AMP HTMLの検証ツールを使用して品質を維持する
UI開発者 木村前回、AMP対応でモバイルユーザーを獲得するという記事を投稿しましたが、AMP対応のメリットの一つとして、Google検索結果ページでのカルーセル表示があります。また、先月の末頃にMicrosoftの検索エンジンBingでもAMPのサポートを開始したことを発表し、今後ますますAMP対応で得られる効果は大きくなると思われます。
AMPページをカルーセルに表示させるためにはいくつか条件があり、その条件の一つにAMP HTMLを仕様に準拠して記述するという項目が存在しており、AMP HTMLが適切に記述されていなければ、AMPページをアップロードしてもカルーセル表示がされません。
AMP HTMLは基本的にHTML5の仕様に沿っていますが、AMP HTML独自の要素や、一部のHTML5要素の使用が禁止されているので、HTML5のバリデーターでは検証を行うことができません。そこでAMP HTMLを検証することができるツールをいくつかご紹介します。
ブラウザのデベロッパーツールを使用する
AMP HTMLのレンダリングを行うAMP JSにはAMP HTMLの検証機能も実装されており、ページのURLの末尾に #development=1 のハッシュを追加することによって検証を実施することができます。
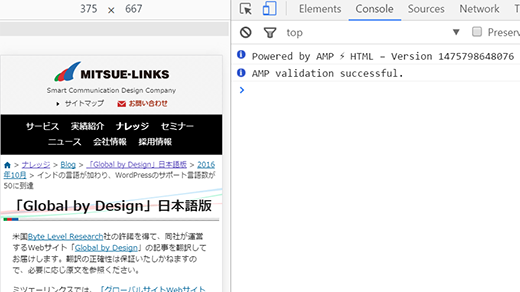
検証結果の確認の方法は、デベロッパーツールのコンソールを確認し、Powered by AMP ⚡ HTML - Version バージョン数 が表示されたら、そのページはAMP HTMLで作成されたページとして認識されています。続いて、AMP validation successful. と表示されれば、そのページはAMPの仕様に沿って正しくマークアップされている状態であることを示します。エラーがある場合は、コンソールエラー上に、エラー内容が出力されます。
 結果がデベロッパーツールのコンソールに表示されています
結果がデベロッパーツールのコンソールに表示されています
AMP Projectのバリデーターを使用する
AMPの開発、情報発信を行うAMP Projectは複数の形式で検証ツールを公開しています。
Webサービス
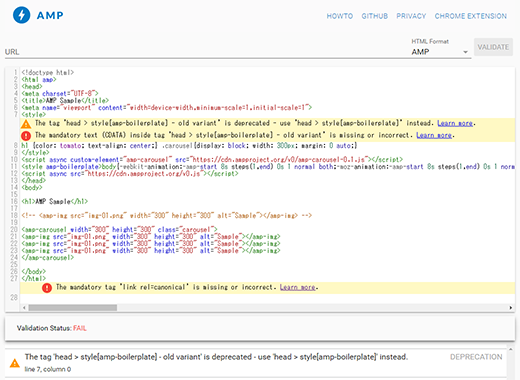
The AMP Validatorは検証したいAMPページのURLをURL欄に入力するか、AMP HTMLのソースコードをソースコード欄に貼り付けるだけで、手軽に検証することができます。検証結果はソースコード欄の下に表示され、Validation Status: PASS と表示された場合は、AMP HTMLの仕様に沿って記述できている状態で、Validation Status: FAIL と表示された場合は、ソースコード内にAMP HTMLの仕様に準拠できていない箇所があることを表しています。
またエラー検出時には、エラーメッセージがソースコード欄の該当箇所に直接表示され、ページ上で修正するとリアルタイムで再検証することができるので、どこをどのように修正すれば適切な記述になるのかを効率よく試すことができます。
 エラーのあるAMP HTMLソースで検証しています
エラーのあるAMP HTMLソースで検証しています
ブラウザのエクステンション
エクステンションでは、インストールするだけで自動でAMP HTMLの検証を行ってくれます。現在、Google Chrome, Opera, その他Chromium系ブラウザで使用することができます。
エクステンションをインストールしてある状態でAMP HTMLで作成されたページ、もしくは <link rel="amphtml" href="exapmle-amp.html"> のようにAMPページへの紐づけがされているページを訪問すると、エクステンションのアイコンの色が変化し、AMP HTMLの検証結果やAMPページの有無を確認することができます。
アイコンが青くなりハイパーリンクのアイコン付きで表示された場合は、閲覧している通常のページがAMPページへの紐づけがされていることを表し、クリックすることでAMPページへ遷移することができます。
アイコンが緑で表示された場合は、閲覧しているページのAMP HTMLが適切に記述されている状態を表します。
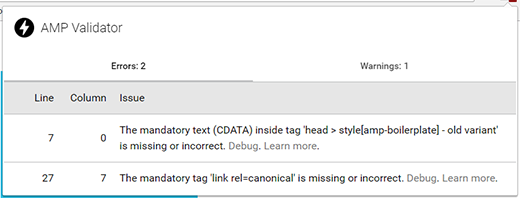
アイコンが赤の数字付きで表示された場合は、AMP HTMLの仕様に準拠できていない箇所があることを表します。アイコン上に表示されている数字は該当するエラーの数を表示し、アイコンをクリックすることでエラーの詳細を確認することができます。

npm amphtml-validator
amphtml-validatorはまだベータ版ですが、npm版のバリデーターも公開されています。NodeJSで検証のソースを記述する必要があるので、Webサービスやエクステンションに比べると若干手間と知識が必要ですが、その分カスタマイズ性が高く、装次第で複数ページの検証や検証の自動化、検証結果の書き出しなどの検証を行うことができます。
AMP テストを使用する
Googleが今月、AMP テストというAMP HTMLの検証サービスを公開しました。使用手順は対象のURLを入力し、自分が不正なロボットでない認証を行うだけです。AMP テストではAMP HTMLの検証だけでなく、構造化データの検証やカルーセル表示のプレビュー機能が備わっています。また、AMP テストは日本語にも対応しています。
 プレビュー機能でカルーセル表示されている状態を確認することができます
プレビュー機能でカルーセル表示されている状態を確認することができます
検証ツールでAMP HTMLのアップデートに対応していく
AMP HTMLはform要素への実験的な対応など、日々アップデートが行われています。ブログなどのシステムテンプレートで管理されているページの場合、テンプレートを一度作成し、そのままにしていると、いつの間にかAMP HTML仕様の変更があり、カルーセル表示の条件にそぐわなくなったり、余分な記述が発生してしまう可能性もあります。そのため、こういった検証ツールを使用し、運用するAMPページを定期的に検証することで、AMPページの品質の維持や向上につなげることができます。
