React NativeのVue.js版!?Weexでネイティブアプリを開発しよう!
UI開発者 加藤先日Google社がFlutterというフレームワークのベータ版を発表しました。FlutterはiOSとAndroidアプリをワンソースで開発できるフレームワークです。ここ数年、複数のプラットフォーム向けの開発を同時に行うクロスプラットフォーム開発が盛り上がっており、React NativeやNativeScriptなどWeb開発用のライブラリをベースとしたフレームワークもいくつか存在します。
今回はその中からWeexという中国のAlibaba社が開発したフレームワークをご紹介します。React Nativeは名前の通りReactを、NativeScriptはAngularを公式にサポートしているのに対し、WeexはVue.jsをサポートしています。(プラグインを使用すればNativeScriptでもVue.jsを使うことは可能です。)
Weexについて調べてみると、「ほとんどの情報が中国語でやりとりされていて英語よりもポイントが掴みづらい」という意見を多く目にします。開発元の中国ではWeexをもちいた商用アプリが多数公開されていたりコミュニティも活発なようですが、その他の言語では未だ情報が充実していないのは確かです。日本語の記事も増えてきてはいますがより深い内容について調べようとすると、ほとんどの場合最終的に行き着く情報が中国語で、翻訳しながらデバッグ...の繰り返しになってしまいまいがちです。
そこで今回は日本語の情報を少しでも増やすべく、いくつかの基本コンポーネントをピックアップしてご紹介したいと思います。
※この記事はmacOSで開発した際の情報になります。Windows環境では情報に差異があるかもしれませんが、あらかじめご了承ください。
環境の構築について
実装に入る前にSDKなどOSごとに必要なものをインストールする必要があります。他のフレームワークではありますが、NativeScriptのquick-setupのページに順を追って必要なリソースをインストールできるコードが用意されていますので、もし開発の段階でビルドに失敗してしまう場合は一度参照いただければと思います。
text、a、image
ここからは基本コンポーネントの紹介です。コードの基本的な構造はVue.jsと同じくtemplate、script、styleの3つから成りますが、templateに含まれるのはHTMLではなく、Weexが用意しているコンポーネントです。またstyleについてもWeexが指定しているスタイルのみに限定されています。下記はリンクにテキストと画像を含める際のコードです。
<template>
<div class="wrapper">
<a href="https://example.com">
<image src="logo.png"></image>
<text>Hello World!</text>
</a>
</div>
</template>
<style scoped>
.wrapper {
width: 300px;
height: 300px;
justify-content: center;
align-items: center;
}
</style>
divやaをもちいていますが、これはHTMLではなくWeex側で用意しているコンポーネントです。Webで実行すると、下記のように表示されます。

Vue.js同様スコープ付きのCSSを使うことができ、適切なnpmパッケージをインストールすればSassを使用することもできます。ただし%、vw、vhといった相対的な単位はブラウザでは正しく表示できるものの、ネイティブアプリでは想定どおりにいきません。また<image>はビルド時にfigure要素の背景画像として変換されるため、サイズの指定が必須となっているなど、ところどころに注意が必要です。
switch
続いてはswitchです。iOSにはUISwitch、AndroidにはSwitchというOS標準のコンポーネントがネイティブ側で用意されているので、ビルド時には標準のコンポーネントが描画されるようになっています。下記はチェックの状態変化を検知して画面上に反映するコードです。
<template>
<div class="wrapper">
<switch @change="onChangeState"></switch>
<text>{{state}}</text>
</div>
</template>
<script>
export default {
data () {
return {
state: 'off'
};
},
methods: {
onChangeState: function (e) {
this.state = e.target.checked ? 'on' : 'off';
}
}
}
</script>
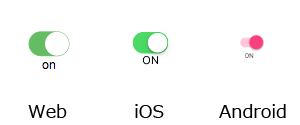
 OSごとのswitchの表示
OSごとのswitchの表示
modal
最後はmodalです。モーダルはコンポーネントではなくモジュールとして用意されており、モジュールを実行する際は下記のようにあらかじめ読み込んでおく必要があります。
var modal = weex.requireModule('modal');
modal.alert({
message: 'Hello World!',
duration: 0.5
});
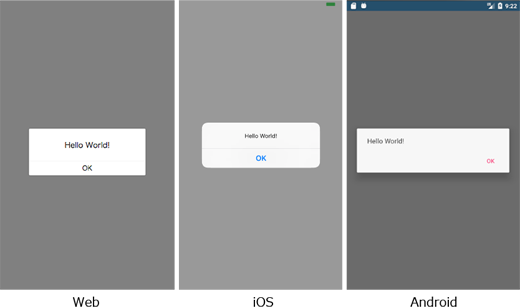
 OSごとのmodalの表示
OSごとのmodalの表示
Objective-CやJavaに精通していれば自作のモジュールを作ることができます。たとえばURLをSNSでシェアする機能を作る場合、Web用にはWeb Share API、AndroidにはIntentクラス、iOSにはUIActivityクラスなどをもちいて個別に実装し、それぞれ同じ名前でモジュールとして登録しておくことでWeex側から呼び出して実行できるようになります。Weexに用意されていない機能は結局ネイティブコードを書く必要がありますが、今後のアップデートで様々な機能が追加されるのではないかと思います。
最後に
クロスプラットフォームであることは便利である一方、ビルド後のソースのセマンティクスが疎かになっているように感じました。たとえば、今回ご紹介したswitchコンポーネントの中身はチェックボックスかと思いきや、<span>で擬似的に再現されているだけです。このあたりは今後多くのひとに使われていく中でよりよい品質になることを期待したいと思います。
開発自体は、公式にVue.jsをサポートしているだけあり普段使用している方であればそこまで違和感なく開発ができるのではないかと感じました。気になる方はオンラインのPlaygroundがありますので、是非試してみてください。
