第11回MLCマークアップ部 開催レポート
リードUI開発者 宇賀
みなさんこんにちは!UI開発者の宇賀です🍣🍵
本年も遅ればせながら、あけましておめでとうございます🎍🐁!
読者の皆様本年もどうぞよろしくお願いいたします🙇。
毎年1月、当社の恒例行事となっておりますMLCマークアップ部による「かきぞめマークアップ部」を、1月15日(水)に開催いたしました!
さっそく当日の様子を見ていきましょう!(昨年の様子はこちら)。
MLCマークアップ部について
テックラウンジBlogでおなじみのテックラウンジ運営委員会が運営するイベントで、html5jマークアップ部が開催しているMarkupCafeにインスパイアされ発足しました。
お題のワイヤーフレームやデザインを見ながら、「正解がない」マークアップの中で「より品質の高いマークアップとは何か」を模索します。
この活動は、HTMLの仕様やアクセシビリティ、情報構造化等に対する理解を深めると共に、議論や発表の機会を通じファシリテーション能力を高めることを目的としています。
お題
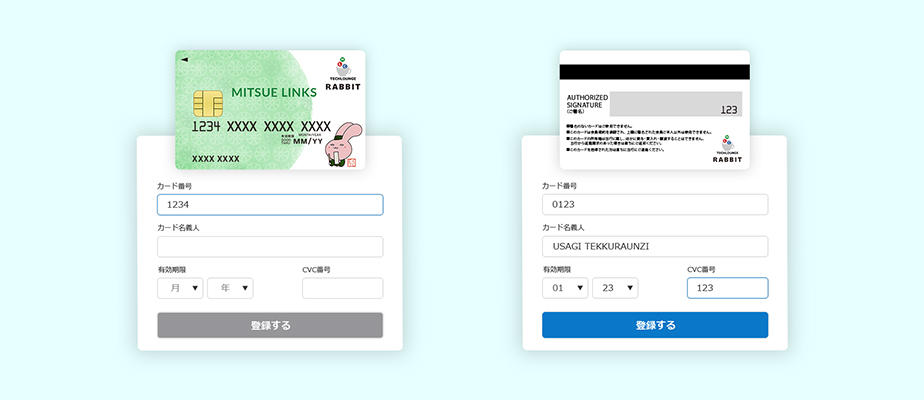
今回のお題は、クレジットカードの登録画面です!いつぞやのイベントでは青とピンクでしたが、今回は緑を基調としたカードデザイン、これもかわいいですね😊笑
こちらのフォームは、クレジットカードの各情報をフォームに入力すると、フォーム上部のデザインに入力した内容が反映されていくという仕様が想定されています。CVC番号にフォーカスが当たるとカードの部分が反転し、CVC番号が裏面に反映されます。
記事の最後にカードがくるくる回る簡単なサンプルを掲載していますので、よろしければご覧ください👀✨

当日の様子
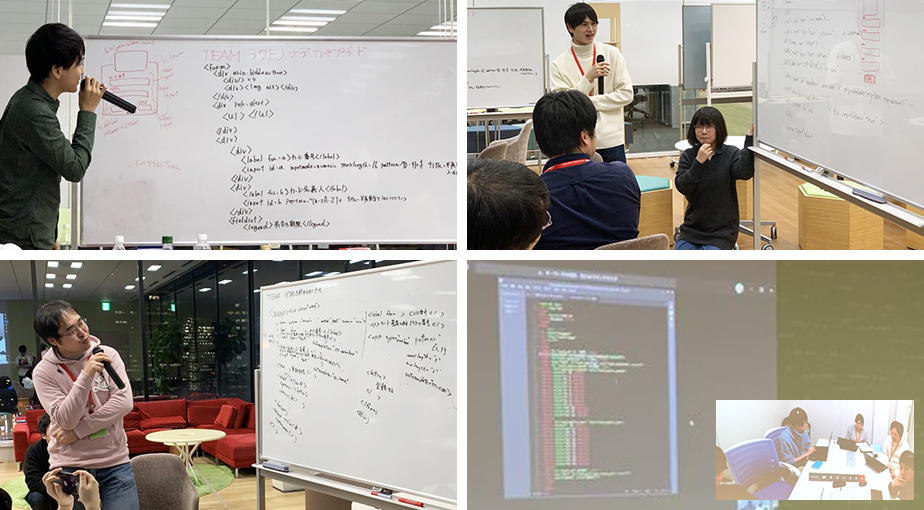
11回目のマークアップ部は大阪オフィスのみなさんも中継でご参加いただき、4グループでの開催となりました!
気にすることが多いフォームのお題に、各チーム頭をひねります。フォーム上部のカードデザイン部分や、有効期限まわりのラベリングが悩みポイントのようです。

普段HTMLをあまり書かない職種の方も一緒になってマークアップを楽しめるのがこのイベントの醍醐味。あるチームではlegend要素を初めて知ったスタッフが「名前の響きがかっこいい」と大盛り上がり!なんともいえないほっこり感があって聞いてるだけでも楽しくなります😌
各グループのマークアップ

そうこうしている間に、シンキングタイム終了です。各グループが一丸となってまとめ上げたマークアップを発表していきます。
さっそく、発表されたマークアップを見ていきましょう!
※以降に掲載されているマークアップの文法は正しくない可能性があります。あくまでもワークショップで生み出されたものであり、実際に動作することを保証するものではありません。
グループA:ラクトノナデカペプチド
運営でありながら今年もグループAに混ぜてもらって一緒にマークアップを考えました🤣
デザインから読み取れる情報以外に手掛かりはなく、アクセシビリティを考えたときにも問題になりそうな部分が見えつつも、そこを受け入れたうえでどうしていこうか...というのがグループAの進め方でした。CSSを当てることを考えながらclass属性もコメントアウトもなしでdiv要素を書きなぐっていたのでインデントが入っています✍✍✍
エラーメッセージを表示するためのライブリージョンを用意したり、カードデザイン部分は非コンテンツとみなしてaria-hidden="true"をつけてみたりと、やりたい放題しながら楽しんでいましたが、特に肝になった部分は有効期限のラベルでした。
初期値では「月」や「年」がラベルのように表示されていて、選択時にはそれが選べないというプレースホルダーのような振る舞いをどう実現させるか?という課題に、勘で結論を導き出した結果このような形に...😇笑
この部分は他のチームでも議論のタネになっていた注目ポイントです。最後の総評ではデザインの時点で問題があると前置きしつつ、ほかの手段としてフローティングラベルなどの手段もあったかもしれないとコメントで触れられました。
<form action="___dummy___">
<div aria-hidden="true">
<div>
<div></div>
<div></div>
<div></div>
<img src="___dummy___" alt="">
</div>
<div>
<div></div>
<img src="___dummy___" alt="">
</div>
</div>
<div>
<div role="alert">
<ul></ul>
</div>
<div>
<label for="INPUT_ITEM_1">カード番号</label>
<input id="INPUT_ITEM_1" inputmode="numeric" maxlength="16" pattern="^[0-9]+" title="半角数字で入力してください">
</div>
<div>
<label for="INPUT_ITEM_2">カード名義人</label>
<input id="INPUT_ITEM_2" pattern="^[a-zA-Z]+[\s][a-zA-Z]+" title="半角英字で入力してください">
</div>
<fieldset>
<legend>有効期限</legend>
<select id="INPUT_ITEM_3" title="月">
<option value="" selected disabled>月</option>
<option>1</option>
<option>2</option>
<option>3</option>
<!-- (省略) -->
</select>
<select id="INPUT_ITEM_4" title="年">
<option value="" selected disabled>年</option>
<option>20</option>
<option>21</option>
<option>22</option>
<!-- (省略) -->
</select>
</fieldset>
<div>
<label for="INPUT_ITEM_5">CVC番号</label>
<input id="INPUT_ITEM_5" inputmode="numeric" maxlength="3" pattern="^[0-9]+" title="半角数字で入力してください">
</div>
<div>
<button>登録する</button>
</div>
</div>
</form>グループB:にわとりさんちーむ
2グループ目は、入社1年目のUI開発者(フロントエンド)スタッフが、自信なさげでありつつもしっかり発表してくれました😌
dl要素をつかってフォームの構造を表したようです。こちらにはバックエンドエンジニアのスタッフが参加していたため、バックエンド視点でのフォームについての議論も盛り上がったとか...!
問題のselect要素回りでは、WAI-ARIAをうまく使って読み上げを意識することに挑戦してくれたようです。ある種ハック的な使われ方に驚きましたが、Chromeの開発者ツールで確認した結果、一応アクセシビリティオブジェクトは意図通りの名前を提供している様子...。ちなみにグループAと同様、カードデザイン部分にはaria-hiddenを使おうかどうか、という議論は行われたらしいのですが最終マークアップには含めなかったようです。後の2チームはどのようになっているのでしょうか...。
<form>
<dl>
<dt><label for="card-num">カード番号</label></dt>
<dd><input type="text" pattern="dummy" id="card-num" required></dd>
<dt><label for="owner">カード名義人</label></dt>
<dd><input type="text" pattern="dummy" id="owner" required></dd>
<dt><label for="exp-date-01" id="exp-label">有効期限</label></dt>
<dd>
<select id="exp-date-01" aria-label="月" aria-labelledby="exp-label exp-date-01" required>
<option value="">月</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select id="exp-date-02" aria-label="年" aria-labelledby="exp-label exp-date-02" required>
<option value="">年</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<option value="2023">2023</option>
<option value="2024">2024</option>
<option value="2025">2025</option>
<option value="2026">2026</option>
<option value="2027">2027</option>
<option value="2028">2028</option>
<option value="2029">2029</option>
</select>
</dd>
<dt><label for="cvc" id="exp-label">CVC番号</label></dt>
<dd><input id="cvc" required></dd>
</dl>
<button type="submit">登録する</button>
</form>グループC:HTMLを終わらせに来た
ものものしいグループ名ですね...!謎のノリに終始つつまれていたにぎやかなこのグループは、アクセシビリティに配慮していろいろ付け足しつつ進めていったそうです。
たとえば、各入力項目に対して説明文を追加したり、属性で使いやすさにアプローチをしてみたりしたとのこと。実は黄色い本を片手に検討していたそうです😏📙
autocomplete属性を仕様通りしっかりした値で使おうと試みているのも注目ポイントですね。
普段HTMLを書くことが少ないスタッフだけで構成されていたこのチーム内で特に盛り上がった点はbutton要素という便利な要素の存在に「input[type="submit"]じゃなくてええんか😲!」と驚いたそうです笑 前述の、legend要素の名前に盛り上がったのもこのチームでした🥳🎉
HTMLの仕様に反している部分が若干ありつつも、楽しんでマークアップされていたのでみていて非常に楽しくなるグループでした!
<div class="wrap">
<form action="example.php" method="post" name="creditcard-infomation">
<label for="creditcardnumber">カード番号</label>
<p>カード表面にある14桁から16桁の番号を入力してください</p>
<input type="text" id="creditcardnumber" name="creditcardnumber" pattern="[0-9]*" autocomplete="cc-number"/>
<label for="creditcardusername">カード名義人</label>
<p>半角アルファベットで名前、苗字の順に入力してください</p>
<input type="text" id="creditcardusername" name="creditcardusername" pattern="[A-Z]" autocomplete="cc-name"/>
<span>有効期限</span>
<select title="月">
<option>月</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select title="年">
<option>年</option>
<option>2020</option>
<option>2021</option>
<option>2022</option>
<option>2023</option>
<option>2024</option>
<option>2025</option>
<option>2026</option>
<option>2027</option>
<option>2028</option>
<option>2029</option>
<option>2030</option>
</select>
<label for="cvc">CVC</label>
<input type="number" id="cvc" maxlength="3" minlength="3" pattern="{0,9}" autocomplete="cc-cvc"/>
<button>登録する</button>
</form>
</div>グループD:大阪オフィス
最後は今回中継で参加してくれた大阪オフィスのグループです!なんと、フロントエンドに携わるスタッフがゼロ人という状況での参加...!その中でしっかりHTMLの文法を意識して、フォームコントロールのラベリングにまでしっかり気が配られたマークアップが飛び出しました。
type="tel"属性をつかってみるアプローチなど、なんとなくでも挑戦している部分がちらほら...!👀
<!-- 全体かこうやつ -->
<div class="wrapper">
<div class="card-image">
<img src=""/>
</div>
<form>
<label for="card_no">カード番号</label>
<input type="tel" id="card_no" name="card_no" value=""/>
<label for="card_nominiee">カード名義人</label>
<input type="text" id="card_nominiee" name="card_nominiee" value=""/>
<label for="card_expire_month">有効期限</label>
<select id="card_expire_month" name="card_expire_month">
<option value="" >月</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select id="card_expire_year" name="card_expire_year">
<option value="" >年</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
</select>
<label for="card_cvc">CVC番号</label>
<input type="tel" id="card_cvc" name="card_cvc" value=""/>
<input type="submit" value="登録する"/>
</form>
</div>総評
発表の後はいつもどおりMLCマークアップ部特別顧問の木達(当社取締役CTO)による総評です。
総評では各グループの共通点、相違点、ポイントなどを見ていきます。
今回の総評では、デザインへのコメントも含めて様々なポイントに触れられましたのでいくつかピックアップしてご紹介します。
- すべての項目に
required属性つけたほうがいいんじゃないか aria-labelを使うと、翻訳機能を使うユーザーに対して不親切title属性を信用しすぎてはならない- 有効期限は少なくとも
fieldset要素を使うべき - 有効期限の月年はフローティングラベルラベルが採用できるかもしれない
- CVC番号に対する解説文が必要ではないか
他にも様々なコメントがありましたが、記事が大長編になってしまうのでこの辺で割愛させていただきます...笑

最後は各グループのなかで選出された1グループに賞品を授与されるのですが、有効期限にfieldsetを利用していたというところでグループAが選出されました!
お題を考えたメンバーは不在なものの運営しかいないチームだったので、賞品のおかしはその場で全参加者に分配されてこのイベントは閉幕となりました👏👏👏
おまけ
記事にするにあたって、自分たちのグループAで用意したマークアップをもとに実際に動くモックを用意してみました。
特急で作ったのでレスポンシブしない固定幅ですが、入力内容がカードデザイン部分に反映され、CVC番号にフォーカスを当てるとカードデザインが回転します(手元のGoogle Chromeでのみ確認)。
See the Pen 第11回MLCマークアップ部 モック by Hiroya Uga 🍣🍵 (@hiroya_uga) on CodePen.
以上でレポートを終わります!ここまで読んでくださりありがとうございました!
記事が面白かった、参加してみたい!と思った方はぜひSNSでこの記事をシェアしてくださいね😉✨
自分でも組んでみた!という方はぜひ@MLC_recruitまでお知らせいただけると嬉しいです!😊🙌
第12回MLCマークアップ部は21年の1月を予定していますので、次回の開催レポートもお楽しみに!
