NW.jsを使ったデスクトップアプリケーションの開発
UI開発者 泉口NW.jsとは
NW.jsは、ChromiumとNode.jsに基づいたデスクトップアプリの実行環境です。HTML/CSS/JavaScriptなどのWeb技術を用いてDOMからネイティブアプリケーションを作成する事を目的として作成されています。
元々は「node-webkit」という名称でしたが、2015年1月15日にリリースされた0.12.0-alpha1バージョンからNW.jsに改名されています。ライセンスはnode-webkitから変わらずMIT Licenseにとなる為、商用利用も可能です。
大まかな特徴としては当社のApps Blog中、2015年12月7日の記事であるHello Electron!で紹介されているElectronと似た様な構想となっており、ブラウザ(Chromium)上でNode.jsのAPIを使用する事を前提としている為、簡易的な例としては「アプリケーション上に読み込んだjQueryのイベントから、npmモジュールを実行する」といった事が可能になります。
アプリケーションの開発
では、実際にNW.jsを用いてサンプルアプリケーションを作ってみましょう。今回の例では、画像の読み込み、読み込まれた画像をCSSのフィルターからグレースケールに変更し、ボタン押下で表示領域のキャプチャをPNGファイルとして保存するアプリを作成します。
1. NW.jsのダウンロードと解凍
まずはhttp://nwjs.io/から最新の安定板をダウンロードし、解凍します。
※ 2016/02/03時点ではv0.12.3に該当
2. pakckage.jsonの用意
{
"name": "app-capture",
"version": "0.0.1",
"main": "index.html"
}3. index.htmlの用意
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>画像をグレースケールにしてキャプチャを保存</h1>
<h2>1. 画像を選択</h2>
<input type="file" accept="image/*" id="imgOpen">
<h2>2. 結果</h2>
<p><img src="" id="imgResult" style="max-width:100%;-webkit-filter:grayscale();"></p>
<h2>3. 保存</h2>
<button id="imgSave">保存する</button>
<input type="file" nwsaveas accept="image/png" id="imgSaveDialog" style="display:none;">
<script src="./run.js"></script>
</body>
</html>4. run.jsの用意
(function () {
'use strict';
var imgOpen = document.getElementById('imgOpen');
var imgSave = document.getElementById('imgSave');
var imgSaveDialog = document.getElementById('imgSaveDialog');
var imgResult = document.getElementById('imgResult');
var nwWindow = require('nw.gui').Window.get();
var fs = require('fs');
/**
* 画像の選択
*/
imgOpen.addEventListener('change', function () {
imgResult.src = this.value;
}, null);
/**
* 保存先ダイアログの表示とキャプチャの保存
*/
imgSaveDialog.addEventListener('change', function () {
var dist = this.value;
nwWindow.capturePage(function (buffer) {
fs.writeFile(dist, buffer, 'base64');
}, {
format: 'png',
datatype: 'buffer'
});
}, null);
imgSave.addEventListener('click', function () {
imgSaveDialog.click();
}, null);
}());
5. ディレクトリの配置
1.で解凍されたディレクトリに/app/ディレクトリを新規作成し、その中に2.、3.、4.のファイルを格納します。
nwjs-v0.12.3-win-x64 ├ app │ ├ package.json │ ├ index.html │ └ run.js ├ nw.exe ...
6. 実行
1.で解凍されたディレクトリをカレントディレクトリとし、以下のコマンドを入力/実行します。
nw appコマンド実行後、nwのウィンドウが表示されます。
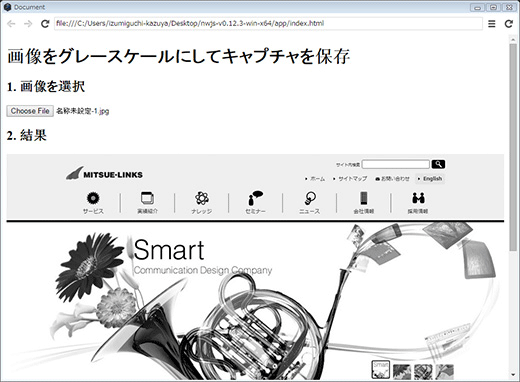
 サンプルアプリケーションのnwウィンドウ
サンプルアプリケーションのnwウィンドウ装飾はCSSで行う事ができる為、Chrome独自の拡張プロパティを合わせて使用する事もできます。
どの様な物が作れるのか?
Node.jsの用途としても同じ事が言えますが、「何が作れるか」と言う疑問よりも「何を作りたいか」と言う意欲によって目的と用途は変わる物では無いかと考えます。最新バージョンによる比較ではありませんが、TangibleJSにNW.jsとElectronの比較表が掲載されています、もちろん歴史やトレンドなどの考え方もありますが、NW.jsはChrome寄りに、ElectronはNode.js寄りであると考えられ、例えば下記を一例として上げた場合、NW.jsを使用する事は最も簡単な手法と言えるかもしれません。
- Webサイトをパッケージ化し、ネットワークの無いローカル環境でも閲覧できる様にする
- HTML, CSS3, JavaScriptで作成したChrome Appをスタンドアローンで動かす
- npmモジュールの挙動を第三者に確認してもらう為の簡易デモ
また、具体的なNW.js製のアプリ一覧は、List of apps and companies using nw.jsに記載されています。
開発における手間
現状はアプリを作成し、実行するまでのフローとなりますが、この状態ではF5キーによる更新(リロード)はおろか、右クリックによるコンテキストメニューなどは表示されません。Chromiumにおけるデベロッパーツールの実装もキーバインドのコードを手動で記述する必要があり、初期開発におけるコストは多少手間がかかります。
しかし、Webアプリであればそれらの基本機能を実装する事が必要かもしれませんが、デスクトップアプリとしては、使わない機能を実装する必要性は無いと考える事もできます。これら各UIの実装に関しては、Native UI APIに記載されています。
今後のデスクトップアプリ
今まではデスクトップアプリと言われると敷居が高いと感じていたかも知れませんが、NW.jsや、Electronを使ったWeb技術だけで作られたアプリの開発は非常に簡単になりました。今後はフロントエンド技術で作成されたアプリが増えるのでは無いかと期待しています。
