RTLCSSフレームワークを使用してヘブライ語やアラビア語にすばやく対応する
UI開発者 郡司ヘブライ語やアラビア語などのRTL言語は英語や日本語と違って右から左に読むという特徴を持っています。
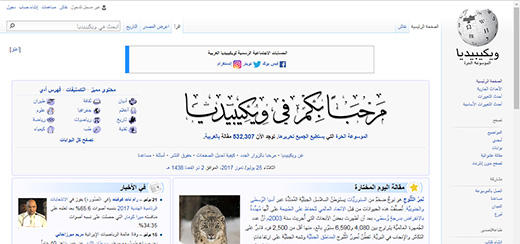
 RTL言語で見たwikipedia
RTL言語で見たwikipedia
LTR言語のサイトをもとにRTL言語のWebサイトを構築する際、Webサイトの種類にもよりますがフロントエンドエンジニアは主に以下の対応を求められると思います。
- 文字表記の方向の変更
- 余白の反転
- レイアウトの反転
- カルーセルなどの方向が関わるJavaScript機能の対応方針の検討
- 画像を反転させるか、別画像として作成するかの検討
その中で、「余白の反転、レイアウトの反転」の対応方法はとてもシンプルで、以下のようにスタイルの数値や方向を逆に指定するだけです。
p {
margin: 0 10px 0 20px;
text-align: left;
}
RTL言語のWebサイトの場合:
p {
margin: 0 20px 0 10px;
text-align: right;
}
ただ、指定してある数ぶん対応していかなければならないため、手動でやるには骨の折れる作業だったりします。
それを自動化してくれるのが今回ご紹介するRTLCSSです。
RTLCSSの使い方
RTLCSSはCSSに記述されている左右に関係するプロパティの値を反転してくれるフレームワークです。RTLCSS以外にcss-flipも同様の機能を提供していますが、ドキュメントやオプションの充実さからRTLCSSのほうが使いやすいと考えます。
では早速、使ってみましょう。
まずは、適当なディレクトリを作成してnode-sassとrtlcssをインストールします。
npm install rtlcss --save-dev
package.jsonを編集してnpm run cssで実行できるようにします。
オプションとなる.rtlcssrc.jsonはCommand Line Usageの「Default .rtlcssrc」をそのまま利用しています。npm run cssを実行するとstyle.cssをもとに反転されたstyle-rtl.cssが出力されます。
package.json:
{
...
"scripts": {
"css": "rtlcss -c ./.rtlcssrc.json ./css/style.css ./css/style-rtl.css"
},
...
}
RTLCSSはコメントを挿入しておくことで、出力の仕方を調整できる機能を持っています。公式ドキュメントに詳細な使い方が記載されていますので、今回はその中から使用頻度が高そうな機能をご紹介します。
style.css:
div {
/* 1 */
/*rtl:ignore*/
text-align: right;
/* 2 */
/*rtl:remove*/
direction: rtl;
}
div a {
position: relative;
display: inline-block;
padding: 0 0 0 25px;
/* 3 */
font-size: 14px/*rtl:16px*/;
}
div a::after {
position: absolute;
bottom: 50%;
left: 0;
display: block;
width: 20px;
height: 20px;
content: "";
background: url(arrow.png) center/contain no-repeat;
/* 4 */
transform: translateY(50%)/*rtl:append: scale(-1)*/;
}
/*rtl:ignore*/:プロパティ値を変換せずにそのまま出力します/*rtl:remove*/:style-rtl.cssから該当のスタイルを削除します/*rtl:16px*/:style-rtl.cssではプロパティ値を16pxに変更します/*rtl:append: scale(-1)*/:style-rtl.cssではプロパティ値にscale(-1)を追加します
下記が変換後のCSSです。
style-rtl.css:
div {
/* 1 */
text-align: right;
/* 2 */
}
div a {
position: relative;
display: inline-block;
padding: 0 25px 0 0;
/* 3 */
font-size: 16px;
}
div a::after {
position: absolute;
bottom: 50%;
right: 0;
display: block;
width: 20px;
height: 20px;
content: "";
background: url(arrow.png) center/contain no-repeat;
/* 4 */
transform: translateY(50%) scale(-1);
}
複雑なレイアウトの場合は、/*rtl:begin:ignore*/、/*rtl:end:ignore*/と/*rtl:begin:remove*/、/*rtl:end:remove*/を併用して、RTLCSSによる変換をブロックごと除外して自分で記述するのも一つの手でしょう。
また、SCSSを使用する場合は、コメント箇所を#{}で囲む必要があります。
div {
a {
font-size: 14px#{"/*rtl:16px*/"};
}
}
まとめ
英語、日本語のWebサイト構築は多くの方が経験しますが、RTL言語も一緒に対応する機会はなかなか無いかと思います。いざ、対応するとなった際は今回の反転作業は単純でありながらCSSの記述量が増えるほど作業量も増えるため、一番時間がかかる作業だと考えます。
そこで、このRTLCSSを使用してRTL言語に対応したWebサイト構築にすばやく対応してみてはいかがでしょうか。
