After Effectsで作るアイコンアニメーション
UIデザイナー 道合この記事はミツエーリンクス Advent Calendar 2020 - Adventarの16日目の記事です。
近年、新しいUIデザインツールが次々とリリースされ、シンプルな画面遷移やアニメーションならデザイナーでも簡単に作ることができるようになりました。これをきっかけに、動きをデザインすることに興味を持ったデザイナーは多いのではないでしょうか?そんなデザイナーの方々に「After Effectsで作るアイコンアニメーション」を紹介したいと思います。
準備するもの
- パスのみで作成されたアイコン(.aiファイル)
今回サンプルで用意したアイコンはシンプルなメールアイコンです。こちらをアニメーションさせていきます。

① After Effectsにaiファイルを読み込む
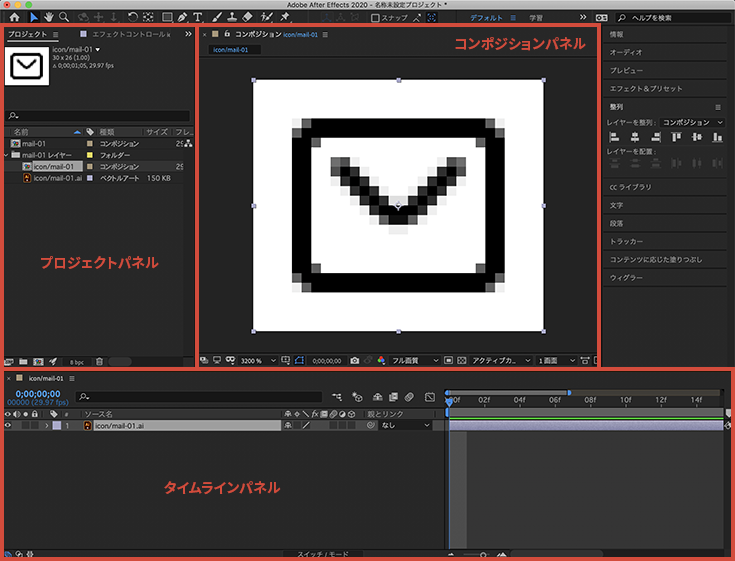
メニューバーの「ファイル」から「読み込み」を選択し、対象のファイルを「コンポジション - レイヤーサイズを維持」で読み込みます。 読み込めたら、プロジェクトエリアのアイコン素材(.ai)を、画面左下にあるタイムラインエリアにドラッグ&ドロップし、新しいコンポジションを作成します。

② アニメーションの時間を設定する
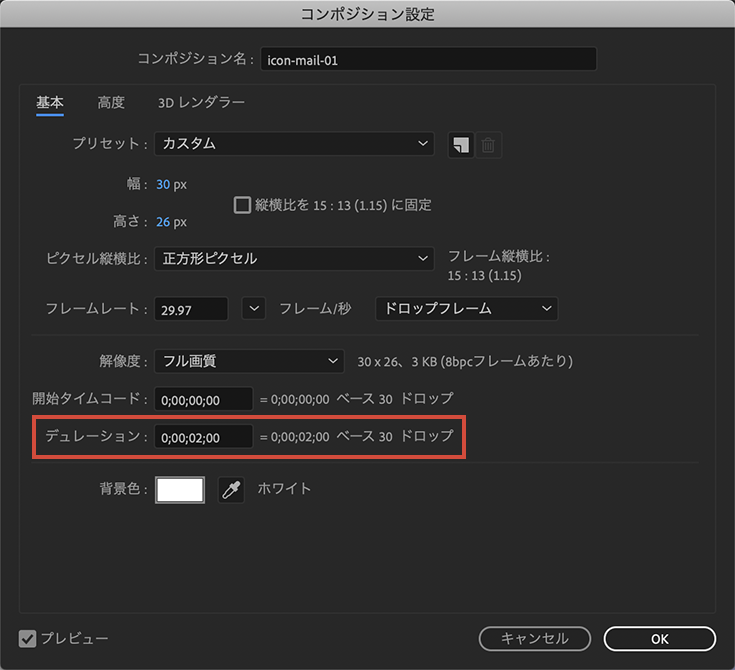
メニューバーの「コンポジション」から「コンポジション設定」を開き、デュレーションを2秒に設定します。

③ 読みこんだaiファイルをシェイプに変換する
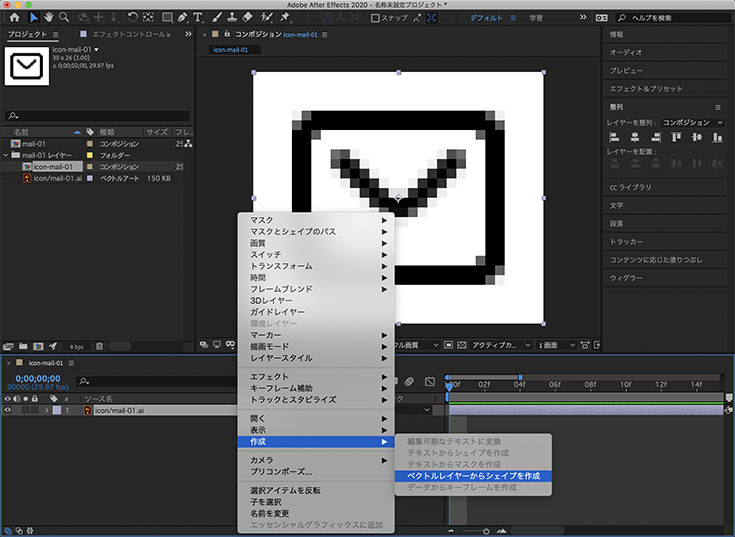
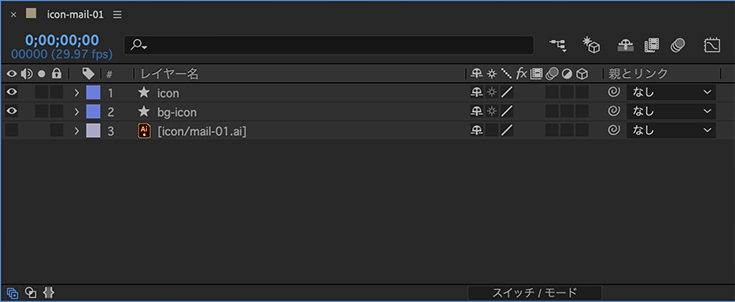
アニメーションさせるレイヤーを選択し、右クリックメニューの「作成」から「ベクトルレイヤーからシェイプを作成」をクリックし、シェイプレイヤーを作成します(最初に読み込んだ.aiファイルのレイヤーは自動的に非表示になります)。

新規にできたシェイプレイヤーを選択肢し、コピー&ペーストで複製します。今回は複製元を「bg-icon」複製後のレイヤーを「icon」とします。

準備はここまでです。それではアニメーションさせていきましょう。
④ キーフレームを設定していく
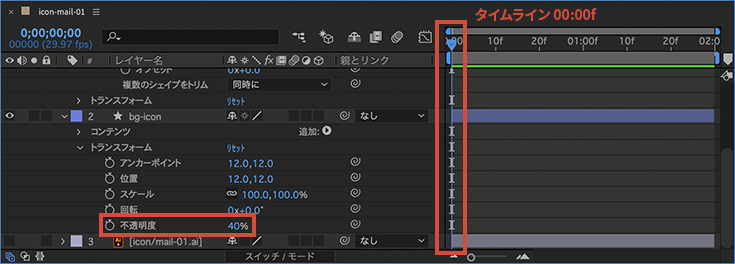
タイムラインが「0(00:00f)」になっていることを確認し、「bg-icon」レイヤー内にある「トランスフォーム」から「不透明度:40%」に設定します。

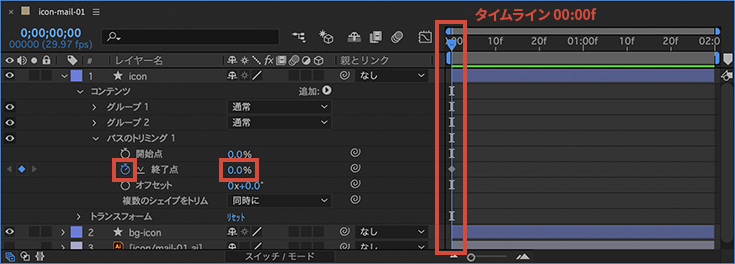
「icon」レイヤー内にある「追加」から「パスのトリミング」を選択します。レイヤー内に「パスのトリミング 1」が追加されるので、下記の手順でアニメーションを設定していきます。
- タイムラインが0秒(00:00f)になっていることを確認
- 「パスのトリミング 1」内の「終了点」で「ストップウォッチ」のアイコンをクリックし、キーフレームを打つ
- 「終了点;0%」に設定

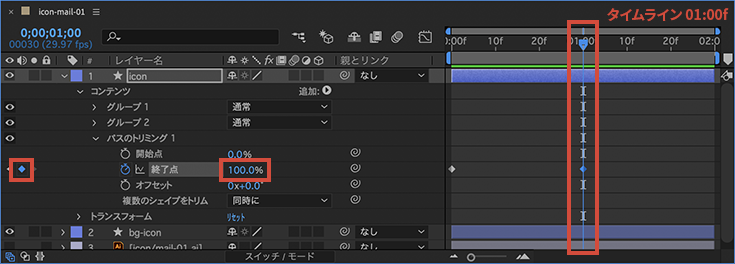
- タイムラインを1秒(01:00f)に動かす
- 「パスのトリミング 1」内の「終了点」でレイヤーの左端のアイコンをクリックし、キーフレームを打つ
- 「終了点;100%」に設定

アニメーションの設定は終了です。
⑤ トランジションを設定していく
お好みで線端を円型にしたり、トランジションを設定するとよりリッチなアニメーションにできます。
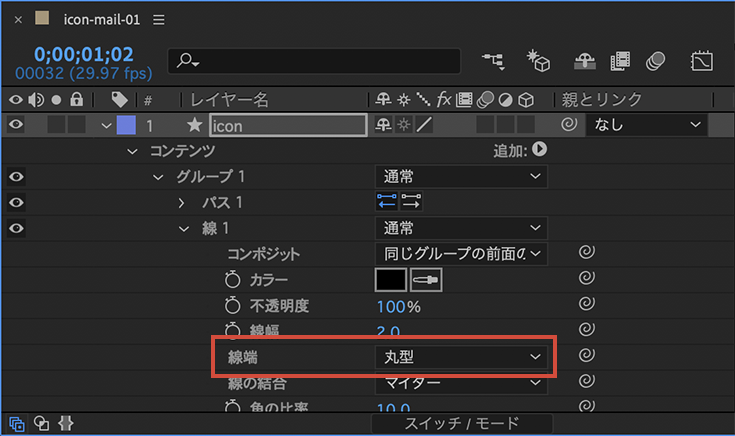
線端を円形に設定
「icon」レイヤー内の「コンテンツ」から「グループ1、2」の「線」の中にある「線端」を「丸型」に設定します。

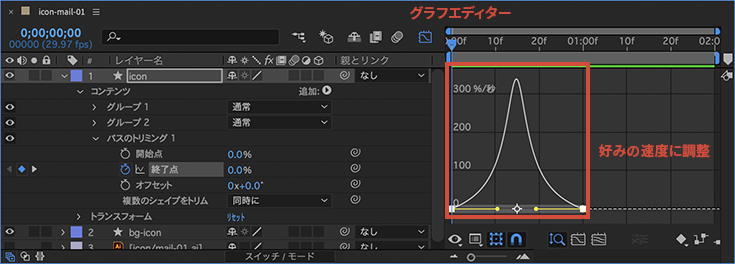
トランジションの設定
アニメーション設定した「パスのトリミング1」に対してトランジションを設定していきます。
- 「icon」レイヤー内の「パスのトリミング1」の「終了点」レイヤーを選択
- 「グラフエディター」を表示
- 「00:00f」と「01:00f」のキーフレームをドラッグで選択し、右クリックメニュー内の「キーフレーム補助」から「イージーイーズ」を選択
- 好みの速度に調整

完成!

Webサイトへの実装
今回作成したアイコンアニメーションは、Airbnbが開発したアニメーションライブラリ「Lottie」を使用すれば、簡単にWebサイトに実装できます。 Lottieは、SVG形式なので解像度を気にする必要がなく、JavaScriptやLottie独自のメソッドで、アニメーションの制御もできます。
実装サンプル
After Effectsに慣れてしまえば、下記のようなアニメーションも簡単に作成・実装できます。
See the Pen icon-animation by michiai-koki (@micchimouse) on CodePen.
注意点
Lottieで実装する際は、After Effectsの表現が一部できないものがあるので、あらかじめ確認しておきましょう。
まとめ
今回はシンプルな線画アニメーションでしたが、実装サンプルにあるように、アイデア次第でさまざまな表現ができます。シンプルなアイコンでも、小さなアニメーションをつけることで、Webサイトのクオリティはぐっと上がるので、挑戦してみてはいかがでしょうか。
