今から始めるPWA対応(Web App Manifest編)
UI開発者 橋本当記事では今から始めるPWA対応の第2弾としてPWA化に必要なWeb App Manifestについて説明します。
前回の今から始めるPWA対応(HTML編)をご覧になっていない方はぜひそちらからご覧ください。
Web App Manifestの役割と各項目
Web App ManifestにはPWAとしてダウンロードしたりネイティブアプリのように表現するための情報をJSON形式で記載します。
記載できる項目は以下の通りです。
| 項目名 | 説明 |
|---|---|
| background_color | アプリ起動直後のスプラッシュ画面の背景 |
| categories※ | アプリが属するカテゴリーの指定(カテゴリー一覧) Webアプリをリストとしてまとめるカタログまたはストアへのヒントとなる |
| description※ | アプリの概要 |
| dir | name, short_name, descriptionの書字方向の指定 |
| display | 表示モードの指定、指定されたモードに対応していない場合には代替の表示モードで表示される
|
| display_override | 代替表示含め表示モードの優先順位を上書き指定 |
| iarc_rating_id※ | このWebアプリがどの年齢層を対象とするのかを表す国際年齢評価連合(IARC)認定コード |
| icons | アプリのアイコン(sizesとsrcのみ必須)
|
| lang | 言語 |
| name | アプリの名前 |
| orientation | 画面の向き |
| prefer_related_applications | ネイティブアプリがWebアプリよりも推奨されるかどうかの指定 |
| related_applications | 基礎となるネイティブアプリがある場合のアプリ情報
|
| scope | Webアプリとして扱うページ(URL)範囲の指定 |
| screenshots※ | Webアプリの使用例、使用方法の提示
|
| short_name | nameが表示しきれない端末で表示するための短いアプリ名 |
| shortcuts | Webアプリ内で主要なタスク・ページへのショートカットの設定(nameとurlのみ必須)
|
| start_url | アプリ起動時に最初に表示するページのURL |
| theme_color | アプリのテーマカラー |
※categories、description、iarc_rating_id、screenshotsは補足的な項目であり、アプリ起動時に適用されるものではありません。
項目によってサポートしているブラウザが異なる、もしくは一切対応していないものもあるため、各項目のリンク先にあるブラウザのサポート状況を確認の上、使用してみてください。
必要最低限の構成
{
"name": "Progressive Web Apps",
"short_name": "PWA",
"display": "standalone",
"background_color": "#ffffff",
"icons": [
{
"src": "./img/192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable" // マスク可能なアイコン(透過部分が白背景にならず、アイコンですべて埋まるようにトリミングされる)
},
{
"src": "./img/512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
]
}
Chromiumは最低限、192x192と512x512のサイズのアイコンが必要です。マルチアイコンとして複数サイズの画像を1つの画像ファイルで表現できるico拡張子だと手軽に対応できます。
{
"src": "./img/icon.ico",
"sizes": "48x48 72x72 96x96 128x128 192x192 256x256 512x512", // あらかじめマルチアイコンとして作る必要があるが、このようにsizesに複数指定が可能
"type": "image/vnd.microsoft.icon",
"purpose": "any maskable"
}
今後のアップデート
Google Chrome 99からはオリジントライアルとしてWeb App Manifestでダークモード時の設定をいち早く試すことができます。
また、display_overrideの項目の1つであるwindow-controls-overlayがGoogle Chrome 99からデフォルトで有効になります。
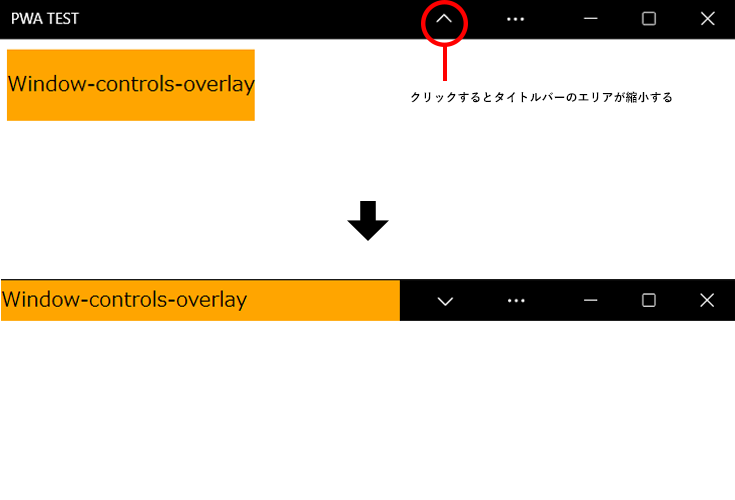
この表示モードについて簡単に説明すると、デスクトップOS上でPWAとして立ち上がっているときにアプリウィンドウのうちコンテンツ部分をタイトルバーの領域まで拡張し、タイトルバーを除く閉じるや最小化などの各ボタン(通称:ウィンドウコントロール)がコンテンツの上にオーバーレイする形の表示になります。
タイトルバーの空いたエリアには検索機能などのカスタマイズした機能をCSS環境変数を用いて配置することも可能です。

タイトルバーにある矢印をクリックするとタイトルバーのエリアが縮小する
具体的な使い方は「Customize the window controls overlay of your PWA's title bar」を参照ください。
Web App Manifestに関しては今回紹介したものを記述しておくことでPWA化の準備が整います。次回はService Workerについて書く予定です。
