GTMで構造化データのパンくずリストを設定してみた
アナリスト 後藤SEOのコンサル業務において、クリック率の向上を図るために「構造化データ」を提案することが多くあります。しかし、サイトへの実装作業がネックとなり、実現しないケースがあります。
構造化データを実装したからといってSEOにおけるランキングが有利になることはありませんが、Googleも構造化データの有無を認識した上でサイト情報をチェックしています。検索エンジンにサイトコンテンツを理解してもらいやすくなる手助けとはなります。
そこで、今回はGTMを用いて構造化データを実装する方法を紹介したいと思います。
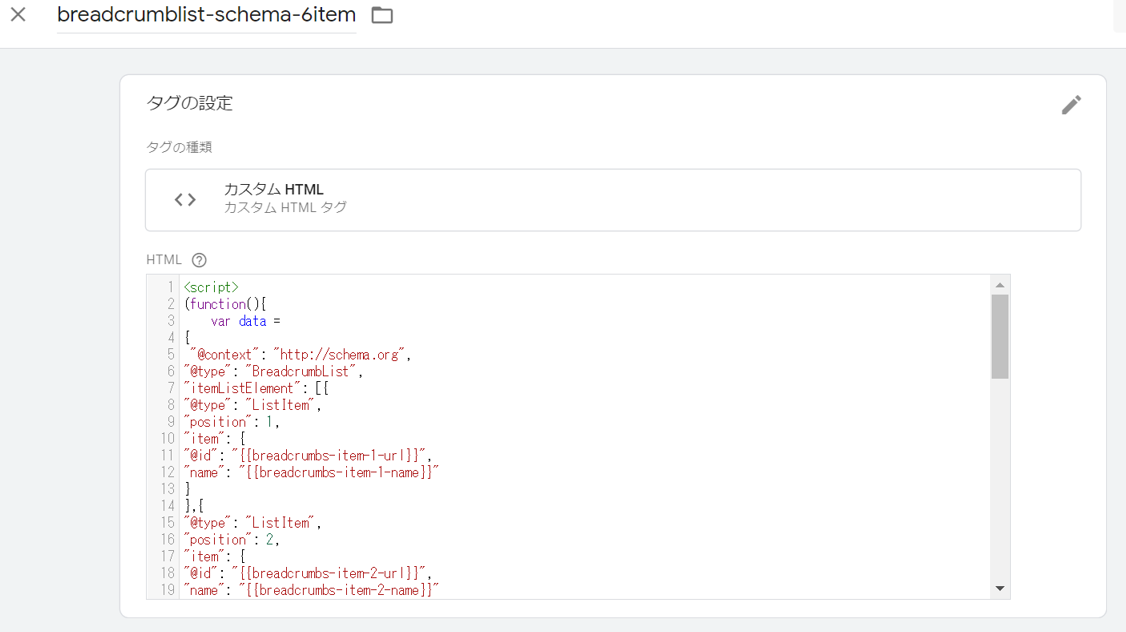
① 実装したいパンくずリストをカスタムHTMLで記述します

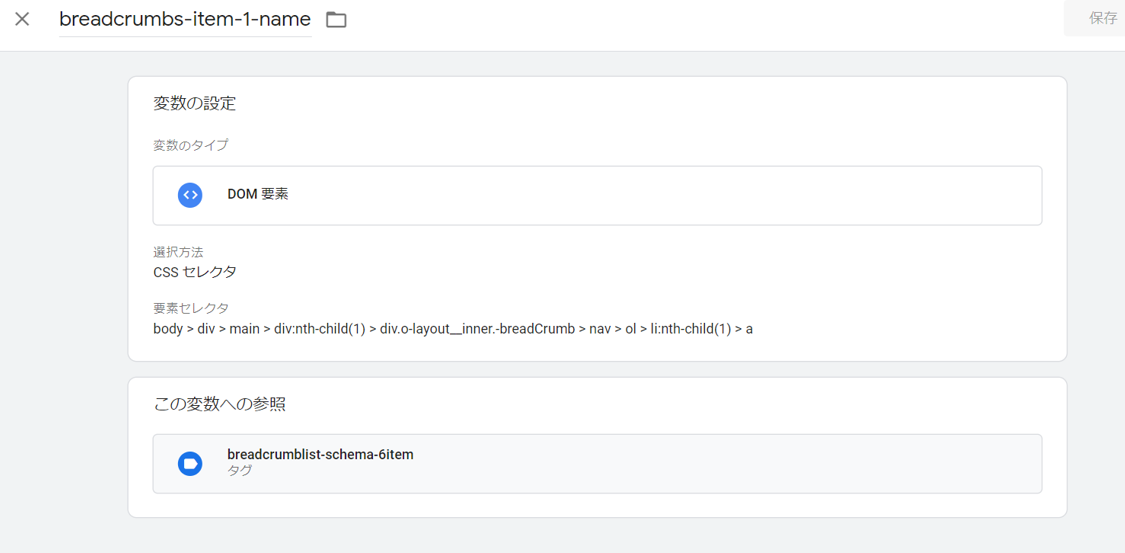
② パンくずリストの部分に関しては、DOM要素でCSSセレクタを指定

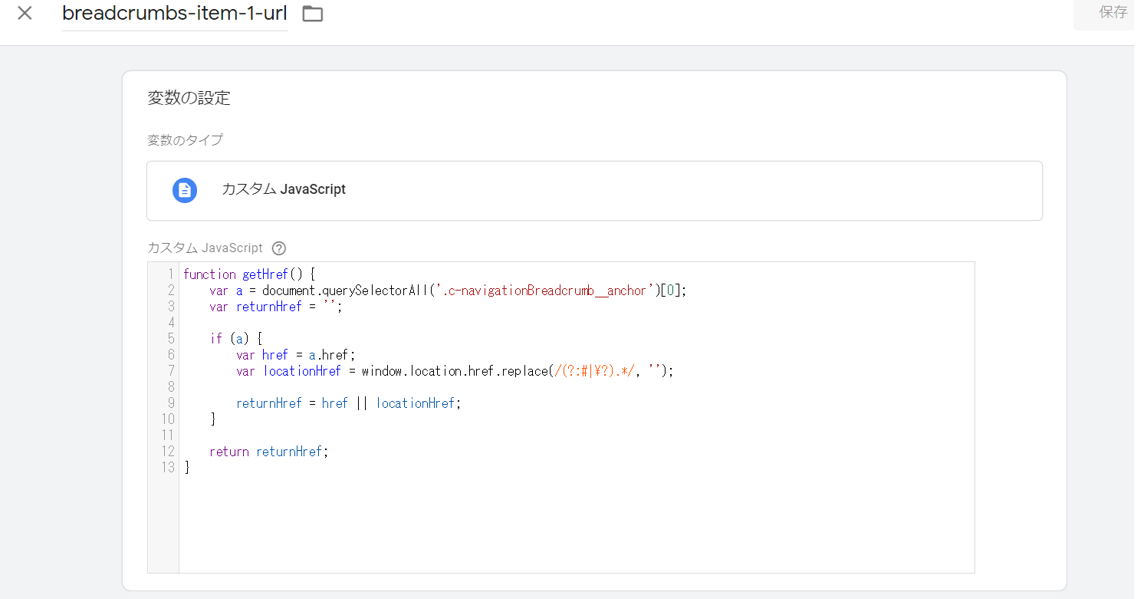
③ URLの部分はカスタム JavaScript で変数設定します

④ 最後に対象のページURLをトリガーで設定すれば完成です

(※サイトによって実装方法が異なりますので、ご注意ください。)
構造化データはクリック率向上という観点から、SEOに対しても有効な施策です。サイト全体に実装する前に一部分だけGTMをつかって検証してみるのはいかがでしょうか。
