天気にも似たWebパフォーマンス
(この記事は、2021年9月2日に公開された記事「Website performance is like the weather」の日本語訳です。)
皆が話題にしながらも、それについて何かを実践している人は少ない点で、Webサイトのパフォーマンスは天気に似ています。
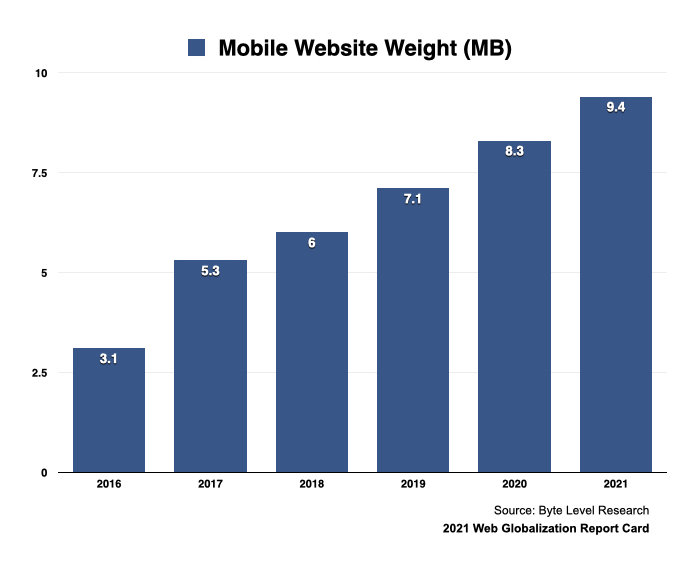
2021年版Webグローバリゼーション・レポートカードに掲載した、モバイル向けホームページの「重さ」を示した以下のグラフをご覧ください。

今年になって、その平均直は9MBを超えています。
ネットワークの接続状況によりますが、それだけ重いWebサイトは読み込みに5〜10秒(あるいはそれ以上)を要する可能性があります。
GoogleはCore Web Vitalsを通じて、Webサイトの読み込みや応答の速さを追求しています。同社いわく、「良好なユーザー体験を提供するには、LCP(Largest Contentful Paint)は、ページの読み込みを開始してから2.5秒以内に発生すべきとのこと」。言い換えれば、Webページは3秒以内、理想的にはもっと短時間で表示する必要があります。
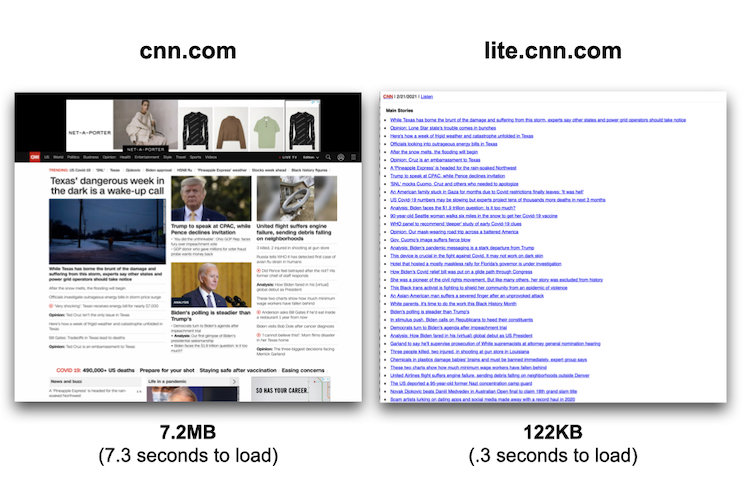
CNNのサイトを見ますと、完全に表示されるまで7秒以上かかる可能性があります。幸い、CNNは非常に読み込みの速い「ライト」版も提供しています。

CNNが、両バージョンの中ぐらいを目指してくれたら、もっと良いのにと思いませんか?
ファイルの総容量に上限を
私はいつも、割り当てられた「ヒーロー」枠(訳註:ページ最上部に存在する、面積の比較的大きなエリアのこと)を埋めるためだけに掲載される、余計なビジュアルの多さに驚かされます。広告やトラッキングコードの存在もまた、CNNのページを肥大化させた主な要因です。
読み込む必要のあるファイルの総容量に上限を定めて、それを守りましょう。
表示パフォーマンスは競争上の優位性であり、またSEO上の優位性にもなります。
そして、何よりも重要なこととして、表示パフォーマンスは私たちインターネット・ユーザーの望んでいる品質なのです。
追伸:この問題の技術的な詳細については、モバイルパフォーマンスの不平等な格差について記したAlex Russell氏の記事をご覧ください。


