ミツエーリンクス キャリア採用サイトをめぐる旅〜PWA体験ツアー〜
設計チーム UI開発者古川 佑紀以下の動画は、iPhoneのホーム画面にあるアイコンからミツエーリンクスのキャリア採用サイトへとアクセスしたときの様子です。
一見アプリのように見えるこちら、実はWebサイトです。これは当社キャリア採用サイトに対してPWA対応を行うことにより実現しました。
PWAとはGoogleが提唱する概念「Progressive Web Apps」の略語で、Webサイトとネイティブアプリの長所を併せ持ったアプリです。PWAは単一の技術で構成されているものではなく、さまざまなテクノロジーを利用してWebサイトでありながらもネイティブアプリに近いユーザー体験をWebサイトの訪問者に提供します。
今回は当社キャリア採用サイトをめぐりながら、PWAで実現可能な機能の一部をご紹介したいと思います。(今回ご紹介する機能は、デスクトップ・AndroidのGoogle Chrome最新版とiOS11.3以降のSafariで動作します)
Add to Home Screen
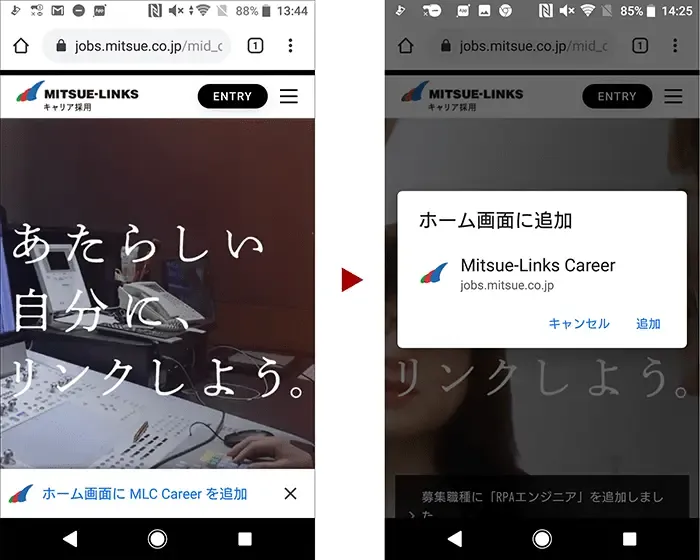
Android端末でキャリア採用サイトにアクセスすると、ある一定のタイミングで以下のようにホームスクリーンへのサイトの追加を促すミニインフォバーが表示されます。

これは「Add to Home Screen」という機能で、同サイトに複数回アクセスするユーザーへWebサイトのホーム画面への登録を促すことができる仕組みです。
通常ネイティブアプリをホーム画面にダウンロードする場合はApple StoreやGoogle Play Storeを利用しなくてはなりませんが、PWAはアプリストアからわざわざインストールする必要がなく、アプリ登録時のコストが発生しません。
また、登録されたアイコンからWebサイトを起動させると、次に紹介するスプラッシュスクリーンとアプリライクなUIを伴ってWebサイトを起動することが可能です。
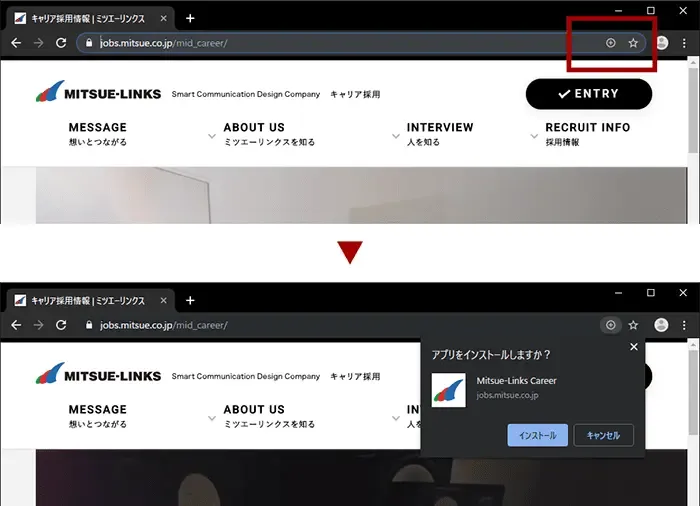
残念ながら登録を促すミニインフォバーが表示されるのは現段階ではAndroidのみですが、iOSではブラウザの「ホーム画面に追加する」メニューから、デスクトップ版のGoogle Chromeではオムニボックスからアプリの登録ができます。

以下がブラウザ上でアプリを登録したときのキャプチャです。

スプラッシュスクリーンとアプリライクなインターフェイス
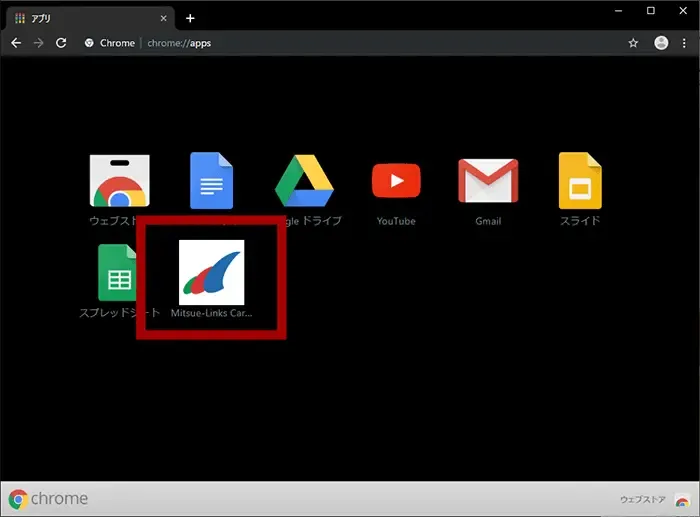
先ほど登録したホーム上のアイコンからサイトを起動すると、これまであったWebサイトの見た目から大きく変わっていることがわかります。
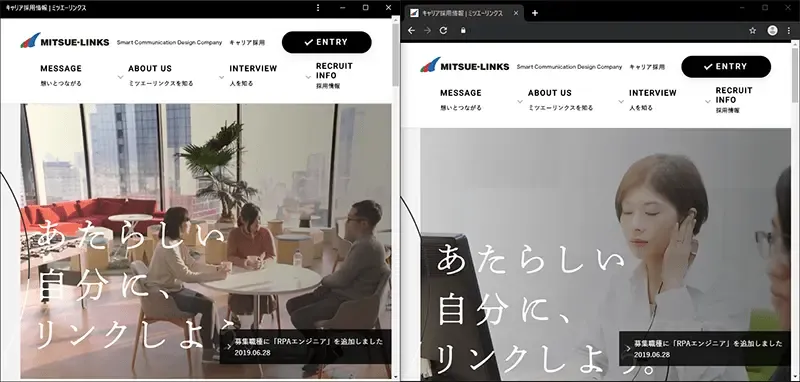
以下はデスクトップ版サイトのキャプチャです。左がPWAのアイコンから起動したサイトで右が通常のブラウザで閲覧したサイトなのですが、周囲のUIが大きく変化しています。

モバイル版ではまず、起動時にスプラッシュスクリーンと呼ばれる起動画面が表示されます。スプラッシュスクリーンとはアプリケーションが起動中であることを示すために表示される画面で、ネイティブアプリではよくロゴなどが表示されるケースがよく見られます。

スプラッシュスクリーンが消えると、デスクトップ版サイトと同様にモバイル版のサイトもUIがブラウザと異なります。モバイル版ではこの周囲の見た目自体を変更することが可能です。以下のキャプチャは、UIの見た目のモードを切り替えたサンプルになります。左から通常のブラウザ、Standaloneモード、Fullscreenモードです。

Fullscreenモードはステータスバーが完全になくなっています。このような見た目はゲームアプリなどに利用できそうです。
オフライン機能
PWAで注目されている技術のひとつにオフライン機能があります。
Webサイトをブラウジングする際、基本的にはネットワークがオンラインでないとWebサイトを閲覧することができません。
ネットワークが不安定であることはユーザーにとって大きなストレスです。閲覧中にページが突然表示されなくなってしまうことはユーザーに不快感を与えます。また、たとえばフォーム画面に何か情報を入力中であったときにネットワークが切断されてしまった場合、せっかく入力したデータが消えてしまい入力を諦める、などのケースにもつながる可能性があります。この問題を解決するのがPWAのオフライン機能です。ブラウザにWebサイトのデータをキャッシュさせることにより、オフライン時でもWebサイトを閲覧できるようになります。
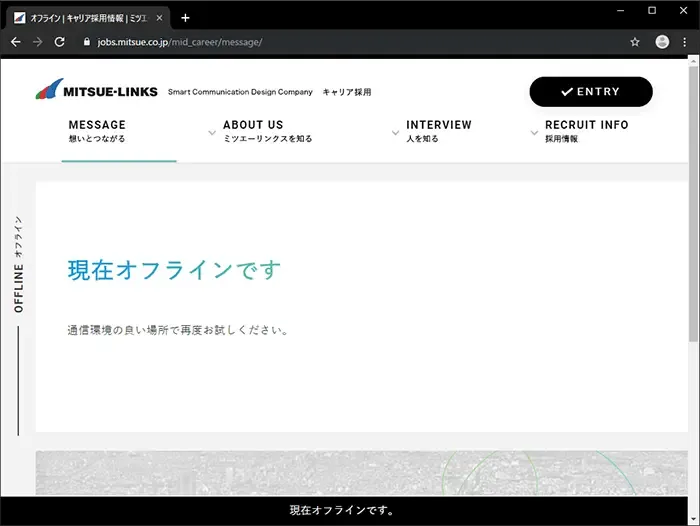
具体的に当社キャリア採用サイトのオフライン機能を見てみましょう。当社キャリア採用サイトでは、ネットワークがオフラインになると画面の下にキャプチャのようなバナーが表示され、またオフライン用に用意してあるページが表示されます。

一度閲覧するなどしてキャッシュが存在するページはオフラインの状態でも閲覧することができ、一度も閲覧したことのないページはさきほどのキャプチャのようなオフラインページが表示されます。以下の動画は、オフラインの状態でWebサイト内を遷移している様子です。
当社キャリア採用サイトのキャッシュはユーザーが閲覧したページのみを保存しているのでWebサイトの遷移時にコンテンツが表示されないこともありますが、コンテンツ量が少ないサイトであればすべてのファイルをキャッシュさせ、ネイティブアプリのようにオフライン時でも利用可能なコンテンツを作成できます。
またキャッシュに保存するファイルもある程度制御することができるので、たとえばサイト内の画像はオフライン用の画像を表示させテキストはキャッシュさせるなど、オフライン時のユーザー体験をこまやかに演出することが可能です。
PWA対応に最適な対応方針の例
いかがでしたでしょうか。ここで紹介したPWA機能はほんの一握りです。ほかにもキャッシュAPIのプリキャッシュによるサイト高速化やWebプッシュ通知、AMP対応との連携など、Webサイトのユーザー体験を向上させることができる機能はまだまだあります。ミツエーリンクスのPWA対応サービスでは、Googleが規定するBaseline Progressive Web App Checklistのチェック項目とWebサイトの状態を考慮し最適なPWA対応方針をご提案します。
たとえばPWA対応では以下のようなご提案が想定できます。
- Webサイトの表示パフォーマンス改善を行いたい
-
キャッシュAPIの利用を中心に、表示パフォーマンスの高速化をご提案いたします。キャッシュしたデータを利用しネットワークからの読み込みを減らすことで、ページの表示速度を高めます。
- Webアプリを作りたいがそれほどコストはかけたくない
-
Add to Home ScreenによるネイティブアプリライクなUIの導入とオフライン対応をご提案いたします。PWAはネイティブアプリとは異なり1つのアプリですべてのOSをカバーできるほか、アプリストアなどへの登録コストがかかりません。
- 今のままでもある程度エンゲージメントが確立できているが、さらに新しいユーザー体験を創造したい
-
Webプッシュ通知をご提案いたします。従来WebサイトはユーザーがWebサイトにアクセスするのを待つものでしたが、Webプッシュ通知を導入することで能動的にWebサイトの情報を届けることができます。
上記でご紹介したケースはごく一部で、解決したい問題によってPWAの対応方針も異なります。また、解決したい問題によってはPWA対応ではなく他の手段で解決すべき問題もあります。
まずはぜひお気軽にお問い合わせください。
関連情報
Newsletter
メールニュースでは、本サイトの更新情報や業界動向などをお伝えしています。ぜひご購読ください。
