Google Chrome 67 DevToolsアップデート
UI開発者 泉口先月3月末にiOS 11.3がリリースされ、Service Worker APIに対応しました。実際にPush通知などには対応していませんが、ホーム画面へのインストールやキャッシュによるオフライン対応などある程度の機能を搭載し、iPhoneユーザーが過半数以上を占める日本(出典statcounter)では益々PWAへの期待が高まっていると感じています。
さて、今回もWhat's New In DevTools (Chrome 67)からデベロッパーツールの一部抜粋です、Networkパネルの検索や、PWAにも関連するAudits設定の更新など目白押しの更新が多くあります。
Network HeaderとResponseの検索
Networkパネルからの検索対象にファイルのHeaderとResponseが含まれるようになりました。
例えばMIMEタイプでファイルを検索したり、特定のコード一文からファイルを検索することができるようになりますし、Content-Lengthの数値から特定のファイルを検索することもできます。この機能は極論、ページ内で使用されているコード全てから検索できると言っても過言ではないでしょう。
CSS変数値の配色プレビュー
Elementsパネル内のStylesタブにて「--bg-color」のようなCSS変数に配色を使用している場合、変数を使用している箇所での配色プレビューが可能になりました。
これにより変数に対応する色を確認する必要はなくなりますが、ある程度配色が判別できるような変数名の命名規則は心がけたいですね。
Auditsパネルのアップデート
Auditsの実行エミュレーションに「Desktop」が追加され、この機能によりデスクトップ向けのSPAや、スマートフォンに対応していない最適化サイト上でのパフォーマンス計測も可能になりました。
Microsoftが年内にPWAをMicrosoftストアに適用するとアナウンスしていることから、タブレットPCやデスクトップ上でのPWAも徐々に浸透していくのではないかと予想されます。今後PWAの対応を予定しているサイトであれば現状からAuditsに合わせたサイトチューニングを行って損はないでしょう。
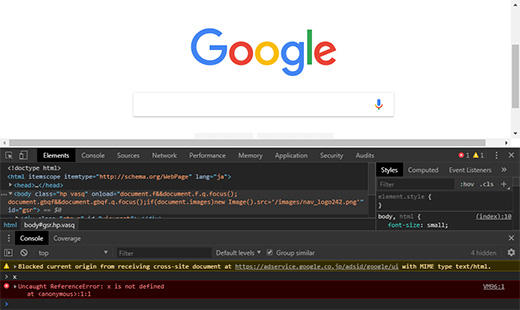
Darkテーマの更新
デベロッパーツールのDrakテーマカラーが更新され、ブレークポイントの配色が緑になるなどの変更が行われました。
変更はデベロッパーツールのSettingから、PreferencesタブにあるAppearance項目のThemeから行うことができます。現状は標準のLightテーマとDarkテーマだけですが、今後も新しいテーマの増加や、ユーザーごとに追加できるようになれば面白いですね。
 デベロッパーツールが黒くてスタイリッシュなデザインに!
デベロッパーツールが黒くてスタイリッシュなデザインに!
