点ご紹介します。
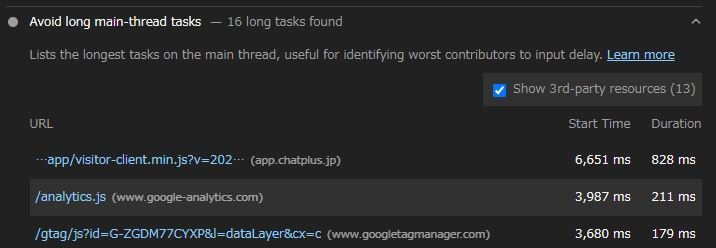
Avoid long main-thread tasks

メインスレッドでロングタスクを発生させているJavaScriptを検出します。結果にはサードパーティJavaScriptが含まれますが、Lighthouse上でチェックボックスを外すことでリストから除外できます。
ちなみに、ロングタスクはWebサイト上でのユーザーの操作を遅らせます。ロングタスクを改善するとTime To Intaractiveの向上につながります。
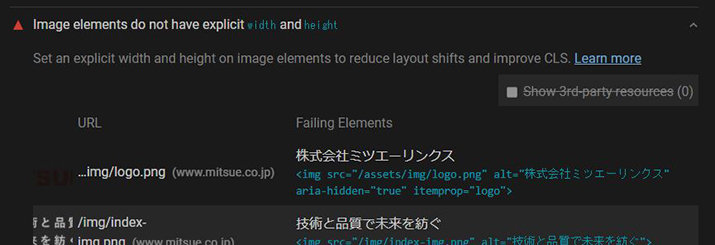
Unsized image elements

img要素のwidth属性とheight属性が付与されていない画像を検出します。img要素にwidth属性とheight属性が付与されている場合、ブラウザが画像の読み込みを開始する前に画像サイズ分のスペースが割り当てられ、リフローが最小限に抑えられます。そのためCumlative Layout Shift (CLS)最適化のための一助となります。
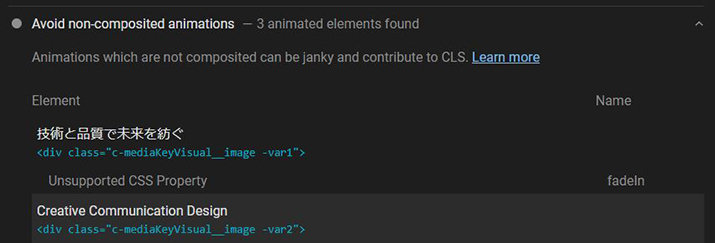
Avoid non-composited animations

スタイルの計算後、ブラウザが描画するまでの工程にLayout、Paint、Compositeがあります。
Non-composited animationsとは、Compositeより前(Layout、またはPaint)の工程に影響するプロパティを使用したアニメーションを指します。ブラウザレンダリングは、前の工程の結果を基に新しいデータを作成し、以降の工程が再実行されます。
例えばwidthプロパティを使用してアニメーションを行った場合、widthはLayoutに影響を及ぼすプロパティのため、レイアウトからの再描画が発生しWebパフォーマンスの低下を引き起こします。
これを改善するには、Compositeのプロセスで処理が発生するプロパティを利用してアニメーションを行う必要があります。該当するプロパティはtransformやopacityなどです。これらのプロパティを利用するか、will-changeプロパティを利用して再描画の効率化を行うことが有効です。
CSSのどのプロパティがLayout、Paint、Compositeに影響するかについてはCSS Triggersが参考になります。
おわりに
Core Web Vitalsがv6から追加されたためか、Performanceの新しいAuditsもCLS改善のための内容が多い印象を受けました。Auditsはスコアに直結しませんが、Webパフォーマンス向上のヒントが詰まっているので積極的に参考にしたいですね。
今回ご紹介しなかった新しいAuditsに関してはLighthouse 6.2 in the Lighthouse panel | What's New In DevTools (Chrome 86)を参照してください。
