Web Share APIでユーザーの様々なシェア方法を可能にする
UI開発者 木村モバイル端末やSNSアプリなどが普及した昨今、Webサイトの訪問者数を向上させる施策の1つとして、WebコンテンツをSNS等へシェアする方法があります。最近では、とても多くのWebサイトで何かしらのサービスへのシェアボタンが設置されているように感じます。
シェアボタンはユーザーがWebサイトを拡散する際の手順を削減できる反面、次のようなデメリットも存在します。
- ユーザーが利用しているサービスのシェアボタンが設置されていない可能性がある
- 多様なサービスに対応しようとするとボタンの数が増加し、Webサイトの使いやすさが低下する可能性がある
- サービスによってはSDKなどを読み込むため、パフォーマンスの低下につながる
最近では、SNSやチャットなどのコミュニケーションツールも多様化してきているため、実質ユーザーの利用するすべてのサービスに対応することはできません。そのためシェアボタンを設置する際にはアクセス解析のデータをもとにしたり、運用側が情報配信に使用しているサービスのボタンを優先的に設置する場合が多いと思います。
先述したデメリットを改善する方法の1つとしてWeb Share APIがあります。
Web Share APIとは
Web Share APIとはブラウザの共有機能をWebサイトから実行する機能で、ユーザーが端末にインストールしているアプリに応じて利用可能な共有方法を一覧表示してくれます。そのため、Webサイトにユーザーの利用しているサービスのシェアボタンが設置されていなくても、アプリが端末にインストールされていれば共有することが可能になります。
Web Share APIは現状で利用できる環境に限りがあり、次の環境で動作します。
- HTTPS環境であること
- 執筆時点での対象ブラウザはGoogle Chrome for Androidのみ
Web Share APIを実装してみる
Web Share APIのメリットの1つに、実装が比較的容易であることも挙げられます。次がWeb Share APIでシェアボタンを実装するサンプルです。
共有メニューの表示を目標とするため、ボタンのデザインは割愛します。
HTML
シェアボタン用のbutton要素を設置します。Web Share APIを使用できる環境には限りがあるため、CSSでシェアボタンを非表示にしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Web Share API Sample</title>
<meta name="description" content="Web Share APIのサンプルです。">
<style>
.js-btn-share {
display: none;
}
</style>
</head>
<body>
<button type="button" class="js-btn-share">Share!!</button>
<script src="run.js"></script>
</body>
</html>
JavaScript
JavaScriptではWeb Share APIを使用して次のことを行っています。
- Web Share APIが有効な環境か調べる
- 有効であればシェアボタンを表示する
- 有効であればシェアボタンに共有メニューを表示するイベントを設定する
- title要素やmeta要素からシェア内容を取得する
実際のソースが次になります。
(function () {
'use strict';
if (typeof navigator.share === 'undefined') {
return;
}
var btnShare = document.querySelectorAll('.js-btn-share');
var shareData = {
title: document.querySelector('title').textContent,
text: document.querySelector('meta[name="description"]').getAttribute('content'),
url: location.href
};
btnShare.forEach(function (selfBtn) {
selfBtn.style.display = 'block';
selfBtn.addEventListener('click', function () {
navigator.share(shareData)
.then(function () {
// シェア完了後の処理
})
.catch(function (error) {
// シェア失敗時の処理
});
});
});
}());
navigator.share実行時に共有メニューが表示されます。navigator.shareはPromiseベースとなっているため、thenメソッドやcatchメソッドを使用することで共有メニューの結果に応じて異なる処理を実行することが可能です。また、注意が必要な点はページロード時には共有メニューの表示ができず、クリックイベント等で実行する必要があります。
今回のサンプルではtitle要素などから共有内容を取得しましたが、WebサイトにOGPを指定してある場合はOGPのmeta要素を優先的に取得すると情報が統一されるため良いと思います。
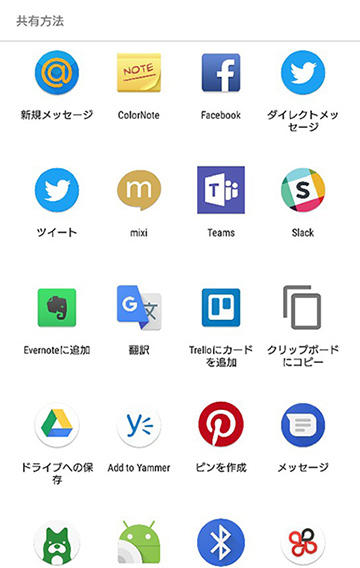
今回実装したサンプルで実際に表示した共有メニューが次のキャプチャです。

共有するサービスはHTMLやJavaScriptには記述していませんが、端末にインストールされている対象のアプリが一覧で表示されています。拡散を目的としたSNSアプリのみではなく、メモアプリやオンラインストレージアプリとも連携できるため、SNSアプリなどを使用していないユーザーでも活用できます。
まとめ
執筆時点では、Google Chrome for Androidのみでしかサポートされていないため、これまで設置していたシェアボタンを無くし、Web Share APIのシェアボタンのみに変更することはまだ現実的とは言えません。基本的にこれまでのシェアボタンを残したままWeb Share APIも追加で実装するか、ユーザーの閲覧環境に応じて出しわけるなどの対応が必要になります。
しかし、Web Share APIを使用することで簡単にユーザーが使用しているアプリに応じて共有方法を提案できるため、幅広いユーザーに対応することが可能となります。
