【Looker Studio】棒グラフのデータラベルが自動調整され読みづらい
アナリスト 深堀Looker Studio(旧名称:データポータル) にて、時系列での視聴回数やセッションを表現したい場合など時系列グラフを使用するシーンは非常に多いと思います。
私はデイリーでのPVを確認したい場合、視覚的に「棒グラフ+データラベル表示」で指定するとわかりやすく、この組み合わせを使用することが多いのですが、棒グラフを選択した場合、「グラフ本体」と「データラベル」の色は個別に指定ができません。
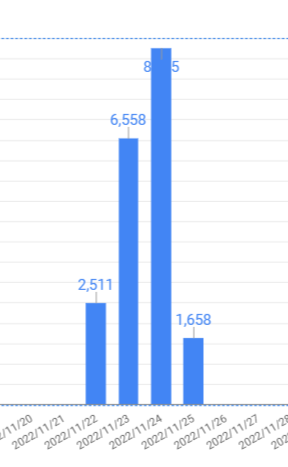
高さとグラフの長さがうまくかみ合っていて、データラベルが上部に表示される場合は問題ないのですが、高さが際まで達する棒がある場合、データラベルがグラフにかぶさるように自動調整がなされます。
そこで今回は時系列グラフを棒グラフで配置した場合、データラベルがグラフと同系色なのに重なって配置されてしまい、文字が読みづらくて困っている方へ解決策を見つけたのと、何度も同じ問題に直面するたびに解決策を忘れてしまうのでこちらに投稿させていただきます。

棒グラフの上部にデータラベルが表示される分には問題ないのですが、自動調整された箇所は数字が読めない...
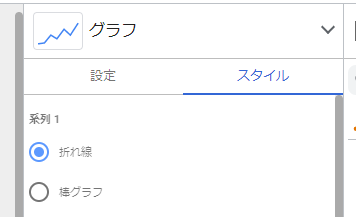
- 1.[スタイル] → [系列1] を一度折れ線に変えます
-


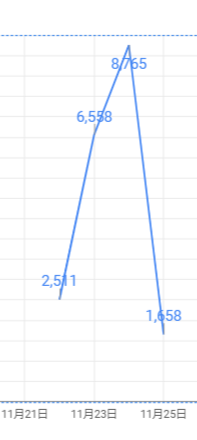
- 2.棒グラフでは表示されなかった「グリッド」というメニューが出てきます

- 3.「グラフの背景」というカラーパレットが選択できますので、こちらでコントラストを調整します
-
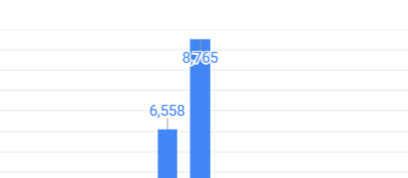
デフォルトで透過となっています。ほとんどの場合、こちらを「白」に指定するとデータラベルのふちが白抜きになり、マウスオーバーしていない状態でもはっきり読めるようになるかと思います。

- 4.設定が完了したので、1.で行った[スタイル] → [系列1] を棒グラフに戻します
完成です(面倒ですね...!)

アップデートは頻繁に行われていますし、ディメンションの追加やセグメントの有効化など期待したい機能は山ほどあるのですが、スタイルを調整する機能に関してもまだまだ課題は多いのかなという印象です。今後のアップデートに期待したいですね。
