amp-date-pickerでAMPページの日付入力をスムーズにする
UI開発者 木村AMPはテキストベースのページだけでなく、ECサイトや予約サイト等のWebサービスでの導入も推奨されています。
ECサイトや予約サイトはテキストベースのページと比べて、ユーザーによるフォーム入力が発生しやすいため、フォーム入力の操作性はユーザー獲得のポイントの1つになります。
そこで今回は、今後正式実装予定の日付選択をスムーズにするコンポーネント、amp-date-pickerをご紹介します。
amp-date-picker
amp-date-pickerは、AMP HTMLで日付をカレンダー形式のウィジェットから選択可能にするコンポーネントです。2018年4月時点ではまだ試験実装中ですが、開発者ツールなどからamp-date-pickerを有効にすることで実際の挙動を確認することができます。
現在AMPページのフォームで日付を入力する際には、テキストフォームに日付を手入力したり、セレクトボックスやチェックボックス等であらかじめ決まった日付を選択させるといった方法をとる必要がありました。それにより、日付のフォーマットが統一できなかったり、1日ではなく期間を選択させる際の入力チェックに手間がかかるなど、ユーザーと運用者の両者に負担がかかってしまう可能性がありました。
ですがamp-date-pickerを使用すれば、ユーザーは日付を直観的に入力でき、日付のフォーマットを統一することができるため、ユーザーと運用者の両者にメリットがあります。さらにamp-date-pickerは、1日だけでなく開始日と終了日といった期間を指定したり、選択できない日付を設定するなど幅広いカスタマイズが可能なため、有効活用できるシチュエーションは幅広くあります。
amp-date-pickerを実装するためには、他のコンポーネントと同様にhead要素内で次のscript要素を記述してコンポーネントを読み込みます。
<script async custom-element="amp-date-picker" src="https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"></script>
そして、次のソースが日付を1日選択するフォームのマークアップ例です。
<amp-date-picker id="date-picker" type="single" mode="overlay" layout="container" format="Y-MM-DD" input-selector="[name=date1]" class="form-date">
<div class="form-date-inner">
<label class="form-date-label">
<span class="form-date-text">日付</span>
<input name="date1" class="form-date-input">
</label>
<button class="form-date-button" on="tap:date-picker.clear">Clear</button>
</div>
</amp-date-picker>
先述した通り、amp-date-pickerはまだ試験実装中のコンポーネントなので、動作させるためにはAMP Experimentsで「dev-channel」と「amp-date-picker」を有効にしてから、Google Chromeのdevtoolsなどで以下のスクリプトを実行します。
AMP.toggleExperiment('amp-date-picker');
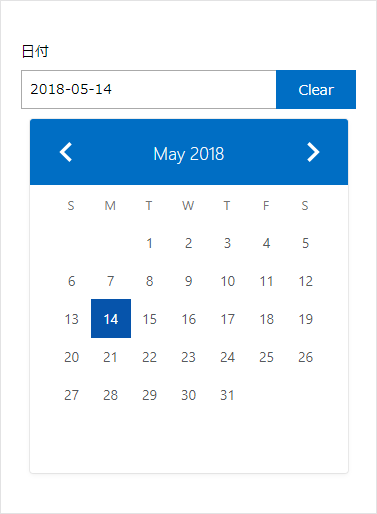
amp-date-pickerを有効にし、実装したフォームをタップするとカレンダーが表示され、ユーザーは簡単に日付を選択することができます。
 直感的なUIで日付の入力がスムーズになります。
直感的なUIで日付の入力がスムーズになります。
またamp-date-pickerで実装されるカレンダーは、位置や一部の色などのスタイルを上書きすることができるため、Webサイトのデザインに合わせて実装することも可能です。
まとめ
ユーザーの中にはモバイル端末でのフォーム入力を手間に思う方が少なからず存在します。ログインフォームのような入力欄が比較的少なく、入力値をブラウザで記憶できるようなフォームであれば、入力を手間に思うユーザーは少ないと思います。ただし予約フォームのように、個人情報や日付など記入欄が多く、基本的に新規の入力となるフォームの場合は、モバイル端末でのフォーム入力は手間に感じやすくなってしまいます。
その手間を改善する手段の1つとしてamp-date-pickerは有効で、ユーザーは日付のフォーマットを気にせず直感的に日付を選択できるのでフォーム入力がスムーズになります。さらに、ユーザーごとに異なるフォーマットで入力される可能性も低くなるので、開発や検証のコスト削減にもつながります。
現在AMP対応しているサービスで日付を選択するフォームがある方や、フォームのあるページでのAMP対応を検討している方はamp-date-pickerの動向に注目してみることを推奨します。
