Adobe XDで3D表現を取り入れたUIをつくってみる
アートディレクター 青野この記事はミツエーリンクス Advent Calendar 2020 - Adventarの4日目の記事です。
2020年10月21〜23日に異例の世界同時無料配信となった「Adobe MAX 2020」。 みなさんは参加されましたでしょうか?
個人的に気になったのは、発表の中でも特に大きな反響を呼んでいたAdobe XDの「3D変形」機能のアップデートです。 「3D」という名の通り、作成したオブジェクトを奥行きのある空間で移動・回転できるようになり、AR/VR分野にも活用できるツールとしてパワーアップしました。
Web業界においても、2〜3年ほど前から3D表現を取り入れたWebサイトを見かけるようになりましたね。 「3D」と聞くと、ハードルが高いと感じられる方も少なくないと思いますが、こうしたリッチな表現は、技術の進歩とともに今後さらに普及していくことが予想されます。
...などと書いてみたものの、筆者はここ約1カ月、この機能を試す機会がありませんでした。 本コラムではタイトルにある通り、Adobe XDの3D変形機能を活用してUIを作成し、普段なかなか体験できない3Dの世界を味わってみようと思います。
まずはオブジェクトを3Dにしてみる

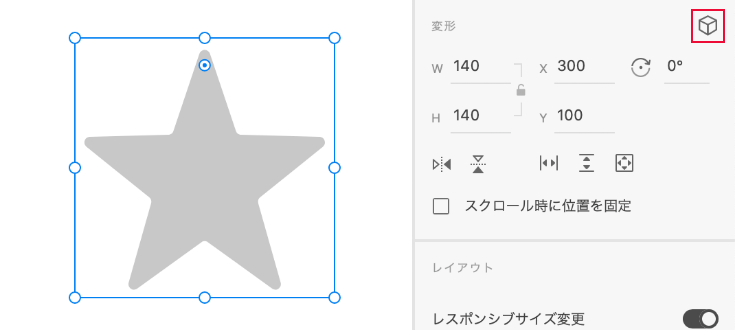
3D化する前のオブジェクト
早速ですが、今回はこちらの星のオブジェクトを3D化してみようと思います。 3D化に必要な操作は、オブジェクトを選択し、変形パネルにある立方体のアイコンを押すだけです。とても簡単ですね。
同じ方法で、コンポーネントやテキスト、グループ化されたレイヤーなども3D化することができました。

3D化したオブジェクト
こちらが3D化したオブジェクトです。 3D化することで星のオブジェクトの上にアイコンが表示されました。このアイコンは「ギズモ」と呼ばれるもので、スクロール操作で直感的に3D空間での変形を行うためのUIです。 CADなどの3D空間を操作するアプリケーションでは一般的に用いられているそうです。
また、変形パネルに
- X軸方向の回転
- Y軸方向の回転
- Z座標の位置
と3つの入力フィールドが出現しました。 使い方としては、基本的にはギズモで変形を行い、数値入力で細かい調整をしていくようなイメージでしょうか。
3D化したオブジェクトを動かす
続いて、3D化したオブジェクトをギズモを使って変形してみます。
このように、簡単なドラッグ操作で変形することができます。これだけでもうすでにワクワクしてきますね! ギズモを初めて操作したのですが、イメージ通りに変形することができました。
UIに3D表現を取り入れる
3D変形の基本操作は以上となります。とてもシンプルですが、既存の「自動アニメーション」や「プロトタイプ」などの機能と連携させることで表現の幅が広がります。 ここからは、自由な発想で3Dを活用したUIを作成してみたので、順番にご紹介いたします。
お気に入りボタンにわくわくする動きをつける
先ほど3D化した星の図形を「お気に入りボタン」のアイコンに見立てて、 ボタンを押下すると星が回転するような動きを作成してみました。
色の変化に加え、ちょっとした動きをつけることで楽しげな印象を演出できます。 このように、ユーザーが複数回操作するUIは、コンパクトなアニメーションとの相性が良さそうです。
カルーセルに奥行きをつけて一味違った印象にする
続いて、Webサイトでよく用いられるカルーセルに奥行きをつけて展開してみます。
いかがでしょうか?シンプルなカルーセルですが、3D表現を取り入れることで、ユーザーの目線を引きつけることができそうです。 右から左にドラッグする動きに合わせてテキストをスライドさせることで、アニメーションの一体感を意識しました。
傾きをつけたメインビジュアルの作成
最後に、これまで紹介した2つのUIの画面を紹介するようなメインビジュアルを作成してみます。
スマートフォンに見立てた長方形を3D変形機能で傾け、ドラッグ&ドロップで画像を挿入すると、簡単に画面にはめたイメージを作成することができました。
アプリやWebサービスのプロモーションにはこういった表現が使えそうです。
「3D」を表現方法の1つとして持っておく
以上、Adobe XDに追加された3D変形機能と、3D表現を取り入れたUIのアイデアをご紹介しました。 3D表現を加えることで、普段見慣れたUIを、より目を引く表現に変えられることがお伝えできたかと思います。
今回触れてはいませんが、Webサイトに3Dのようなリッチな表現を取り入れる際には、表示パフォーマンスや実装工数などのバランスも踏まえて、検討していくことも忘れてはならない重要なポイントです。
これまでリアルに行ってきたコミュニケーションが、少しずつオンラインに移行されつつある今、ブランディングやリアルなユーザー体験の提供に役立つ「3D」を表現方法の1つとして検討してみてはいかがでしょうか。
