インレイヒントでTypeScriptの型を表示する
チーフアクセシビリティエンジニア 黒澤TypeScriptではソースコードに型を指定でき、プログラム実行前に機械(TypeScriptコンパイラー)が一定の問題を検出できることはよく知られています。一方で、実際のソースコードに型が逐一書いてあることはまずなく、機械が型を推論できる場合は記述を省略することも多く行われています。
その結果、機械は型を推論できているものの、人間には型が分からない状況も生まれます。メインで関わっているプロジェクトではそのような状況に陥らないと思いますが、参加したばかりのプロジェクトや引き継いだばかりのプロジェクトでは一時的にでも発生しがちです。
そういった状況ではソースコードを読み解いて、人間の理解を高めていく必要があります。
例えば、Visual Studio Codeではソースコードにマウスを重ねたり、Ctrl + K Ctrl + Iを押したりするとツールチップに型などが表示されます。しかし、気になるところを1つずつ確認すると時間がかかってしまいます。
インレイヒント(inlay hint)はエディターやIDEの機能の1つで、ソースコードのなかにヒントを表示します。エディターやIDEによって機能に差がありますが、この記事ではVisual Studio Codeにおける型のインレイヒントを紹介します。
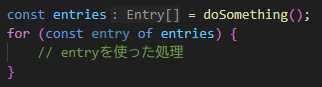
例えば、次のようなコードを考えてみましょう。
const entries = doSomething();
for (const entry of entries) {
// entryを使った処理
}この時、entriesは配列(Array)でしょうか、NodeListでしょうか、あるいは、反復可能プロトコルを実装した別のオブジェクトでしょうか。また、for...of文ではどのようなオブジェクトが取り出されるのでしょうか。このコード断片だけでは分かりません。
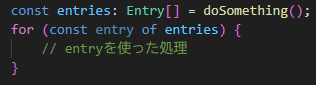
インレイヒントが有効な場合、例えば、次のように表示されます。
const entries: Entry[] = doSomething();
for (const entry of entries) {
// entryを使った処理
}
const entries直後の: Entry[]はソースコードには記述されていませんが、記述されているかのように表示されます(画面上では薄く表示されています)。これがインレイヒントです。

この: Entry[]は機械が推論した型を表しています。ソースコードに型が直接記載されていなくてもインレイヒントからentriesの型は配列であり、for...of文で取り出されるのはEntryだと分かります。
なお、ソースコードに明示的に型(: Entry[])が記述されている場合、インレイヒントは表示されません。

Visual Studio Codeでインレイヒントを表示するには設定でInlay Hintsを検索し、必要な項目を有効にします。私が有効にしているのは以下のものです(初期設定で有効なものを除く)。
- 関数シグネチャの暗黙的な戻り値の型について、インレイヒントを有効/無効にします
- JavaScript - Inlay Hints - Function Like Return Types
- TypeScript - Inlay Hints - Function Like Return Types
- 暗黙的なパラメータ型へのインレイヒントを有効/無効にします
- JavaScript - Inlay Hints - Parameter Types
- TypeScript - Inlay Hints - Parameter Types
- プロパティ宣言の暗黙的な型へのインレイヒントを有効/無効にします
- JavaScript - Inlay Hints - Property Declaration Types
- TypeScript - Inlay Hints - Property Declaration Types
- 暗黙的な変数型のインレイヒントを有効/無効にします
- JavaScript - Inlay Hints - Variable Types
- TypeScript - Inlay Hints - Variable Types
インレイヒントで表示できる内容は他にもありますので、気になるものは有効にしてみましょう。煩雑だと感じれば無効にすれば良いのです。詳細はお使いのエディターの設定やドキュメントをご確認ください。
