デザインガイドライン制作
解決できること
Webサイト品質の劣化を防止
恣意的な判断による不統一な運用を防ぎ、デザインガイドラインを通じて一貫したルールを共有することで、Webサイトの見やすさ・使いやすさを維持します。
効率的な運用体制を実現
ルールを明文化し、ワークフローに組み込むことで、コンテンツ追加やデザイン変更の際の作業効率を向上させ、時間的・金銭的コストを削減します。
ブランド価値とエンゲージメントを強化
トーン&マナーを統一することでWebサイト全体に一貫性をもたらし、ブランドイメージを高めるとともに、ユーザーとの信頼関係やエンゲージメントの向上につなげます。
デザインのばらつきを防ぎ、品質を安定させるルール作成をサポートします
デザインガイドラインがもたらす効率的なWebサイト制作と管理
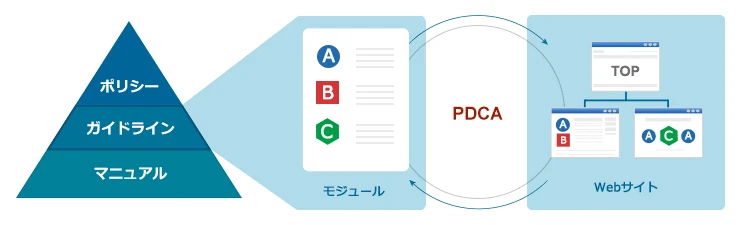
指針や守るべきルールを取りまとめた文書に「ガイドライン」があります。同じような位置付けの文書として、より上位の原理原則に焦点を当てたぶん内容の抽象度が高い「ポリシー」、取り扱う内容の幅を狭め具体的な手順をまとめた「マニュアル」がありますが、ガイドラインは両者の中間的な存在として、幅広く活用される文書です。
Webコンテンツの設計と実装に関するサイト固有のルールを取りまとめた文書を、本サービスでは「デザインガイドライン」と呼びます(呼び方は他にも複数存在します)。デザインガイドラインは、同じWebサイト運用に携わりPDCAサイクルを回す方々にとっての共通言語、いわばコミュニケーションツールとして必要不可欠なものです。

Webサイトは、さまざまなUI部品(「モジュール」)の組み合わせと繰り返しから構成されます。あらかじめモジュールにどのようなものが定義されているかデザインガイドラインに整理・一覧化しておくことで、例えば新たにコンテンツを追加する際に必要なモジュールを効率的に見つけページを制作することができ、また特定のモジュールのデザインを変更する際にも、容易に管理できます。これはデザインガイドラインがもたらす効能のほんの一例です。
サービス概要
恣意的な運用に由来するWebサイトの劣化を防ぐために
仮に、一貫性のあるルールに従ってコンテンツやナビゲーション、ビジュアルデザインを制作し、Webサイトを見やすく、使いやすく構築ないしリニューアルできたとします。しかしその後、恣意的な判断に基づく運用が行われれば、時間の経過とともに一貫性は徐々に損なわれ、見にくく使いにくいWebサイトへ劣化してしまいます。
そのような劣化を未然に防ぐには、Webサイトが確保すべき品質と、その品質を担保するために必要なルールを定義し、運用に携わる全員が共有のうえ、ルールを守り続ける努力が必須です。ミツエ―リンクスでは、備えるべき品質を保ちながらWebサイトを運用するための手段として、デザインガイドラインを制作・提供します。
Webサイトの運用を「守り」から「攻め」のスタイルへ
Webサイトの品質を一定以上に保つ「守り」だけが、デザインガイドラインに期待される役割ではありません。デザインガイドラインに定義されたルールを順守することは、Webサイトの使い勝手に一貫性をもたらし、トーン&マナーを一定の幅に収束させます。これらはいずれも、ブランディングとエンゲージメントの強化という「攻め」につながります。
また、明確なルールの存在が、Webサイトの運用をさまざまな側面から効率化することが期待できます。この効率化に伴い、より多くの時間的ないし金銭的コストを、たとえばコンテンツの充実に割けるようになるかもしれません。デザインガイドラインに軸足を置くことで、Webサイトの運用を一層「守り」から「攻め」のスタイルに転換できます。
サービス特長
インタビューやアンケートに基づく現実的な要件定義
どれだけ素晴らしいデザインガイドラインを作ろうとも、後で守ることができなければ「絵に描いた餅」。Webサイトの確保すべき品質ありきで各種ルールを定めるにせよ、どの程度の粒度でルール化すべきか、どのルールは順守を必須とし、どのルールは必須としない(推奨にとどめる)かは、運用の体制やワークフローを深く理解したうえで、慎重に決めるべきです。
したがってデザインガイドラインは、Webサイトを運用する組織ごとの体制や文化的背景を踏まえて作成する必要があります。ミツエーリンクスでは、作成の初期段階において運用関係者の皆様にインタビュー(対面でのインタビューが難しい場合はアンケート)を行い、デザインガイドラインが解決すべき事項の把握に努めます。
ワークフローの新規設計、改善施策の立案を並行して実施
デザインガイドラインを制作することは、その中に盛り込まれるルールが順守可能なプロセスを考えることと表裏一体です。ゆえに、Webサイト運用のワークフローを設計する(既存のWebサイトやワークフローがある場合には、新たに作るデザインガイドラインに則すよう見直し改善施策を立案する)ことを、デザインガイドラインの作成と並行して進めます。
デザインガイドラインの順守状況の監査をご提供(オプション)
順守を必須としたルールが確かに守られているかどうか定期的に監査することは、作成したデザインガイドラインを「絵に描いた餅」にしてしまわないためにも、極めて重要なプロセスです。実施の頻度(タイミング)や粒度はさておき、順守状況の監査をワークフローの一部に組み込むことが必要です。
日常的なWebサイト運用の中で監査まで手が回らない、あるいは運用体制の外からより客観的に監査してほしいといった顧客企業様向けに、ミツエーリンクスはデザインガイドラインの順守状況の監査をオプションで提供します。監査結果のレポートのみならず、必要に応じ監査結果に基づくコンテンツ改修まで、一貫してお引き受けします。
デザインガイドラインのメンテナンスに対応(オプション)
ユーザーやWeb技術はもちろん、Webサイトを取り巻く環境は総じて変化し続けます。その変化に対応すべく、運用の中でWebサイトの仕様に変更を加えたならば、デザインガイドラインに記載の内容も、同時にアップデートすべきです。そうでなければ、デザインガイドラインはあっという間にWebサイトの実態とかけ離れ、陳腐化してしまいます。ミツエーリンクスは、デザインガイドラインのメンテナンスをオプションで提供します。
サービスフロー
-
現状把握
- 運用体制、ワークフロー、既存のガイドラインを把握
- 運用関係者の皆様へのインタビュー/アンケートを実施
-
要件定義
- デザインガイドライン利用方法の定義
- ワークフローの定義/ワークフローの改善施策を立案
-
デザインガイドライン/ワークフローの策定
-
試験運用
- 試験的、部分的にデザインガイドライン/ワークフローを適用
- 試験運用の結果を踏まえ、必要に応じてデザインガイドライン/ワークフローを改善
-
正式運用
- 適用範囲を最大化し、デザインガイドライン/ワークフローに基づくWebサイト運用を本格的に開始
- 運用関係者の皆様に向け説明会やトレーニングを実施(オプション)
- デザインガイドラインの順守状況の監査を実施(オプション)
- デザインガイドラインのアップデートやメンテナンスを実施(オプション)
お問い合わせ・ご相談・お見積もり
「やりたいことについて概算の費用を出したい」「提供価格が知りたい」「評価、分析、改善について相談したい」などお気軽にご相談ください。
お問い合わせフォームにアクセスができない場合は、メール inquiry@i.mitsue.co.jp にてお問い合わせください。
