Nordea:ナビゲーションの工夫で、モバイルユーザーを移動しやすくする
世界19カ国に1400以上の支店を持つNordea銀行のモバイルサイトのメニューは、あらゆるユーザーニーズに応えられるように、万全の準備を施しています。
(この記事は、2020年6月10日に公開された記事「Nordea : Ensuring users can find their way - and place - on mobile」の日本語訳です。)

The Site(実際に行われたこと)
北欧諸国を中心に事業展開するNordea銀行の公式サイトNordea.comでは、スマートフォンや小さなタブレットで閲覧するユーザーに対して、画面上部に固定表示されるナビゲーションエリアの右側に、「Menu」というラベルの付いたハンバーガーボタンを表示しています。
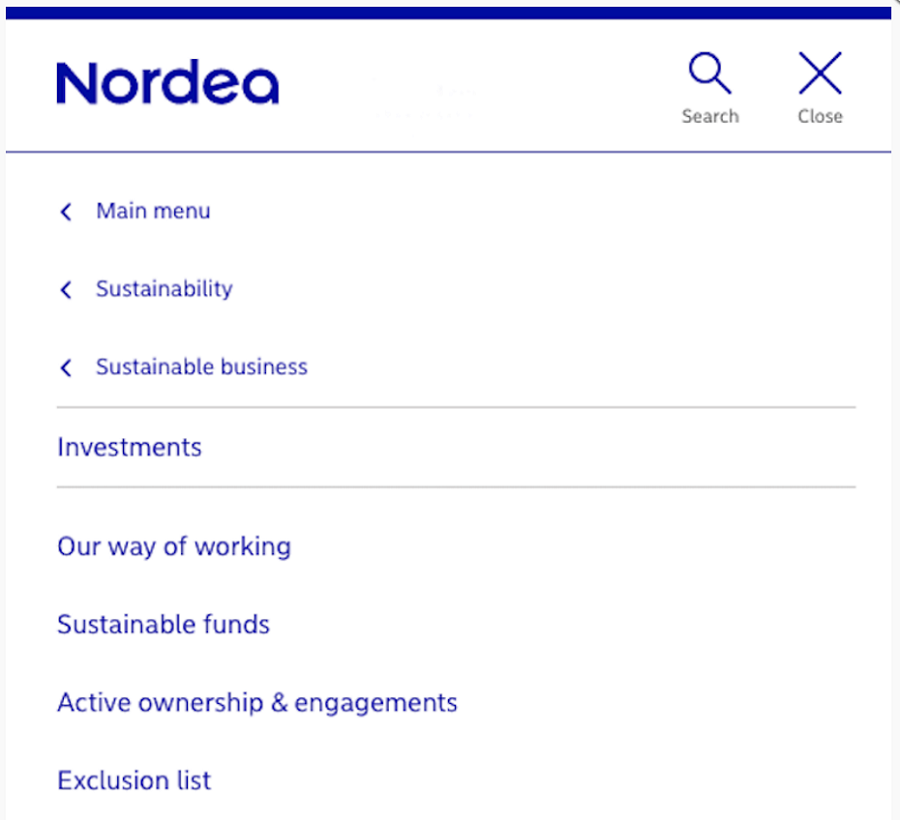
そのハンバーガーボタンをタップすると開くメニュー画面では、主なカテゴリーを明確に表示し、下層ページに進めることを右端の矢印アイコンで示しています。各カテゴリーの行全体がタップ可能です。
そこをタップすることで右からスライド表示される、より詳細なメニュー画面でも、右向きの矢印アイコンでさらなる下層ページの存在を示しています。また、今まで選択してきたカテゴリーは、灰色の線で目立たせています。
そして、より深い下層ページを閲覧しているユーザーが、上層ページへ戻るためのルートを、左向きの矢印アイコンで明示しています。下層ページでメニューを再度開くと、サイト階層における現在地、つまり閲覧中のページを太字で表示します。
問い合わせ、銀行サービスへのログイン、言語切り替え用のリンクも用意しています。
The Takeaway(ここから得られる知識)
Nordeaのモバイルナビゲーションは、私たちが今まで閲覧した企業Webサイトの中でも特に優秀です。
このモバイルナビゲーションは直感的に操作でき、カテゴリーをまたいだ移動も分かりやすく、企業サイト内のさまざまな階層にユーザーをきちんと案内します。私たちの調査では、こうしたナビゲーションは、深い階層のページや複数のカテゴリーを行き来したいユーザーにとって、重要なツールとなることが分かっています。
このメニューは、PCと同じようにモバイルでも表示されるパンくずリストと連動して、Webサイトの深い階層まで閲覧する多くのユーザーにとって、優れたガイドとなります。多くの企業サイトのモバイルメニューが、開いたときに現在のページを表示するのではなく、デフォルトで初期メニューを表示するのとは対照的です。
実用的なリンクの設置や情報アーキテクチャなど、どのような閲覧目的のユーザーにも十分な配慮がなされています。

