グローバルWebサイト運用の基本の基
UI開発者 黒川この記事はミツエーリンクスアドベントカレンダー2019 - Qiitaの3日目の記事です。
はじめに
グローバルWebサイトを運用する企業がここ数年で増えてきました。
そこで今回は、グローバルWebサイト運用の基本の基と題して、以下の3つの観点から考慮すべきポイントをご紹介させていただきます。
- テキストの増減
- 数字の区切り方
- アメリカ英語とイギリス英語
それでは順に説明していきます。
テキストの増減
1つ目の基本の基は、テキストの増減についてです。
日本語Webサイト制作でも、テキストの増減を考慮し設計しますが、グローバルWebサイトでは、同じ内容の文章でも言語によってテキストの長さが大きく異なることがあるため、テキストの増減をより意識する必要があります。
例えば、以下のような文章があったとします。
「応募いただいた方の中から抽選で100名様に景品をプレゼント!」
中国語、ドイツ語にそれぞれ翻訳してみると、
「申请者将有100人通过抽奖获得免费礼物!」(中国語)
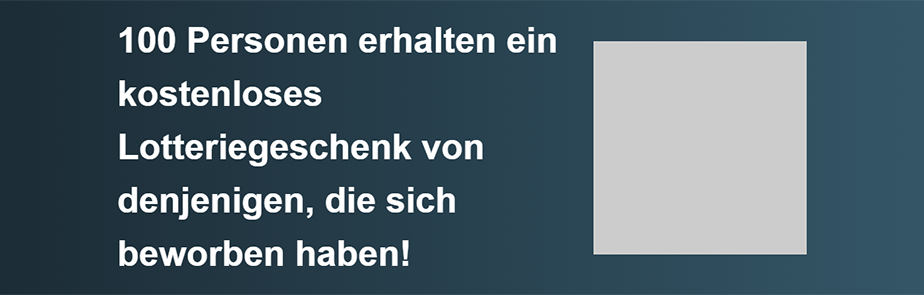
「100 Personen erhalten ein kostenloses Lotteriegeschenk von denjenigen, die sich beworben haben!」(ドイツ語)
となります。
中国語は日本語よりも短く、ドイツ語は日本語よりも長くなり、画像とテキストが横並びのモジュールにあてはめてみると以下のようになります。



ドイツ語はとても長いですよね。
中国語は2行で済むのに対し、ドイツ語は5行になり言語間で余白に大きな差が出てしまっています。
ドイツ語は一単語が長い場合があり、逆に中国語は基本的に一単語が短いため、文章によってテキストの長さが大きく変わります。
このように、テキストの長さが変化しても一貫性のあるスタイリングをするためのポイントが3つあります。
- フォントサイズ調整用のクラスをあらかじめ用意しておく
- テキストの横にくる画像がどの位置(上付き、真ん中、下付き)になるか決めておく
- テキストが短い場合を考慮し、テキストエリアの幅をはじめから担保しておく
3つのポイントを踏まえつつ、画像とテキストが横並びのモジュールをスタイリングしてみます。
<div class="c-image">
<div class="c-image_content">
<p class="u-fontsize-large">申请者将有100人通过抽奖获得免费礼物!</p>
</div>
<div class="c-image_image">
<img src="dummy.jpg" alt="">
</div>
</div>
.c-image {
display: flex;
flex-direction: row-reverse;
align-items: center;
}
.c-image .c-image_content {
flex: 1;
}
.c-image .c-image_image {
align-self: top;
}
.u-fontsize-large {
font-size: 20px;
}
.u-fontsize-small {
font-size: 14px;
}
html要素のlang属性を使用して言語ごとに調整をかけることもできますが、テキストの増減があった場合に都度調整が必要になってしまうため、あまりおすすめしません。
複数言語に展開した際のテキストの増減を踏まえたデザイン、設計をはじめに行っておくことはグローバルWebサイトを運用するには基本となります。
数字の区切り方
続いて2つ目の基本の基は数字の区切り方についてです。
日本だと「123,456,789.0」のように3桁ごとの区切りは「,(コンマ)」、小数点の区切りを「.(ピリオド)」としていますが、実はこの数字の区切り方は、国によってさまざまです。
例えばドイツでは「123.456.789,0」のように3桁ごとの区切りは「.」、小数点の区切りは「,」となり、コンマとピリオドの使い方が日本とは逆になります。
フランスでは「123 456 789,0」のように3桁ごとの区切りが半角スペースになったり、スイスでは「123'456'789.00」のように「'(アポストロフィー)」で区切る国もあります。
同じ言語であっても使用している国によって区切り方が変わります。 スイスでは、フランス語も公用語として使用されていますが、スイスでフランス語をもちいる場合、数字の3桁ごとの区切りは半角スペースではなく、「'(アポストロフィー)」となります。
全世界共通だと思っていた数字の表現も言語によってさまざまなので注意しましょう。
アメリカ英語とイギリス英語
最後の基本の基は、アメリカ英語とイギリス英語についてです。
「英語とひとくくりにいっても実はアメリカ英語とイギリス英語ではスペルが微妙に変わったり、違う単語で表現される場合があります。
例えばスペル違いの一例をあげると
| アメリカ英語 | イギリス英語 |
|---|---|
| color | colour |
| gray | grey |
| theater | theatre |
「-or」と「-our」や「-er」と「-re」などわずかにつづりが変わっています。
単語の違いだと
| 意味 | アメリカ英語 | イギリス英語 |
|---|---|---|
| 1階 | first floor | ground floor |
| 2階 | second floor | first floor |
| 休暇 | vacation | holiday |
アメリカ英語では「first floor」の意味が1階になるのに対し、イギリス英語だと2階となってしまうのはとても大きな違いですよね。
そのため、英語を使用している国だと単純にひとくくりにするのではなく、アメリカ英語、イギリス英語、どちらを主に使用しているのか判断したうえでページを展開する必要があります。
おわりに
今回はグローバルWebサイト運用の基本の基ということで3点程紹介させていただきましたが、他にも国ごとの色の使い方や改行位置など気を付けるべきポイントはたくさんあります。
今回の記事が少しでもグローバル展開する際の参考になればと思います。
