Firefox Nightlyで色覚シミュレーションが可能に
アクセシビリティ・エンジニア 中村(直)@FirefoxDevToolsの2019年9月6日のツイートによれば、Firefox Nightlyで特別なアドオンをインストールすることなしに、開発ツールで色覚のシミュレーションができるようになったようです。
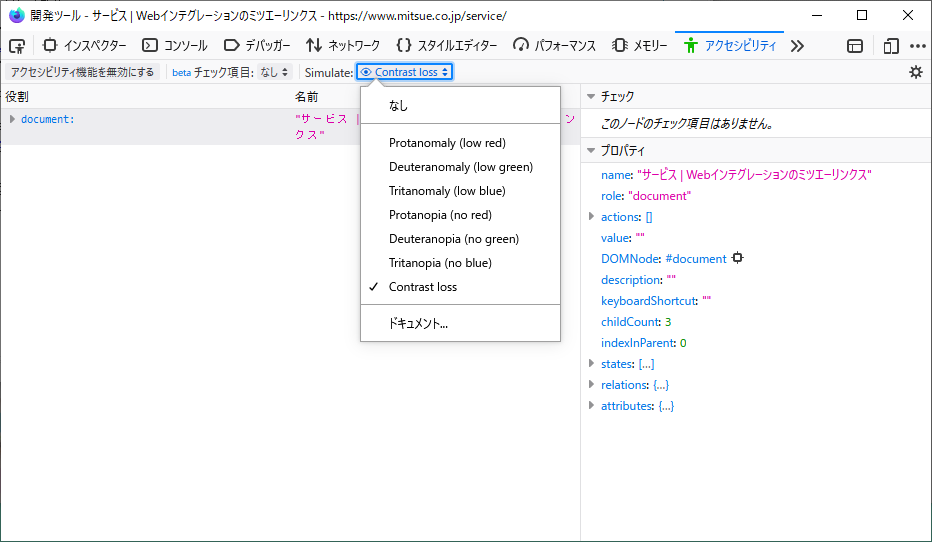
開発ツールの[アクセシビリティ]タブを選択すると、画面上に「Simulate」が出現します(画像参照)。

1型2色覚(P型)、2型2色覚(D型)、3型2色覚(T型)について、それぞれの強弱の6種類と、視界が暗く見えるContrast lossの7種類が現在シミュレーションできるようです。また、「ドキュメント...」はMDNへのリンクになっていますが、今のところ該当URLについては記事の中身は何もない状態のようです。
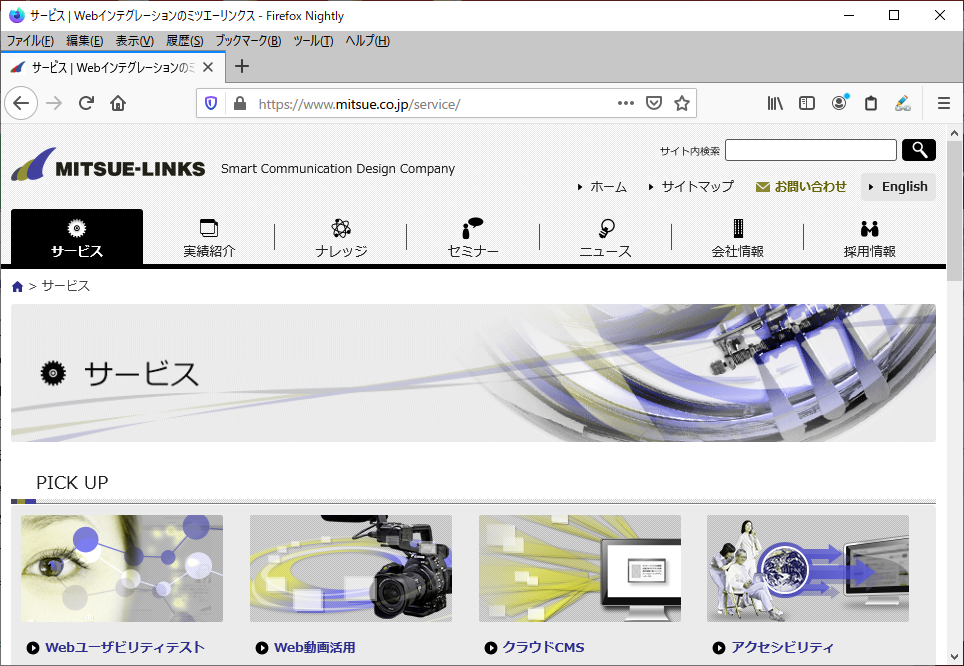
実際に1型2色覚のシミュレーションとなるProtanopia (no red)を動作させた例は次の画像のようになります。

このように、赤色の色成分がまったくない状態でレンダリングされていることがわかります。
現時点でのNightlyのバージョンは71ですが、71のリリースにこの機能が導入されるとすると、今年12月には安定版のFirefoxでこの機能が利用できるようになっているかもしれません。
