LighthouseをコマンドラインツールやNodeモジュールから利用してWebサイト表示速度計測
UI開発者 古川Webサイト表示速度最適化の第一歩は計測からということで、速度を計測する際にLighthouseを利用する方も多いのではないでしょうか。
LighthouseはGoogleが提供している拡張機能やChrome DevToolsのAuditパネルから利用することが多いですが、コマンドラインツールとしてやNodeモジュールとしても利用できます。
そこで今回はコマンドラインツールやNodeモジュールとしてLighthouseを利用する方法の例をご紹介します。
コマンドラインツールとして利用する
まずは以下のコマンドでLighthouseをグローバルインストールしましょう。
yarn global add lighthouse
# or
npm install -g lighthouse
基本的なコマンドの構成は以下です:
lighthouse <url> <options>
オプションの詳細についてはlighthouse --helpから確認するか、ドキュメントを参考にしてください。
今回は以下の要件でコマンドラインツールから計測をしてみます:
- 当社コーポレートサイトのトップページを計測
- ヘッドレスモードで実行
- 計測の途中経過は非表示
- 計測レポートをHTML形式で作成し、計測が完了したらレポートを表示する
この要件をコマンドにすると下記のようになります。
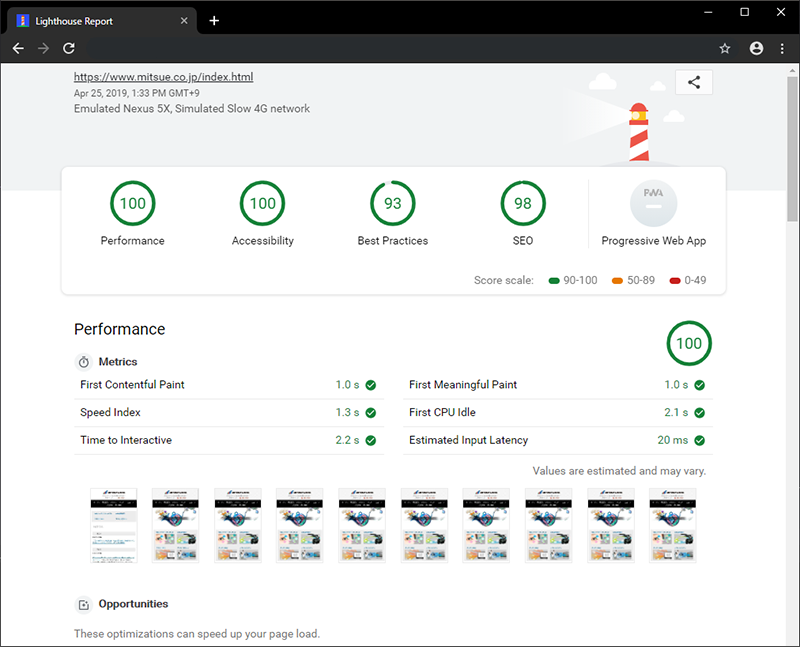
lighthouse https://www.mitsue.co.jp/index.html --view --quiet --chrome-flags="--headless"
コマンドを実行すると、以下のようなレポート画面が表示されます。

コマンドラインの実行の場合、--config-pathというオプションに設定ファイルのパスを指定することで、計測時のネットワーク速度を変更したり、レポートに出力する項目を変更するといったカスタマイズができます。設定ファイルの詳細についてはLighthouse Configurationを、設定のカスタム例についてはLighthouse Configuration内のMore Examplesを参考にしてください。
Nodeモジュールとして利用する
続いて公式ドキュメントを参考にNodeモジュールとしてLighthouseを利用してみましょう。
レポートのHTML出力と計測結果のスコアだけをコンソールログに表示するソースコードを記述します。
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
const fs = require('fs');
async function measuringWebsiteWithLighthouse(url, options, config = null) {
const chrome = await chromeLauncher.launch({
chromeFlags: [
'--headless'
],
chromePath: '/path/to/chrome.exe',
enableExtensions: false
});
let result = '';
options.port = chrome.port;
try {
result = await lighthouse(url, options, config);
await chrome.kill();
} catch (error) {
throw new Error(error);
}
const score = Object.entries(result.lhr.categories).reduce((prev, [key, value]) => Object.assign({}, prev, {
[value.title]: value.score ? parseInt(value.score * 100, 10) : 0
}), {});
return {
url: result.lhr.finalUrl,
score: score,
report: result.report
};
}
(async () => {
const result = await measuringWebsiteWithLighthouse(
'https://www.mitsue.co.jp/',
{
output: 'html'
}, {
extends: 'lighthouse:default',
settings: {
maxWaitForLoad: 35 * 1000,
emulatedFormFactor: 'desktop',
throttling: {
rttMs: 40,
throughputKbps: 10 * 1024,
cpuSlowdownMultiplier: 1
}
}
});
const {url, score, report} = result;
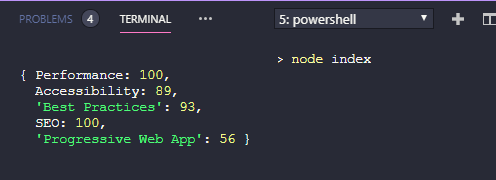
console.log(score);
fs.writeFile('./reports/report.html', report, {
charset: 'UTF-8'
}, (error) => {
if (error) {
throw new Error(error);
}
});
})();

NodeモジュールとしてLighthouseを利用する場合はChrome Launcherが必要になります。コマンドラインでは利用できたフラグがいくつか無視されますが、Chrome Launcher自体のオプションなどで代替可能です。上記の例ではデスクトップPCからブロードバンド回線で接続するようにし、ローカル環境にインストールされているGoogle Chrome安定版を拡張機能なしで実行するようにしています。
ネットワーク回線の種類についてはthrottlingの設定を変更できます。デフォルトではモバイルの3G回線が設定されています。指定できる値はProposed Network Profilesを参照してください。
またベーシック認証がかかっているページにアクセスする場合は、LighthouseのオプションのextraHeadersに認証情報を記述する必要があります。
// ...
{
output: 'html',
extraHeaders: {
Authorization: `Basic ${new Buffer(`${id}:${password}`).toString('base64')}`
}
},
// ...
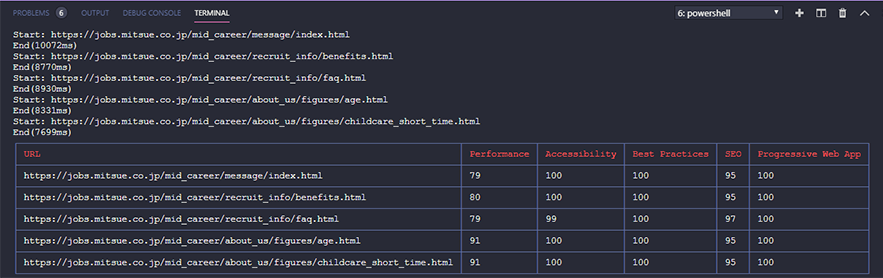
さきほどのソースコードを応用すれば、たとえば以下のキャプチャのように、コマンドラインにテーブル形式で結果を表示しつつ、各ページのレポートを生成するコマンドラインツールが作成できます。

まとめ
LighthouseをNodeモジュールから利用することで、既存サイトのパフォーマンスを効率的に計測したり、ビルドツールに組み込んで開発しながらLighthouseのスコアを監視することができそうです。ちなみに公式ドキュメントではGulpからLighthouseを利用するレシピが提供されています。
ついChrome DevToolsからLighthouseを利用するのが億劫になってしまうという方は、コマンドラインツールから手軽にLighthouseを実行しWebサイト表示速度の改善に努めていきましょう。
