どこで読めるの?今さらきけない仕様書の在り処!
UI開発者 宇賀
皆さんこんにちは!UI開発者の宇賀です。
先日、CSS Text Module Level 4のEditor's Draftが公開されました。「10.2.3. Japanese Paragraph-start Conventions in CSS」の章で登場する図版に「tentsuki」とローマ字で書かれているのがなんだかちょっと個人的にじわりポイントだった今日この頃。
さて、皆さんはこうしたWeb標準にまつわるドキュメントの動向についてどれくらいアンテナを張っていらっしゃるでしょうか?
今回は「Web標準に関する仕様書がどこで読めるのか?」をテーマに、その一部をご紹介します。
もしも読者の皆さんの中に、就活を前に「仕様レベルで勉強したい!」と思っている学生さんがいらっしゃいましたら、眺める程度の気持ちでさらっと見ていただければと思います...!
W3C

まずは皆さんご存じW3Cです。
W3Cの中にはいくつものワーキンググループが存在しており、Web Platform WGやCSS WGなど、それぞれの仕様書がまとまっているページがあります。
W3Cとは...。
World Wide Web Consortium(ワールド・ワイド・ウェブ・コンソーシアム)は、World Wide Webで使用される各種技術の標準化を推進する為に設立された標準化団体、非営利団体。略称はW3C(ダブリュースリーシー)。
ティム・バーナーズ=リーが創設し、率いている[3]。このコンソーシアムには企業や団体が会員として加入し、専任スタッフと共にWorld Wide Webの標準策定を行っている。2014年1月26日現在、388の組織が会員として加入している[2]。
World Wide Web Consortium - Wikipedia
https://ja.wikipedia.org/wiki/World_Wide_Web_Consortium
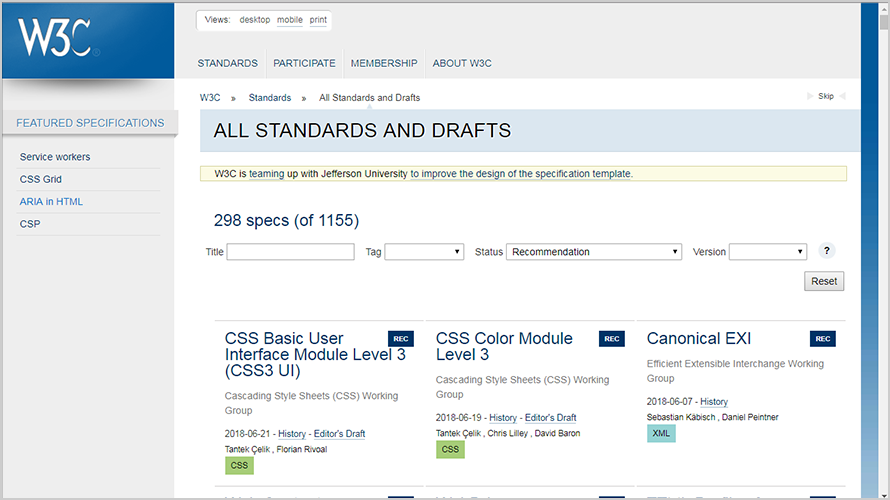
W3Cの策定する仕様は、前述のような個別のページでも各仕様を確認することもできますが、そのすべてを「ALL STANDARDS AND DRAFTS」というページで確認することもできます。
フィルタが用意されており、カテゴリ(Tag)やステータス(Status)別に絞り込むことができます。ステータスの選択肢にある「Recommendation」とは、W3Cの勧告プロセスの1つで「勧告済みの正式な仕様」を意味します。
すでに勧告済みの仕様を見たいときには、ステータスのプルダウンメニューで「Recommendation」を選択しましょう。
WHATWG

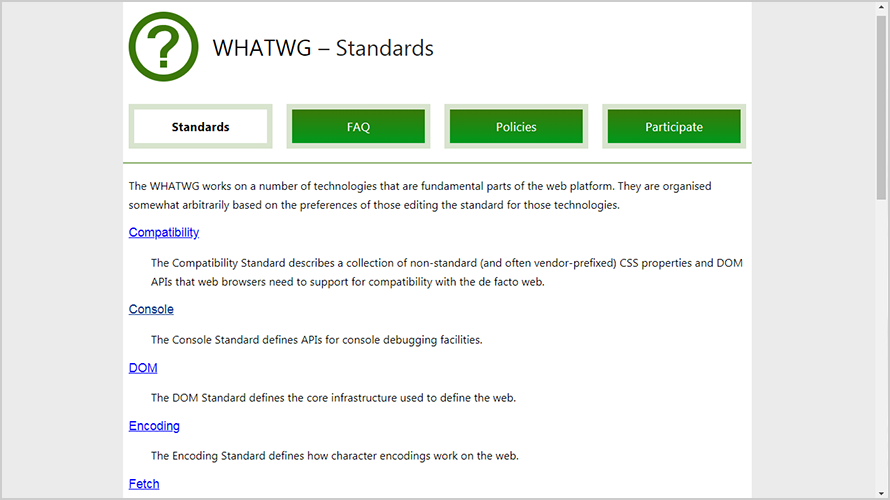
続いて、WHATWGです。
HTML Living Standardという、現在策定されているHTMLの最新仕様が書かれた仕様書が最もポピュラーに感じますが、それ以外の様々な仕様もWHATWGによって策定されています。
WHATWGとは...
Web Hypertext Application Technology Working Group(WHATWG、ワットダブルジー)は、HTMLと関連技術の開発をするためのコミュニティである。W3Cが策定したXHTMLや、W3Cがウェブ開発者の要望を軽視していることなどを不満に思ったApple、Mozilla、Operaの開発者たちによって2004年に結成された。[1]。W3Cの対抗組織として始まったWHATWGだが、HTML5はWHATWGが提唱したものを元にW3Cが策定した[2]。
2017年12月にはMicrosoftも参加した。
Web Hypertext Application Technology Working Group - Wikipedia
https://ja.wikipedia.org/wiki/Web_Hypertext_Application_Technology_Working_Group
JavaScriptのうち、FetchやConsole、StorageやNotifications APIなどの仕様が気になったときはWHATWGが公開している仕様書をチェックしてみましょう。
Ecma International

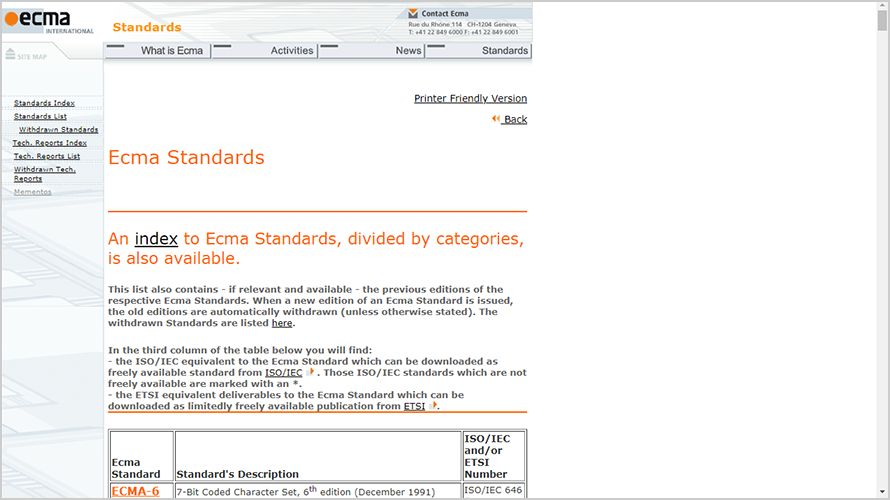
3つ目は、Ecma Internationalです。
Ecma Internationalとは...
Ecmaインターナショナル(エクマ・インターナショナル、英: Ecma International)は情報通信システムの分野における国際的な標準化団体。以前は欧州電子計算機工業会[1]という名称であったが、1994年にその国際的な立場を反映してこの名称に改められた。この名称はもはや略語ではなく、大文字にせずに「Ecma International」と表記する。
2017年12月にはMicrosoftも参加した。
Ecmaインターナショナル - Wikipedia
https://ja.wikipedia.org/wiki/Ecmaインターナショナル
JavaScriptの標準であるECMAScript(エクマスクリプト)の仕様を策定していることで有名ですね。ECMAScriptはISO/IEC 16262として標準化されていて、日本でもJIS化されています。仕様書自体はECMA-262をご覧ください。
WICG

最後はWeb Platform Incubator Community Group (WICG) です。
WICGは標準化団体ではなく、W3Cのコミュニティグループの1つです。Web標準の世界に新しい技術を取り入れることは簡単なことではありません。そこで、新技術について議論し普及を支援することを目的として誕生しました。
以前ご紹介したResizeObserverなども、WICGが管理している仕様の1つです。
最後に
さて、いかがでしたでしょうか?今回ご紹介したのは次の4ページです。
- All Standards and Drafts - W3C
- Standards -- WHATWG
- Ecma Standards - list
- Web Incubator Community Group (WICG)
すべて英語のドキュメントですが、探してみると日本語訳もありますので、英語だとハードルが高い...という方は日本語訳を探してみるのも1つの手かもしれません(例:HTML Standard 日本語訳)。
ここまで紹介したとおり、最新仕様を議論している組織は様々に存在します。HTMLの仕様だけでも2つの標準化団体で定義されており、JavaScriptの関連仕様は機能ごとに仕様を策定している組織が異なるなど、Webの標準仕様を追っていくのは中々骨が折れますよね。
もしも「まだしっかりチェックしていくのに慣れていないよ」という方がいらっしゃいましたら、はじめの一歩に各団体の公式Twitterアカウントをフォローして眺めてみることをおすすめします。そのほうが、議事録を追ったり各団体の公式サイトで更新情報を定期的にチェックしたりするよりも随分簡単ですよね。
皆様にとって、本稿が日々進化する仕様の追い方の参考になれば幸いです。
今後も最新動向にしっかり注目していきましょう!
