HTML5 Conference 2016セッション資料を公開
アクセシビリティ・エンジニア 黒澤先日はHTML5 Conference 2016へのご参加ありがとうございました。WAI-ARIA珍プレー好プレーの発表資料をSlideshareで公開しました。
当日、質疑応答でWAI-ARIAの実装の確認方法について質問をいただきましたが、珍プレー2として取り上げている問題に対する確認方法をお伝えできませんした。改めて調べたところGoogle Chromeで以下の方法で確認できることがわかりました。
- Google Chromeの試験運用機能で「デベロッパー ツールの試験運用版機能」を有効にする(chrome://flags/#enable-devtools-experiments)
- デベロッパーツールの設定画面(Settings)でExperimentsのAccessibility Inspectionにチェックを入れる
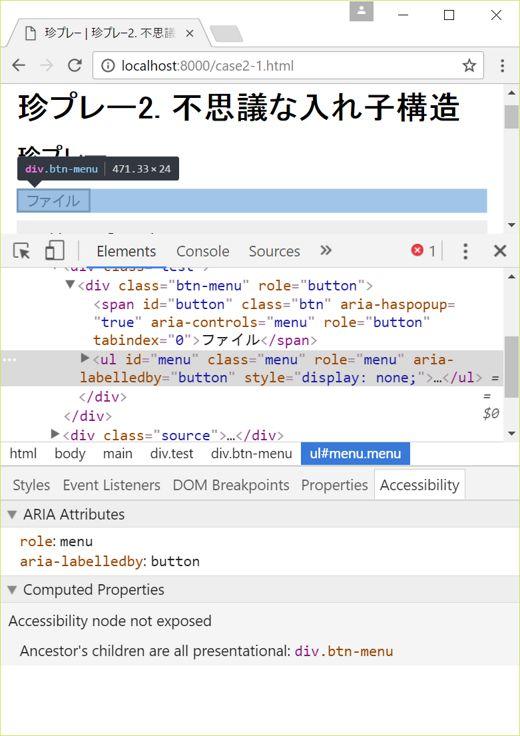
- Elementsパネルで要素を調査する
- AccessibilityタブのComputed Propertiesを確認する
AccessibilityタブにAncestor's children are all presentationalが表示されていれば、その要素は意味のある要素として扱われずdiv要素やspan要素のように扱われている、珍プレー2の問題が発生している状態です。
 デベロッパー ツールのAccessibilityタブ
デベロッパー ツールのAccessibilityタブなお、当日紹介したAccessibility Developer Toolsとaxeはそれぞれ以下から入手できます。
