代替テキストはtitle属性で代用可能か
アクセシビリティ・エンジニア 上江洲アクセシビリティ部では、社内のスタッフからアクセシビリティに関する質問や相談を受けることがたびたびあります。
特に代替テキストに関する質問を受ける機会が多いので、以前受けた質問の中から1つ紹介したいと思います。
リンク付きアイコンの代替テキストに関する質問
「別ウィンドウで開く」アイコン付きのリンクテキストのマークアップに関する質問を受けました。
質問:下記2種類のマークアップがアクセシビリティ上どのような違いがあるのか教えてほしい。
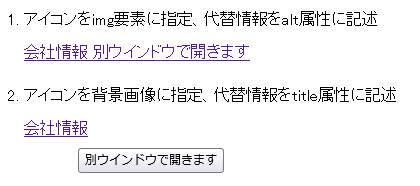
- アイコンをimg要素に指定、代替情報をalt属性に記述 HTML:
<a href="http://www.example.com" target="_blank">会社情報 <img src="/images/newWindow.png" alt="別ウインドウで開きます" class="newWindow"></a>- アイコンを背景画像に指定、代替情報をtitle属性に記述 HTML:
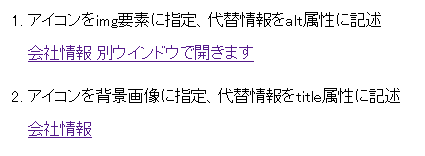
<a href="http://www.example.com" target="_blank" title="別ウインドウで開きます">会社情報 </a>上記マークアップを実装したときのキャプチャは以下のとおりです。

回答
見た目上ほとんど違いがないことと、「別ウインドウで開きます」というテキスト情報を含んでいるため、一見どちらもアクセシビリティ上の問題がないように思えます。
先に結論を申し上げますと、2の方法はアクセシビリティ上の問題があるので、1の方法でマークアップすると良いと回答しました。
それぞれのマークアップについて解説をしたいと思います。
1.アイコンをimg要素に指定、代替情報をalt属性に記述
アイコンを視認できない利用者は、スクリーン・リーダーや点字ディスプレイ等の支援技術を利用して、聴覚や触覚から代替となる情報を認識しています。
img要素のalt属性に代替情報を記述すると、アイコンを視認できない方にも「別ウィンドウで開くリンクテキスト」であることが伝わります。
基本的には、代替テキストが必要な画像についてはこちらの方法でマークアップされると良いと思います。
2.アイコンを背景画像に指定、代替情報をtitle属性に記述
こちらの方法では、アイコンを背景画像に指定しているため、img要素のalt属性に代替テキストを指定する方法が使用できません。
スクリーン・リーダーによってはtitle属性を読み上げますので、img要素のalt属性の代わりに使用されたのだと思います。
「代替テキストは、主に視覚障害者の方が、音声読み上げ時に利用する代替情報である」と認識されている方もいらっしゃると思いますが、必ずしも視覚障害者の方だけが利用しているものではありません。
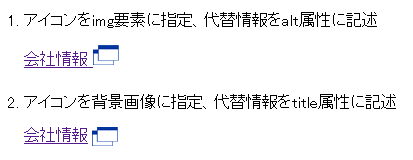
画像非表示の環境の利用者も代替テキストを利用することが想定されます。例えば、回線の遅い環境からアクセスした場合、画像が読み込まれるまでの間、代替テキストが表示されるので、画像の読み込みを待たずにコンテンツを読み進めることができます。
他には、ロービジョンや色覚障害のある利用者がブラウザの表示をカスタマイズするときに意図的に画像を非表示にし、代替テキストを表示させているケースも考えられます。
img要素のalt属性に代替テキストを記述する場合、前述のように画像非表示環境で画像の代わりにテキスト情報を表示させることができます。

title属性に指定した内容をマウスオーバー時のツールチップとして表示させることのできる閲覧環境もありますが、画像非表示の環境では代替となるテキスト情報を表示させることができません。