AMP HTMLでアクセス解析をする方法
UI開発者 木村現在運用しているWebサイトでアクセス解析は行っていますでしょうか?アクセス解析を行うことで取得できるデータは、日々の運用やリニューアルの際の対応方法を導くための大きな判断材料の一つです。まだ新しく成長中の技術であるAMPのために、アクセス解析を取り入れて運用しているWebサイトがAMP向きであるかどうかの調査をすることも可能です。
AMP HTMLでも手段が若干限られてはしまうものの、手軽にアクセス解析を行うことができます。Webサイトのアクセス解析を行うためのツールはいくつか種類がありますが、AMP HTMLではGoogle Analyticsをサポートしています。
Google Analytics
Google AnalyticsはGoogleが提供しているアクセス解析ツールで、一通りの機能を無料で使用することができます。今回は、すでに通常のHTMLページでGoogle Analyticsが導入されていることを前提とし、AMPへの適用方法を記載します。
通常のHTMLページでGoogle Analyticsを使用する場合は、トラッキングコードをHTMLソース内に記述することが一般的だと思いますが、AMP HTMLではAMP JS以外のJavaScriptの記述と読み込みが禁止されているため、従来のトラッキングコードを使用することができません。そのため、AMP HTMLでGoogle Analyticsを使用するにはamp-analyticsというAMPコンポーネントを使用します。
まず、次のようにamp-analyticsを読み込みます。
<script>async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<script async src="https://cdn.ampproject.org/v0.js"></script>そして、従来のトラッキングコードの代わりに、amp-analytics要素の中にJSON形式でトラッキングの設定を記述します。
<amp-analytics type="googleanalytics" id="google-analytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXXXXX-X"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>UA-XXXXXXXX-Xの箇所には、トラッキングIDを記述します。トラッキングIDが不明な場合は、Google Analyticsの管理ページにアクセスし、対象のサイトの「トラッキング情報」の「トラッキングコード」にトラッキングIDが記載されています。
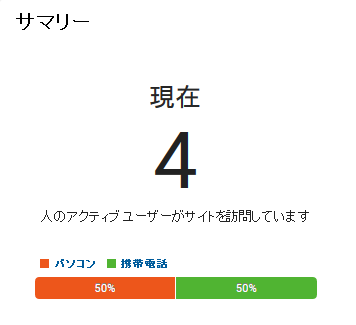
例として上記ソースにトラッキングIDを記述したページに複数端末でアクセスしてみると、次のように正常にトラッキングができていることが確認できます。

triggerプロパティには様々なイベントオプションを指定することができ、特定ボタンの押下か、スクロール位置検出後の解析など、もっと細かな解析を行うこともできます。
Google Analyticsの他にもAMP HTMLではGoogleタグマネージャを使用することも可能です。
Googleタグマネージャ
Googleタグマネージャとは、Google Analyticsで使用するタグなどを管理するためのサービスで、Google Analyticsを導入している場合は合わせて使用することが一般的です。
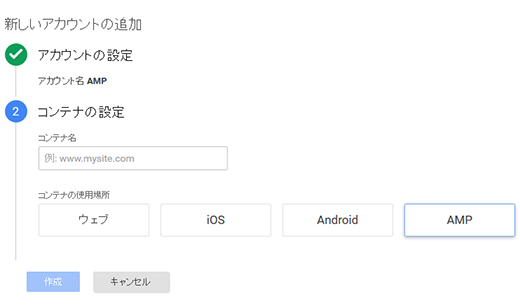
AMP HTMLでGoogleタグマネージャを使用するためには、AMP用のコンテナを作成する必要があります。AMP用のコンテナを作成するには、使用アカウントの新規作成時に表示される「コンテナの使用場所」という項目で「AMP」を選択します。

AMP HTML用のコンテナが作成できたら、管理ページから「Google タグマネージャをインストール」へ遷移します。すると、次のような貼り付けソースが表示されますので、Google Analyticsで導入した、amp-analytics要素を差し替えます。GTM-XXXXXXXにはGoogleタグマネージャのIDが入ります。
<amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL" data-credentials="include"></amp-analytics>Google Search Console
Google Search Consoleとは、Webサイトのユーザートラッキングやパフォーマンスの計測など、Webサイトの品質をチェックしてくれるサービスです。AMP HTMLの検証結果を確認したり、AMP対応ページへの訪問者数を確認したりすることができるため、AMP対応を行う際には是非導入したいサービスです。
まとめ
現在運用しているサイトで、Google Analyticsが導入されている場合、トラッキングコードなどを書き換えるだけでAMP対応ページでもアクセス解析を行うことができます。
AMP対応における懸念の一つとして、まだWebサイトのジャンルによっては事例が多いとは言えないため、AMP対応を行うことでの効果がわからないというお声を聞くことがあります。例えば全ページAMP対応を一括で行うのではなく、まず部分的にAMP対応を行い、アクセス解析で得られたデータをもとに効果が高いと予想されるページを徐々にAMP対応していくという方法も一つの手であると言えます。
