AWSでJAMstackことはじめ(構築編)
UI開発者 古川AWSでJAMstackことはじめ(基礎知識編)というBlog記事では、JAMstackとは何かをご紹介しました。今回はその続編ということで、Gatsby's blog starterとAWS Amplifyを利用してかんたんにJAMstackの環境を構築する方法をご紹介します。
Gatsbyテンプレートのインストール
まずはローカル環境にファイルを用意しましょう。次のコマンドを実行してGatsby's blog starterを任意のディレクトリにインストールします。
npm i -g gatsby-cli
gatsby new my-blog-starter https://github.com/gatsbyjs/gatsby-starter-blog
インストールが完了したら、次のコマンドを実行してローカルサーバーを起動させます。
cd my-blog-starter
gatsby develop
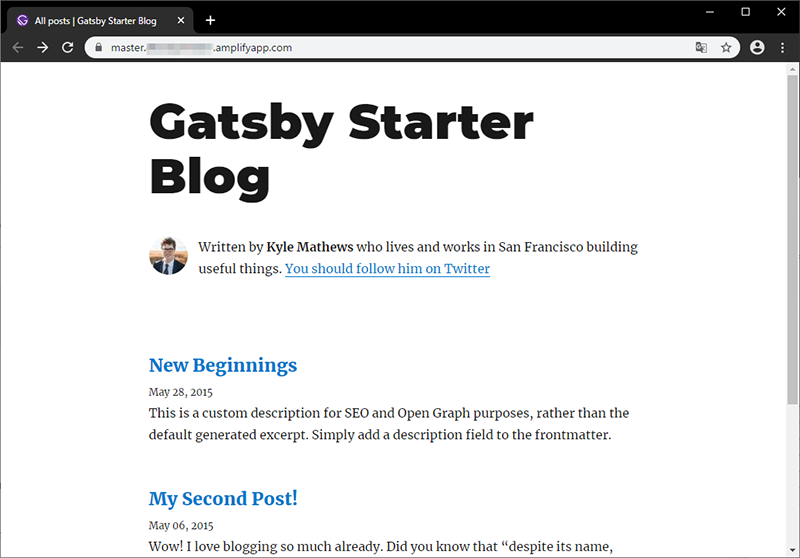
ブラウザからhttp://localhost:8000/にアクセスして以下のように表示されればインストール成功です。

AWS Amplify Consoleを利用したデプロイ
AWS AmplifyとはWebアプリケーションを構築するための開発プラットフォームです。AWS Amplify CLIを用いて、対話式にアプリケーションで利用するバックエンドコンポーネントをセットアップできます。また、Amplifyを通じてAmazon S3とAmazon CloudFrontを利用したスケーラブルなWebサイトホスティングをはじめ、ユーザー認証機能やRESTful APIやGraphQL APIの作成・管理など、豊富な機能をかんたんに利用できます。
今回はAWS Amplify Consoleを利用したサイトのデプロイと、Amplify Authenticationを用いた認証機能の追加を行ってみます。
AWS Amplify CLIのインストール
まずはじめに、以下のコマンドを実行してAWS Amplify CLIをインストールしましょう。Amplifyのバージョンが表示されたらインストールは成功です。
npm install -g @aws-amplify/cli
amplify --version
IAMの登録
以下のコマンドを実行しAWS Identity and Access Management(IAM)で管理するユーザーを作成します。IAMとはAWSリソースへのアクセスを安全に管理するサービスです。IAMを使用して各種サービスへのアクセス権限を管理します。
amplify configure
するとブラウザにAWSマネジメントコンソールが表示されます(未ログインの場合はAWSログイン画面が表示されます)。AWSマネジメントコンソールが表示されるとコマンドプロンプトに以下の文言が表示されます。
Sign in to your AWS administrator account:
https://console.aws.amazon.com/
Press Enter to continue
Enterをクリックすると以下のような質問が表示されるため、適宜コマンドプロンプト上で項目を設定します。
- Specify the AWS Region: ap-northeast-1(選択肢の中から東京Reasionを選択)
- Specify the username of the new IAM user: amplify-xxx(IAMユーザー名。今回はデフォルトを使用)
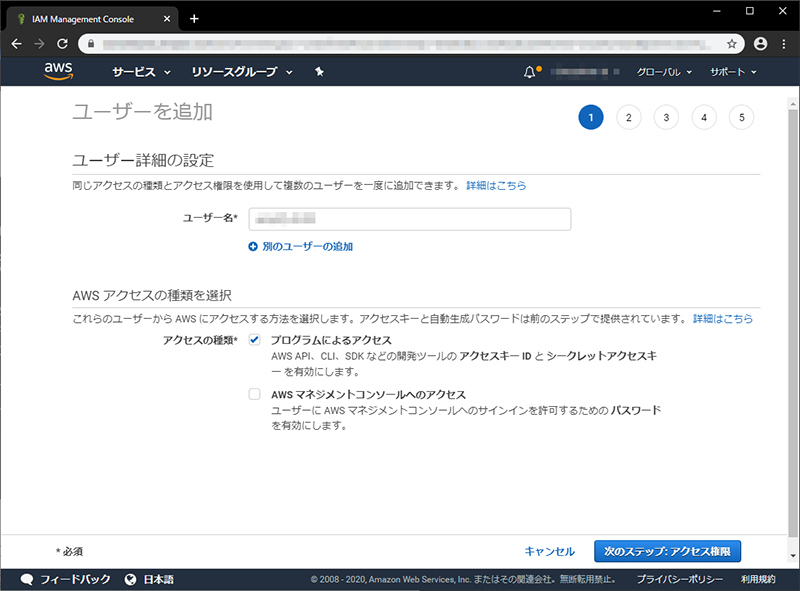
上記まで入力すると、またブラウザに戻り以下のような画面が表示されます。

ブラウザ上では以降IAMユーザーの権限などを設定する画面が続きますが、今回は表示されるデフォルトの設定でIAMを作成します。
最後まで入力すると以下の画面キャプチャのように、発行されたアクセスキーIDとシークレットアクセスキーが表示されます。

どちらもAmplifyの導入に必要なものですが、シークレットアクセスキーの表示はこの時の画面に限り、紛失した場合はリセットを行う必要があります。シークレットアクセスキーの紛失を懸念する場合は「.csvのダウンロード」ボタンをクリックしてCSVファイルを安全な場所に保存しましょう。
ここまでブラウザ画面上で設定したのち、コマンドプロンプトに戻りIAMのアクセスキーIDとシークレットアクセスキーを入力します。
Enter the access key of the newly created user:
? accessKeyId: **********
? secretAccessKey: ***********************
最後に、ローカル環境に保存されるAWSプロファイルの名称を設定して完了です。今回はデフォルトの値を使用します。
This would update/create the AWS Profile in your local machine
? Profile Name: (default)
Successfully set up the new user.
プロジェクト固有のAmplifyの設定
続いてプロジェクト固有のAmplifyの初期化を行います。さきほどGatsby blog starterをインストールしたディレクトリに移動し、次のコマンドを実行します。
amplify init
するとコマンドプロンプトにAmplifyを設定するための質問が表示されるので、適宜答えていきます。
- Enter a name for the project: myblog-starter(プロジェクト名。今回はmy-blog-starterを設定)
- Enter a name for the environment: prod(バックエンド環境名。今回はprodを設定)
- Choose your default editor:(開発に利用しているエディタ。選択肢が表示されるため任意のものを選択)
- Please choose the type of app that you're building: javascript(アプリケーションを何の言語でビルドするか)
- What JavaScript framework are you using: react(プロジェクトで利用するJavaScriptフレームワーク)
- Source Directory Path: src(ビルド前のソースファイルが入っているディレクトリ)
- Distribution Directory Path: public(ビルドしたファイルの出力先)
- Build Command: npm run-script build(ビルドコマンド)
- Start Command: npm run-script start(開発コマンド)
- Do you want to use an AWS profile? Y(AWSプロファイルを使用するかどうか)
- Please choose the profile you want to use: default(
Amplify configureを実行した際、ローカルに保存したプロファイル名)
ここまで入力すると、ルート直下にamplifyというディレクトリが生成されます。今後AmplifyでAPIを追加した場合は、このディレクトリに設定ファイルなどが追加されていきます。
デプロイする
一度ここでデプロイしてみましょう。今回サイトリソースのホスティングにはGitHubを採用します。
デプロイの前に、まずはGitHubにリポジトリを作成しアプリケーションのファイルをリモートリポジトリにプッシュしましょう。
その後Amplify Consoleにブラウザでアクセスし、「Deploy」の項目の「GET STARTED」ボタンを選択します。

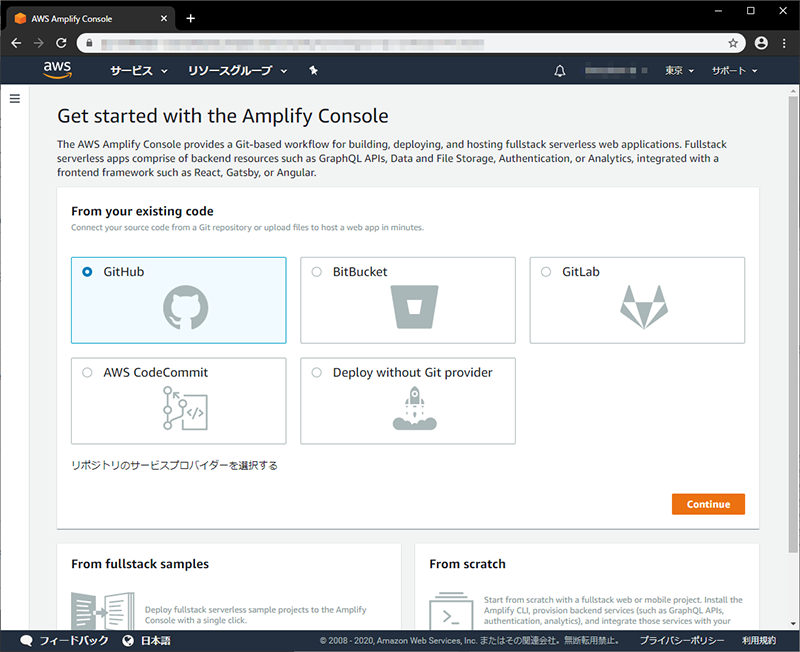
続く画面にはリソースのホスティング先を選択する項目が表示されるため、GitHubを選択します。

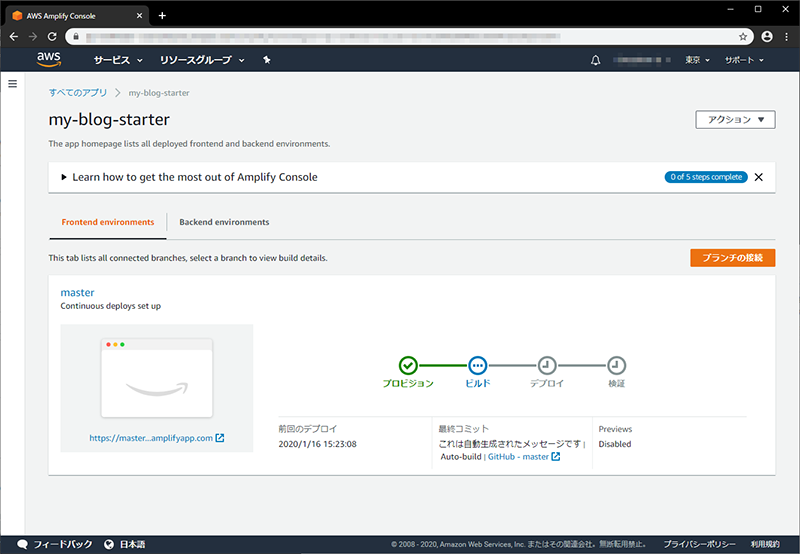
GitHubの認証や、ビルドするタイミングの確認などが完了すると、アプリの管理画面が表示されます。

ビルドが完了すれば、サイトが表示されるようになります。

認証機能の追加
続いて、BlogのインデックスページにAmplify Authenticationを利用して認証環境を追加してみたいと思います。まずは以下のコマンドを実行します。
amplify add auth
するとコマンドプロンプト上に設問が出てくるので以下のように回答します。
- How do you want users to be able to sign in? Email
- Do you want to configure advanced settings? No, I am done.
続いて以下のコマンドを実行し、Amplifyのバックエンドのリソース設定をデプロイします。
amplify push
次に、Amplify Authenticationを実装するのに必要な依存関係のパッケージをインストールします。
npm i aws-amplify aws-amplify-react
インストールが完了したら、gatsby-broswer.jsに以下を追記します。
import Amplify, {Auth} from "aws-amplify"
import awsConfig from "./src/aws-exports"
Amplify.configure(awsConfig)
続いて、src/pages/index.jsを以下のように変更します。
// パッケージの読み込みを追記
import { withAuthenticator } from 'aws-amplify-react'
// export文を以下に変更
export default withAuthenticator(BlogIndex)
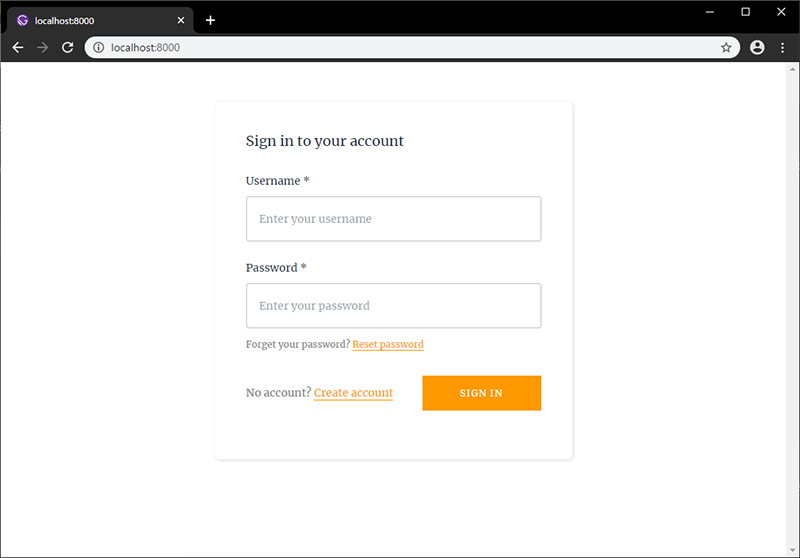
ここでnpm run developをした上でhttps://localhost:8000を確認します。ローカル上で動作が問題なければ以下のキャプチャのように認証画面が表示されます。

GitHubにプッシュすれば、自動でビルドされます。たった数行追記すれば認証機能を追加できるのは便利ですね。
開発環境の構築
Amplifyコンソールでは、ブランチごとにデプロイ先を変更することが可能です。そのため開発環境の構築も容易にできます。
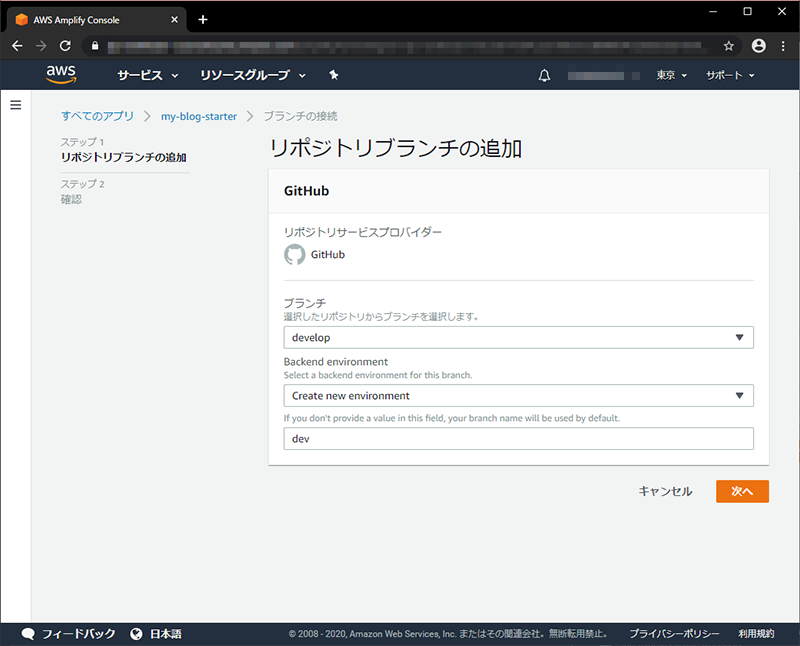
GitHubリポジトリにdevelopブランチを作成したあと、Amplifyコンソールを開き、「ブランチの接続」を選択します。

リモートリポジトリの追加の項目で、新しく作成したブランチを選択します。また、バックエンド開発環境を新たに作成します。今回は「dev」という名称にしています。

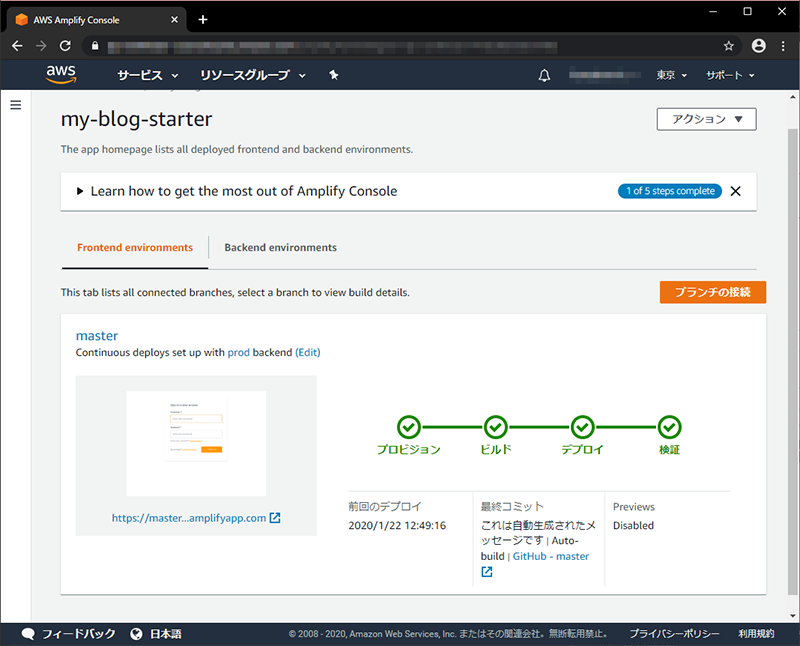
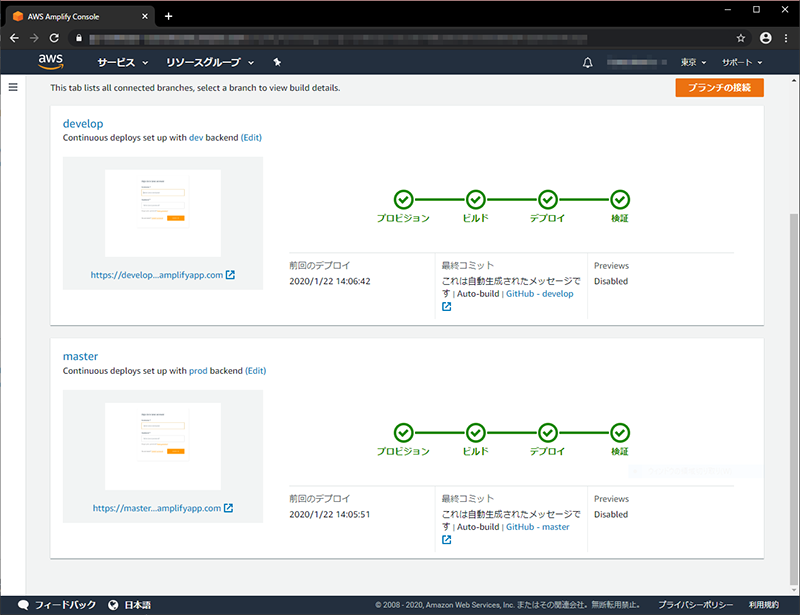
保存してデプロイを行ったあと、Amplifyコンソールの「Frontend environments」で両方の環境が作成されていれば成功です。

まとめ
デプロイまでの手順で考えると、個人的にはブラウザ上でボタンをクリックすればデプロイが完了するNetlifyのほうが導入するだけであれば容易に感じました。しかし認証機能など他のAPIの導入を考慮すると、ひとつのサービスで完結すると考えればAWSを採用するほうがよいかなとも思います。
今回はJAMstackことはじめということでテンプレートサイトをデプロイする方法のみをご紹介しましたが、AWSは提供されているサービスの数だけできることがあります。要件に柔軟に対応するために、AWSに関する知見をより深めていきたいです。
