ARIA Validatorを利用したWAI-ARIAの検証
アクセシビリティ・エンジニア 黒澤WAI-ARIAを使ってアクセシブルなコンテンツを作成したいと考えていても、WAI-ARIAの指定方法に問題がないかどうか不安、という方も多いと思います。そのような場合には、まずはWAI-ARIAの仕様に従っているかどうかを確認すると良いと、私は考えています。というのも、明白なミスを防ぐことができる制約がWAI-ARIAの仕様にはいくつか定められているためです。この記事では、ARIA Validatorを使った検証方法とWAI-ARIAの仕様で定められている制約のいくつかを紹介します。
ARIA Validator
ARIA ValidatorはページがWAI-ARIAの仕様に従っているかどうかをチェックするGoogle Chromeの拡張機能です。記事執筆段階での最新版は0.10です。
現時点ではまだベータ段階とのことですが、閲覧中のページに対して様々な検証を行うことができます。ただし、ARIA ValidatorはWAI-ARIAに関する問題を全て見つけ出すわけではないため、ARIA Validatorでエラーが報告されなければWAI-ARIAの仕様に従っている、とは限りません。とはいえ、このツールを使うと初歩的なミスを自動的に見つけだすことができます。
さて、ARIA ValidatorをGoogle Chromeにインストールすると、ツールバーに「AV」のロゴが描かれたボタン(「Validate ARIA」ボタン)が追加されます。

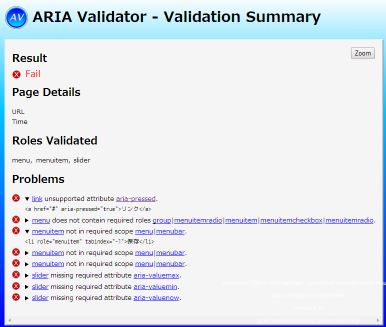
ARIA Validatorを使ってページを検証するにはこのボタンをクリックします。すると、クリックした時点でのページのDOMに対して検証が行われ、結果が新しいタブに表示されます。検証結果画面には、問題が見つかったかどうか(FailかPass)や、検証したページの詳細(URLと検証日時)、検証したロール、見つかった問題が表示されます。

また、ユーザーの操作に応じてページのDOMが変化した場合には、再度ボタンをクリックすれば、最新のDOMに対して検証が行われます。
ARIA Validatorの使い方は以上です。以下では、ARIA Validatorが検証できるWAI-ARIAの制約についてみていきます。
ロールの階層関係
WAI-ARIAのロールには、ひとまとまりで使うことで意味をなすものがあり、WAI-ARIAの仕様でも階層関係に関する制約が定められています。ARIA Validatorはこの制約を検証することができます。
例えば、メニューのUIはメニュー全体と個々のメニュー項目からなり、メニューに項目が存在しないことやメニューでない場所にメニュー項目だけが出現することはまずありません。そのため、WAI-ARIAではmenuロールはmenuitemロールなどを必ず含む必要がある、menuitemロールはmenuロールかmenubarロールに含まれる必要があるといった制約が仕様に定められています。
HTMLでもul要素は一般的にli要素を含みますし、li要素の親要素はul要素かol要素でなくてはなりませんが、それと同様の制約です。なお、WAI-ARIAでは、子孫に持たなくてはならないロール(が指定された要素)のことをRequired Owned Elementsと呼びます(厳密にはaria-ownsを使ってDOMツリーでは親子関係にない要素を指定することも可能)。逆に、先祖にもたなくてはならないロールのことをRequired Context Roleと呼びます。
例に挙げたmenuロールのRequired Owned Elementsは次のいずれかです。
- menuitemradioロールを含むgroupロール
- menuitemロール
- menuitemradioロール
- menuitemcheckboxロール
また、menuitemロールのRequired Context Rolesは次のいずれかです。
- groupロール
- menubarロール
- menuロール
なお、RDFで記述されたWAI-ARIA 1.0の語彙ではmenuitemロールのRequried Context Rolesにはgroupロールは含まれていません。この件についてはW3Cに確認予定です。
ARIA Validatorはこのような制約が守られているかどうかをチェックすることができます。
例えば、次の2つのメニュー(のようなもの)をARIA Validatorで検証するとエラーが報告されます。
<ul role="menu">
<li tabindex="0">新規作成</li><!-- role="menuitem" を忘れている -->
<li tabindex="-1">保存</li><!-- role="menuitem" を忘れている -->
<li tabindex="-1">閉じる</li><!-- role="menuitem" を忘れている -->
</ul>
<ul><!-- role="menu" を忘れている -->
<li role="menuitem" tabindex="0">新規作成</li>
<li role="menuitem" tabindex="-1">保存</li>
<li role="menuitem" tabindex="-1">閉じる</li>
</ul>エラーの内容はそれぞれ次の通りです。
- menu does not contain required roles group|menuitemradio|menuitem|menuitemcheckbox|menuitemradio.
- menuitem not in required scope menu|menubar.
- menuitem not in required scope menu|menubar.
- menuitem not in required scope menu|menubar.
ステートとプロパティ
WAI-ARIAのステートとプロパティにもロールによって制約があり、ARIA Validatorで検証することができます。
制約の1つは、ステート・プロパティの中には特定のロールでしか使えないものがあることです。ステート・プロパティの中にはWAI-ARIAのロールを指定しているかどうかや指定内容に関わらず使えるものもあり、それらはGlobal States and Propertiesと呼ばれます。一方、特定のロールでしか使えないステート・プロパティもあります。各ロールで利用できるステート・プロパティと、各ステート・プロパティを利用できるロールは、WAI-ARIAの仕様のDefinition of RolesとDefinitions of States and Propertiesに記載されています。また、一覧表もあります。
例えば、aria-pressedはボタンがトグルボタンであることとトグルの状態を表すステートであるため、buttonロールでのみ利用できます。次の例をARIA Validatorで検証するとa要素で記述した部分に対してエラーが報告されます。
<!-- これはOK -->
<button aria-pressed="true">トグルボタン</button>
<!-- これはダメ -->
<a href="#" aria-pressed="true">リンク</a>ARIA Validatorが報告するエラーは次の通りです。
- link unsupported attribute aria-pressed.
なお、button要素は暗黙的にbuttonロールであり、href属性をもったa要素は暗黙的にlinkロールであるため、前述の例ではrole属性を記述していません。ARIA Validatorは0.8からHTML5の暗黙的なWAI-ARIAのセマンティクスに対応しています。
WAI-ARIAのステート・プロパティに関する別の制約は、ロールによっては必ず指定しなくてはならないステート・プロパティがあることです。例えば、sliderロールはスライダーの値の範囲(aria-valuemin、aria-valuemax)と現在の値(aria-valuenow)を表すプロパティを指定しなくてはなりません。
<!-- これはOK -->
<span tabindex="0" role="slider" aria-valuemin="0" aria-valuemax="100" aria-valuenow="30"><span>30</span></span>
<!-- これはダメ -->
<span tabindex="0" role="slider"><span>30</span></span>ARIA Validatorは必要なステート・プロパティが指定されていない場合、次のようなエラーを報告します。
- slider missing required attribute aria-valuemax.
- slider missing required attribute aria-valuemin.
- slider missing required attribute aria-valuenow.
まとめ
ARIA Validatorを使うと、WAI-ARIAの仕様から明白に外れたところがないかを検証することができます。ARIA Validatorは全て問題を見つけ出すことができるわけではありませんが、ロールの階層関係やステート・プロパティとロールの関係などを検証することができます。WAI-ARIAを使って開発する場合にはぜひ一度試してみてはいかがでしょうか。
