オンライン会議でも見やすいスライド資料作り〜文字の見せかたで気をつけていること
執行役員アートディレクター遠藤 真由美
コロナ禍により、さまざまな場面で変化を感じているかたが多くいらっしゃるのではないでしょうか。私が感じている変化の1つとしてオンライン会議の増加があります。プロジェクトの定例会やプレゼンテーション、あるいはセミナーなど、これまで対面形式が中心だったものが現時点ではかなりの割合で置き換わっているように思います。それに伴い、会議で使うスライド資料の作りかたもオンラインならではの見やすさに配慮するようになりました。
そこで、本コラムではオンライン会議用スライド資料※の見た目で工夫できることのうち「文字の見せかた」をテーマにいくつか例を取り上げます。同じ内容を取り扱った記事や書籍は既に多くあり重複する箇所もあるかと思いますが、私自身が日頃気をつけている点をお伝えします。
- ※ ニュースリリース等に見られる縦長形式の文書ではなく、プレゼンテーション用等の横長の書類を想定しています。
見せかたに気を配る理由
具体的な工夫をご紹介する前に、なぜ(文字に限らず)見せかたに気を配るほうが良いのか、整理しておきたいと思います。
資料は考えを伝えたり意見をいただいたりと何らかの目的のために作られるものですので、内容はもちろん重要です。それなら見た目が第一ではないのだからそこまで気にしなくてもいいのではないか?と思われるかもしれません。
しかし、もし見た目が整っていない資料の場合、その整っていない部分(ぱっと見て違和感を持つところ)に目が行きがちです。
- 特に重要ではないが、色や形が印象的で目立つ吹き出しが目に入る
- 背景の色に溶け込んで読みづらい文字を読もうとするのに時間がかかる
- あまり内容に関連しない写真やイラスト、図に気を取られる
などのいろいろな例が考えられ、重要な部分の見落としに気づかないまま次のページや話題に進んでしまうという事態が起こり得ます。
つまり、見せかたに気を配り見た目を整えるというのは「内容に集中してもらうための施策」です。意図した優先度で情報を提示することでその資料(会議)の目的達成につなげるための一施策と言っても良いのではないでしょうか。
見やすい資料作りの工夫
オンライン会議を念頭においた場合に押さえておきたい主なポイントとしては、
- オンライン会議のアプリケーション内で閲覧するため表示領域が狭まるケースがあること
- ネットワーク回線の状況等により画面表示に影響があること
- オンライン、リモート環境ゆえの集中しやすさへ影響を与える要因があること
が挙げられます。これらの状況も考慮し、以下のような工夫をしています。
1. なるべく大きな文字を使う
オンライン会議のアプリケーションではマイクのオン/オフボタンや、参加者の顔が映るエリアなど資料以外の要素が表示されています。そのため、資料を作っているときよりも、オンライン会議で見るときのほうが資料が小さく見えることがあります。また、印刷された資料と違って参加者の閲覧環境によって表示される領域の大きさは様々ですし、設定によっては参加者側で資料の大きさを変えられない場合もあります。文字情報が中心の資料では、その肝心の文字が見えやすいようサイズ設定には気を配るのが大事です。
大きな文字を使うというのは一見当たり前の話のように感じられるかもしれませんが、文章が入りきらず無意識のうちに文字サイズを小さくして収めてしまう…ということは意外とよくあります。その場合は文字サイズを変えるのではなく表現を簡潔にする、あるいは内容を2ページに分けるなどして、文字サイズの大きさを優先するほうが見やすさが保たれやすいと考えています。
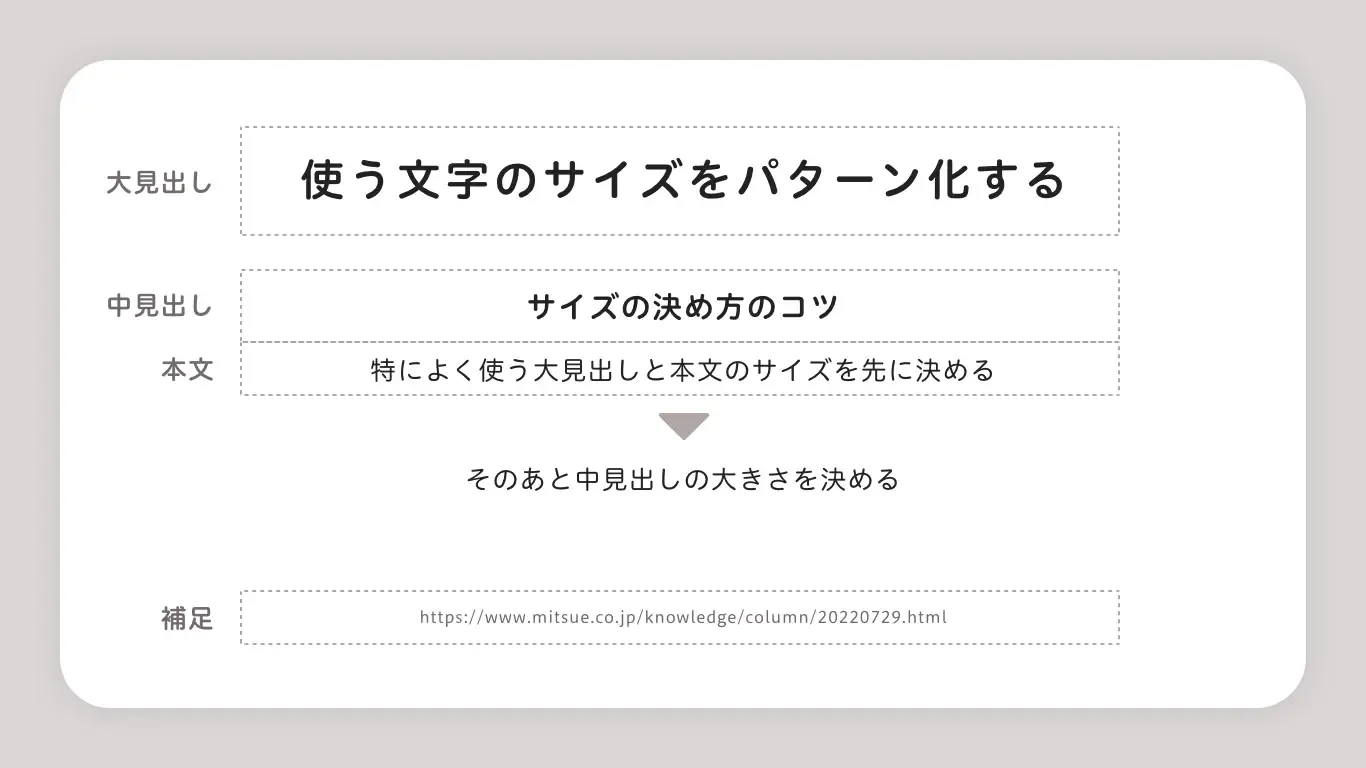
2. 使う文字のサイズをパターン化する
資料でたくさんのページを作っていくうちに、使っている文字サイズの種類が増えてしまい雑然としてしまうことがあります。特に複数人で資料を作る場合には起こりがちな問題です。資料を見る側の視点で考えても、重要な内容が見つけづらくなったり、どことなくバラバラとして落ち着かない印象を持ってしまったりとあまり良い効果を生みません。
私自身これまでプレゼン、会議、セミナーなどさまざまな用途向けに資料を作ってきましたが、多くの場合文章の種類は
- 大見出し
- 中見出し
- 本文
- 補足
の4つに分けられるように思います。ですので、その基本の4つのサイズを決めた上で役割に合わせて使い分けると自然と整って見えます。

1項目目でなるべく大きな文字を使うという工夫をご紹介しましたが、あまりにも大きすぎて改行が多くなるとかえって読みづらくなります。「見出しの場合、見出しに入れる文章の長さが1行に収まるぐらい」を基準にしていただくと考えやすいかと思います。これまで目にした資料で読みやすいと感じたものの文字サイズを参考にされるのも良いかと思います。
私は特に大見出し(ページのタイトル・一番重要な文章にあたるもの)と本文をよく使うので、多くの場合その2つの文字サイズを先に決めています。そのあと、「本文より少し大きめ」「大見出しより小さく」のように相対的に中見出しのサイズを決めていきます。
資料によってはもう少し文字サイズの種類が必要になることもあります。その場合は改めて役割を定義するのが理想なのですが(小見出し、リストなど)少なくともそのサイズをどうやって決めたか、例えば「本文のサイズの派生系」などと調整の度合いや基準を覚えておくと使いやすく、似たサイズがたくさんできるのを防ぎやすいと思います。
3. 文字の太さにメリハリをつける
よく新聞を例に挙げるのですが、例えば見出しを太字、本文を標準というふうに太さにメリハリをつけると、書かれている内容を理解するスピードが上がります。スライドであれば大見出しやタイトルの部分に重要なことが書かれやすいため、そこが目に入るように工夫しておくことで、今からどのような話題が展開されるのかがわかりやすくなります。
また、自分でスライドのページ送りができない状況では、全てを理解し切る前に次のページに進んでしまうこともあります。リモート環境では会議以外の想定外に気を取られる出来事が起こることもあります。そのため大事な情報は太字にして真っ先に注目できるようにしておきます。ただし、比較的長さのある本文を太字にすると読みづらくなりますので、その点は気をつけていただければと思います。
4. 文字に使う色を決める
重要なところを強調する、あるいは資料にメリハリをつけて飽きずに見ていただけるように工夫したい、などの目的で文字の色を変えることがあると思います。会社でテンプレートが用意されていて、その中で文字色もさまざまに定義されているかもしれません。
もし仮に何色も選択肢があったとしても、役割に合わせて使う色を絞ることをおすすめします。都度色を選んでしまうと、それが重要なことなのか、ポジティブな意味なのかネガティブな意味なのかがわかりにくくなり、内容よりもカラフルなことが気になってしまう可能性があります。できれば違うページであっても同じ役割の場合は同じ色を使うと混乱を招きにくくなります。
私は多くの場合黒とそれ以外のもう1色の合計2色を基本にしています。目立たせかたの手法として文字を大きくしたり下線をひいたりと他の方法があるため、意外と少ない色でも問題なく表現できます。文字サイズも大きめですし、自ずと1ページに載せられる情報量も限られるため、そこまで色々な表現を盛り込まずに構成できるということなのかもしれません。
5. 使う色に合わせた表現を選ぶ
4項目目に関連しますが、会社で用意されたテンプレートで、メインの色=企業のロゴの色で指定されているものをよく見かけます。その企業の資料としてはわかりやすいいっぽう、色によっては見えかたをコントロールしたほうがよい場合があります。
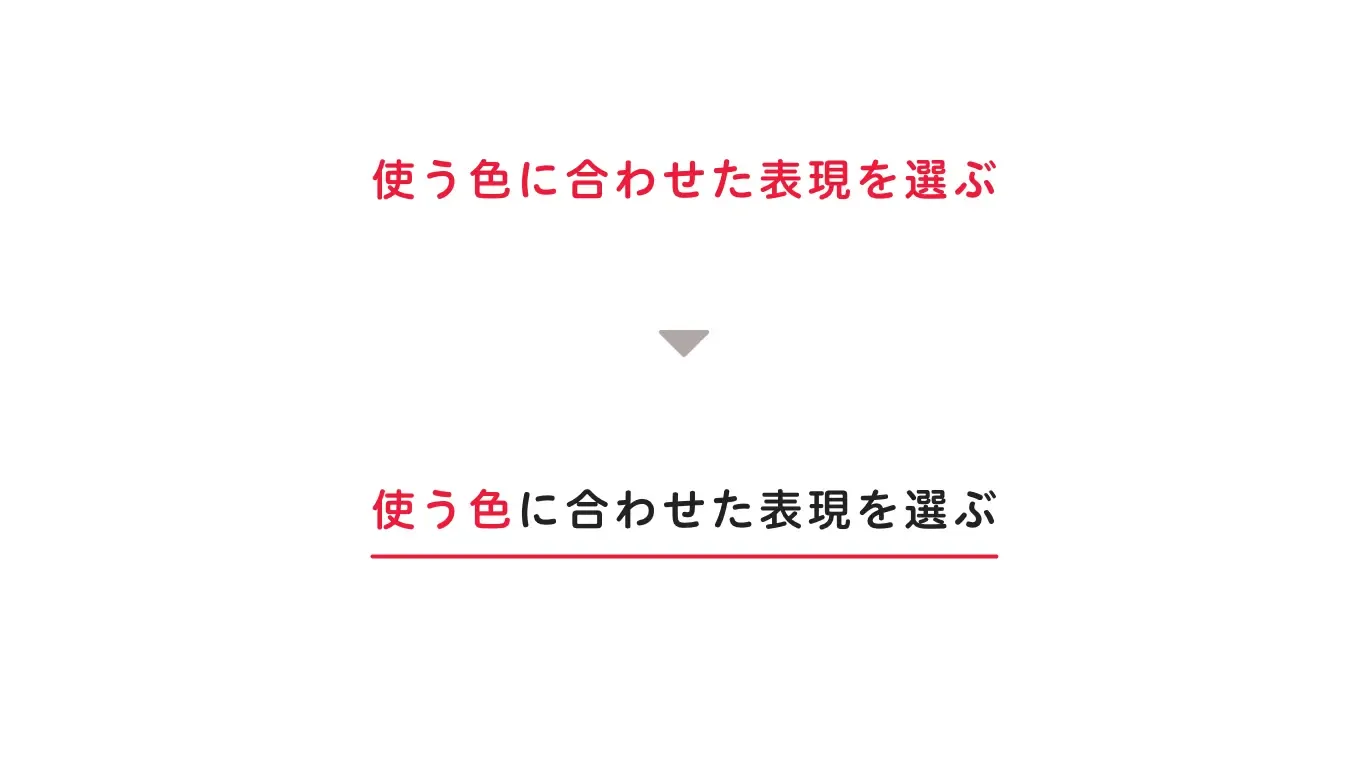
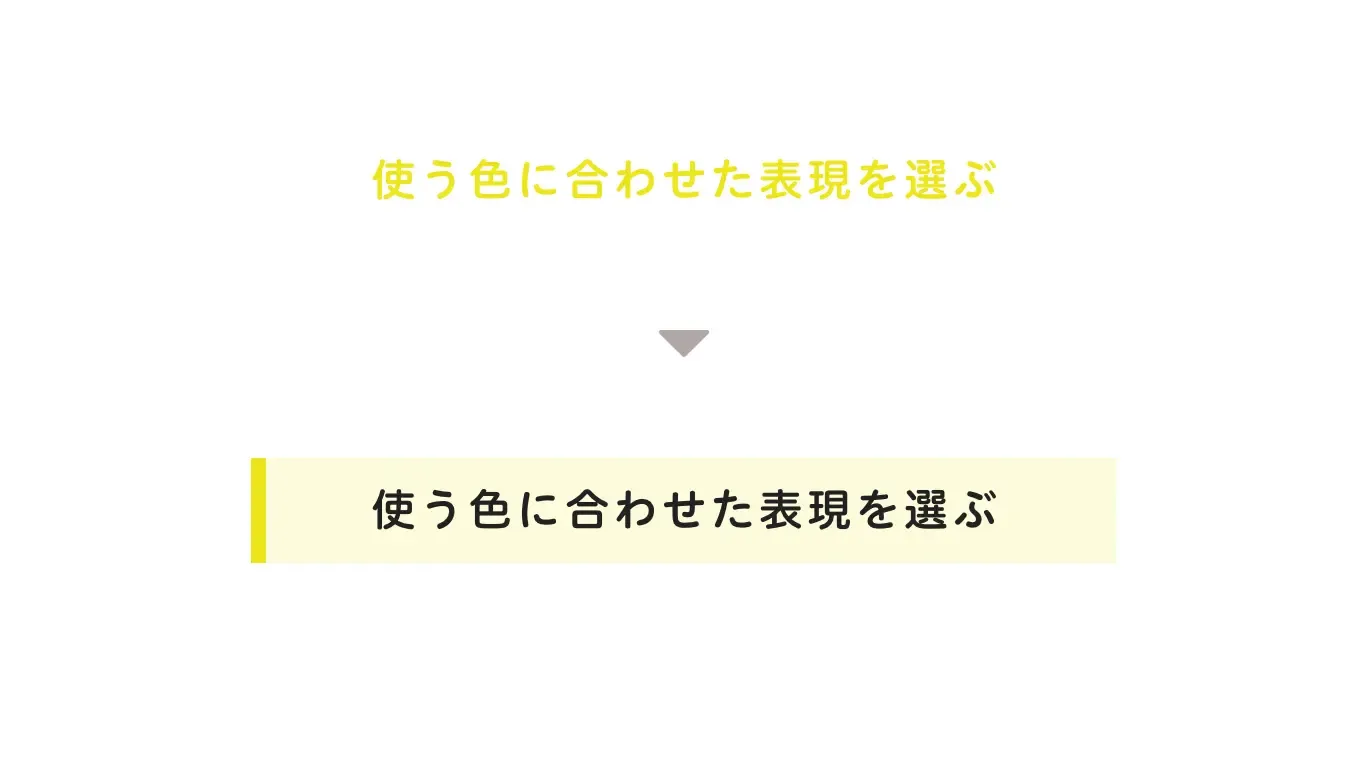
たとえば鮮やかな色がメインの場合、見出しの文字全体をその色にするとチカチカして見えてしまうことがあります。また、薄めの色合いの場合、背景色とのコントラストの関係で読みづらいこともあります。他の事例としては、ページが同じ色だらけになり内容よりもその色の印象が勝ってしまうようなことも起こります。
- ※ 色の感じかたには個人差がありますので、これらはあくまでも感じ方の一例です。
メインの色をそのまま文字色として使ったときに違和感があるようでしたら、装飾として扱うことをおすすめします。


最後に
ここまで、オンライン会議でも見やすいという観点で資料上のさまざまな文字の見せかたの工夫をご紹介いたしました。皆様が資料を作成される際に少しでもお役に立てましたら幸いです。
Newsletter
メールニュースでは、本サイトの更新情報や業界動向などをお伝えしています。ぜひご購読ください。
