作り方から考える、これからのメールマーケティング
第一チーム(設計) UI開発者郡司 浩輔今、メールマーケティングで起きていること
購読者一人ひとりに対し、いかに最適なタイミングで最適なコンテンツを提供していくか。メールマーケティングにおいて現在、この点が重要なポイントの一つとなっています。
スマートフォンの普及により、感情の動きをリアルタイムで簡単に共有できるようになりました。さらに位置情報、時刻、アカウント情報、使用端末など、多様な情報から顧客のセグメント化がより詳細に可能となり、企業は顧客の行動や嗜好を把握しやすくなりました。
それを活かし、企業と顧客との間で双方向に関係性を築いていく「One to Oneマーケティング」が、メールにおいても重視されるようになってきたのです。では、購読者である顧客と良好な関係を築くためのメールを、今後どのように制作すべきでしょうか。
どっちがいいの?HTMLメールとテキストメール
メールには大きく分けて「HTMLメール」と「テキストメール」の2種類が存在します。両者の代表的な特徴を以下の表にまとめます。
| HTMLメール | テキストメール | |
|---|---|---|
| メリット |
|
|
| デメリット | CSSのサポート状況にバラツキが大きく閲覧環境によって表示が異なり得る | 情報が多いと何が重要か分かりにくい |
それぞれメリット、デメリットがありますが、昨今ではテキストメールよりHTMLメールの勢いが強くなってきています。
いつでもどこでもインターネットに接続可能な現在、顧客は常に情報の洪水に晒されています。単に情報を取捨選択するだけでも多くの時間を要する中、短い時間で効果的に情報を伝え、印象を残すことができるのはHTMLメールです。
また先の表にあげたとおり、効果測定を行うことで、顧客が必要とするメールを制作するための判断材料を増やすことができるのも、HTMLメールの大きなメリットです。
そして従来のように、テーブルレイアウト(本来の目的とは異なりレイアウトのためにHTML要素を用いたマークアップ)と画像を多用して制作するのではなく、デザイン上の表現手法を画像からCSSへと比重を移し、デバイスに予めインストールされているフォントを活用して制作するよう、HTMLメールは変化しつつあります。
HTMLメールのこれから
装飾にCSSを積極的に使用し、かつ構造的に妥当となるようコンテンツをマークアップした、これからのHTMLメールに期待されるメリットを掘り下げてみます。
- 画像に頼りすぎないことで、軽量かつ表示が高速になります。
- 画像が非表示なメールクライアントでもコンテンツが伝わりやすくなります。
- 構造的に妥当な(≒アクセシブルな)マークアップにより、支援技術(スクリーン・リーダーなど)のユーザーにとって、コンテンツ間の移動がしやすくなります。
- モジュールの考え方を取り入れて制作しやすくなります。
モジュールでHTMLメールを構成するメリット
モジュールとは、UIを小分けにしたパーツのこと。その組み合わせと繰り返しからWebページやHTMLメールを構成することで、一定の柔軟性と拡張性を担保しつつ、全体のトーン&マナーを統一しやすくなります。モジュールの考え方を取り入れることで、A/Bテストが実施しやすくもなります。
Webサイトを管理する単位にモジュールを使用しているCMSもありますが、HTMLメールでも同じことが可能になってきており、実際に MailClimp ではサービスとして展開しています。
もっと魅力的になるHTMLメールの+α
主要なメールクライアントではJavaScriptが使用できないため、Webページでこそ容易なJavaScriptによる動的な表現は、HTMLメールでは提供が困難です。そのかわり、CSS3やアニメーションGIFなどを使ったアニメーションを取り入れることで、コンバージョンが向上したとの調査結果もあります。
受信箱に埋もれないメールを
いかに趣向をこらした、これからのHTMLメールにふさわしいメールであっても、一度開かれたきり受信箱に埋もれてしまっては、ビジネスにつながりません。
メールには、例えば顧客が予約したチケットの内容や、旅行の日程、商品のお届け情報など、顧客の趣味や関心事と密接に関わる情報が多く格納されています。そういった情報に基づき、リマインドなどのアクションを適切に行うことができれば、顧客との良好な関係性の継続に一歩近づくはずです。
Googleが提供するメールクライアント(Gmail、Inbox)は構造化データに対応しており、HTMLメールに適切に構造化データを実装することで、Webページにアクセスせずともイベントの出欠確認ができるボタンを表示させるなど、メール内でアクションが完結できるようになります。
構造化データの恩恵
構造化データとは、コンテンツのメタ情報を提供するための仕組みのこと。Google、Microsoft、Yahoo!、Yandex の4社は、構造化データに用いる語彙を schema.org で共に策定しています。schema.orgの語彙を採用して構造化データを実装することで、各検索エンジンはWebコンテンツにある情報を適切に認識し、より有用な検索結果を提供できます。具体的な事例としてはGoogleのリッチ スニペットがあげられ、パンくずリストなど、比較的導入しやすい箇所で実装しているWebサイトは多くあります。
この構造化データを、HTMLメールでも使用するのです。

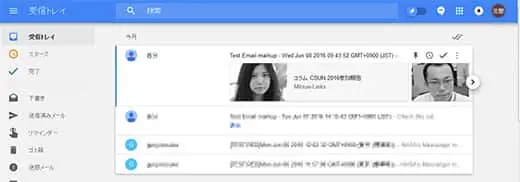
HTMLメールに構造化データを実装しますと、例えばキャプチャ画像にあるように表示され、同じ受信トレイにある他のメールと差別化ができます。この表示は現在、Inboxでしか提供されていませんが、schema.orgでの取り組みには大手ITベンダーが参加していますから、将来的に他のメールクライアントでも提供されるかもしれません。
まとめ
メールマーケティングの分野で起きている変化に始まり、これからの時代に必要となるメールの作り方までをご紹介してきましたが、要点は以下の2点に集約されます。
- CSSを積極的に活用し、かつモジュールを意識したつくりのHTMLメールを制作する
- 構造化データの実装など、新たな訴求方法を模索しながら、継続的にPDCAサイクルをまわす
テキストだけのメールを一斉送信していた時代は終わり、顧客一人ひとりに対し最適なタイミングで最適な情報を届けることのできるHTMLメールの時代が到来しつつあります。そのときに向け、本コラムが今の配信しているメールを見直す契機となれば幸いです。
Newsletter
メールニュースでは、本サイトの更新情報や業界動向などをお伝えしています。ぜひご購読ください。
