Visual Studio Codeの設定ファイルを共有してチーム開発をより快適にする
UI開発者 太刀川.vscodeディレクトリとは何か
Visual Studio Code(以下、VSCode)を既に使用されている方ならご存知かと思いますが、作業ディレクトリ固有の設定を行った際に.vscodeというディレクトリが作成されます。 一般的にはsettings.jsonなどが作成され作業ディレクトリの設定が記録されます。
.vscodeディレクトリに関しては.gitignoreなどでgitの管理対象外とする場合もありますが、設定を共有することによるメリットなども存在するため、今回は実例を交えながらメリットについて紹介いたします。
今回ご紹介する内容はVisual Studio Code version 1.59.1 時点の情報をもとに記載しています。
共有できる設定ファイルについて
共有を行うことでメリットがある設定ファイルは以下のファイルです。
- extensions.json
- settings.json
- **.code-snippets
推奨の拡張機能を共有する
extensions.jsonではWorkspaceでの推奨拡張機能を設定できます。
例としてESLintの拡張機能を推奨したい場合は下記のように記述します。
{
"recommendations": [
"dbaeumer.vscode-eslint", // eslintを推奨する場合
...
]
}.vscode/extensions.jsonを設定したプロジェクトを開いた場合

「このリポジトリにお勧めの拡張機能をインストールしますか?」という通知が現れ、インストールを選択した場合自動的に設定した拡張機能がインストールされます。
具体的な使用例としてはLinterやformatterなど基本的な拡張機能に加えてVue.jsを採用しているプロジェクトではVeturを推奨に加える等、プロジェクトの基盤と言える機能を加えるのが好ましいです。
プロジェクト毎の環境設定を共有する
settings.jsonではVSCodeの全般的な設定を指定できます。
{
"workbench.colorCustomizations": {
"activityBar.foreground": "#fff", // 選択したアイコンの色
"activityBar.background": "#4a9c5f", // アクティビティバーの背景色
"activityBar.inactiveForeground": "#333" // 選択されていないアイコンの色
},
"editor.tabSize": 2 //タブのサイズを変更
}個人的な使用目的としては、プロジェクト毎にVSCodeの見た目をカスタマイズして、現在自分がどのリポジトリを開いているかを視覚的に分かりやすくすることを目的として使用しています。
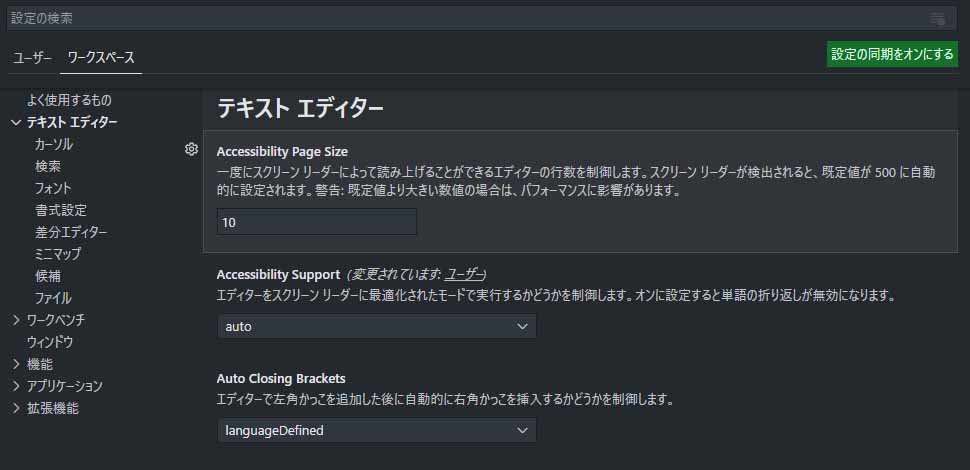
その他にもファイル > ユーザー設定 > 設定から設定ファイルを開きタブをユーザー → ワークスペースに変更することでワークスペースでの設定を変更できます。

ユーザースニペットを共有する
**.code-snippetsではスニペットの設定を指定できます。
スニペットの作成はファイル > ユーザー設定 > ユーザースニペットより作成できます。
{
// rel="noopener"を展開するスニペット
"rel:noopener": {
"prefix": "rel:noopener",
"body": "rel=\"noopener\"",
"description": "Insert rel=\"noopener\" attribute"
}
}上記は簡単なスニペットですが、プロジェクトなどによってはよく使う定型文やコードを格納しておくことで開発効率を上げることができます。
.gitignoreの書き方について
設定ファイルをコミットする際の.gitignoreの記載方法ですが、.vscodeディレクトリには上記の設定ファイル以外にもファイルが生成される可能性もあります。
.vscodeディレクトリを全て管理下に置くことは好ましくありません。
そのため一度.vscodeディレクトリ全てを除外してから、管理したい設定ファイルのみGitの管理下とする方法がおすすめです。
/.vscode/**/*
!/.vscode/extensions.json実際にプロジェクトに導入するにあたって
エディタの設定ファイルをリポジトリの管理下にするにあたって
- プロジェクトがVSCodeの設定ファイルを共有するのに適しているか
- VSCode以外のエディタを利用している開発者にどのように同等の情報を共有するか
上記の課題は組織ごとに対応案を考える必要がありますが
- プロジェクト新規参加者への説明をスームズに行える
- チーム内で拡張機能・エディタの設定が共通である前提で質問などができる
- 設定の更新などがあった場合、各自での設定変更が不要
など、設定ファイルの共有を行うことで、効率的な開発・チーム内でのコミュニケーションの円滑化を図ることができます。
環境の構築にもそれほど時間を要することもないため、気軽に始められる環境改善として導入の参考にしていただけたらと思います。
