AMP HTMLで作るオートコンプリート機能
UI開発者 木村AMP Projectは先月「The Total Economic Impact™ of AMP across publishers and e-commerce」という記事を公開しました。記事の中では、ECサイトがAMP対応をすることで今後次のような効果が得られるだろうと予測されています。
- コンバージョン率 20%増加
- トラフィック数 10%増加
- ページビュー 60%増加
AMP対応をする際には、既存のページで実装されている機能がAMP HTMLの仕様上再現できない可能性があるという懸念点があります。AMP HTMLでインタラクティブな機能を実装する際には、多くの場合専用のコンポーネントを用いて実装しますが、専用のコンポーネントが存在しない場合は、複数のコンポーネントの性質を組み合わせることで機能を再現できることがあります。その一例として、ECサイトの検索フォームなどでよく使用されるオートコンプリート機能のサンプルを実装してみます。
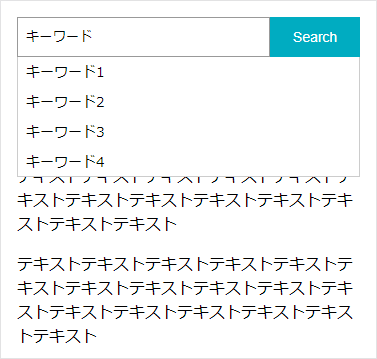
オートコンプリート機能のサンプル
オートコンプリート機能とは、検索フォームに入力中のテキストに対しECサイトに登録されている商品名やカテゴリーなどから候補を表示し、フォームに反映する機能です。AMP HTMLではオートコンプリート用のコンポーネントは存在しませんが、複数のコンポーネントを組み合わせることで再現することが可能です。
上記の動作フローを作成するために、次のコンポーネントを使用します。
上記コンポーネントを次のようにhead要素内で読み込みます。
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element="amp-form" src="https://cdn.ampproject.org/v0/amp-form-0.1.js"></script>
<script async custom-element="amp-list" src="https://cdn.ampproject.org/v0/amp-list-0.1.js"></script>
<script async custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js"></script>
<script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.1.js"></script>
次に、読み込んだコンポーネントを使用して次のようなフローを作成します。
- input要素にテキストが入力されたらamp-state要素のqueryを更新する
- amp-list要素のsrc属性をバインドさせ、入力中のキーワードをURLパラメータに含めてエンドポイントへ送信
- amp-listで受け取ったレスポンスから、amp-selectorに検索候補を追加
- amp-selector要素が選択されたら対象の検索候補のoption属性をフォームに反映
次が実際にオートコンプリート機能を作成したサンプルソースです。
<div class="container" role="button" tabindex="0" on="tap:AMP.setState({'state': {query: ''}}), autosuggest-list.hide;">
<form method="get" action="https://example.com/serach" autocomplete="off" target="_blank" id="form-search" on="submit:autosuggest-list.hide; submit-success:autosuggest-list.hide; submit-error: autosuggest-list.hide;">
<amp-state id="autosuggest">
<script type="application/json">
{
'query': '',
'endpoint': 'search/?q=',
'emptyAndInitialTemplateJson': [
{
'query': '',
'results': []
}
]
}
</script>
</amp-state>
<div class="form-search">
<div class="form-search-form">
<input id="query" name="query" type="text" value="" [value]="query || ''" on="input-debounced:AMP.setState({autosuggest: {query: event.value}}), autosuggest-list.show">
<button type="submit">Search</button>
<!-- /.form-search-form --></div>
<amp-list id="autosuggest-list" class="form-search-list" layout="fixed-height" items="search-items" height="120" max-items="4" src="autosuggest.endpoint hidden" hidden [src]="autosuggest.query ? ('search/?q=' + autosuggest.query) : autosuggest.emptyAndInitialTemplateJson" [class]="autosuggest.query ? 'form-search-list' : 'form-search-list hidden'">
<template type="amp-mustache">
<amp-selector id="autosuggest-selector" keyboard-select-mode="focus" layout="container" on="select:AMP.setState({query: event.targetOption, showDropdown: false}), autosuggest-list.hide">
{{#results}}
<div class="form-search-list-item no-outline" role="option" tabindex="0" on="tap:autosuggest-list.hide" option="{{.}}">
{{.}}
<!-- /.select-option --></div>
{{/results}}
</amp-selector>
</template>
<!-- /.form-search-list --></amp-list>
<!-- /.form-search --></div>
</form>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<!-- /.container --></div>
今回のサンプルはエンドポイントから次のようなレスポンスを受け取る想定で作成しています。
{
"search-items": [
{
"result": [
"キーワード1",
"キーワード2",
"キーワード3",
"キーワード4"
]
}
]
}

注意が必要な点はamp-listの性質上、検索候補エリアの高さが固定になるため、文字数の多い検索候補が改行した場合、検索候補が見切れてしまうことがあります。そのため文字数の多い検索候補のテキストは改行せずに一定文字以上は省略する等の対応が必要です。
まとめ
専用のコンポーネントがなくても既存コンポーネントの性質を組み合わせることで、オートコンプリートのサンプルを実装したように実装できるパターンもあります。
ECサイトでは様々な機能が実装されていることが多く、AMP対応になかなか手を出せずにいた方も多いかもしれません。AMPのバージョンアップに伴い、フォームをサポートやamp-bindの登場により独自の機能や複合的な機能もAMP HTMLで作成できるようになりました。過去に特定の機能がAMP対応できなかったページでも、現在では対応可能になっている可能性があるので、AMP対応を検討してみてはいかがでしょうか。
