HTML5 Conference 2018 に参加してきました!
UI開発者 宇賀
皆さんこんにちは!UI開発者の宇賀です。
今年も素晴らしかったですね!HTML5 Conference!どのセッションも興味深いテーマばかりで、入るルームを選ぶのは苦渋の選択です...。
主催元であるhtml5jさんのYouTubeチャンネルには、去年のHTML5 Conference2017の様子が公開されているので、今年の動画もアップロードされるかもしれませんね。
当日の雰囲気は、次のTwitterハッシュタグで追うことができます。

カンファレンスには展示ブースがあり、各企業さんがブースを構えていて、ノベルティの配布や製品の紹介などをされていました。
そしてこちらは毎年恒例、カンファレンスのアンケートに答えるともらえるカップケーキです。今年もかわいいですねー!私がいただいたのはVue.jsのカップケーキでしたから、この1年でVue.jsに強くなれるかもしれません...😤笑
カンファレンスのロゴが入ったアイシングクッキーもセットになっていて、基調講演の後から次のセッションの間に糖分補給をして頭を活性化させました✨

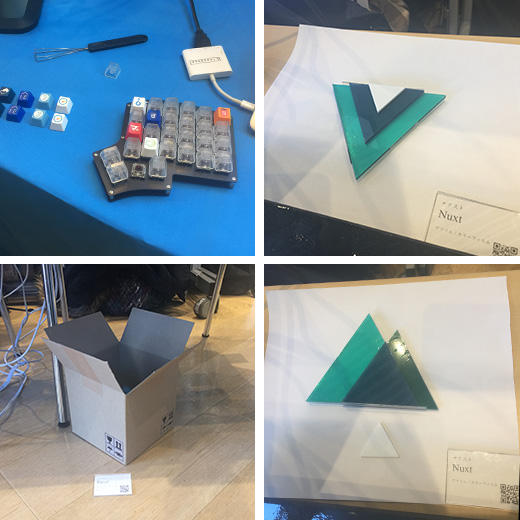
他にも、ノベルティでキートップが配布されていたり、ParcelやNuxt.jsのロゴが立体化していたりと、なかなかお目にかかることができない物理的な作品にも出会えました。正方形の段ボールを探すのに苦労されたとか...。確かに箱自体も珍しいですね😳笑
Nuxt.jsはNuxt.jsの公式サイトでみられるアニメーションが現実世界で実現されていました。差し替えなしの完全変形です。すごい🤖。

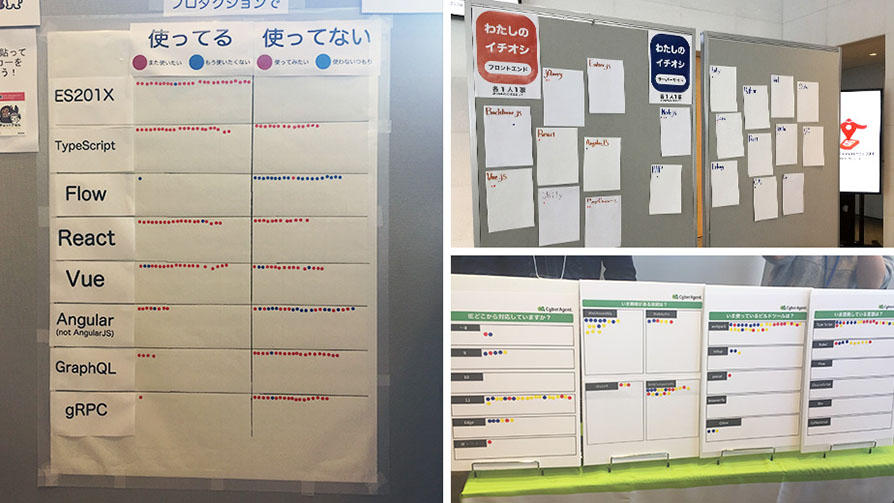
続きまして毎年恒例フロントエンドアンケートです。今年は3カ所でフレームワークや使用している言語に関するアンケートが実施されていました。画像は朝の段階だったので投票数が少ないですが、夕方にはかなりの回答数が寄せられたようです。
HTML5 Conference 2018のヤフーブースのフロントエンド総選挙アンケートは夕方になりこのような回答状況になっております。ステッカーはなくなってしまいましたが、参加者の皆様の回答をお待ちしております。 #html5jpic.twitter.com/ryiqVuMDwA
— Yahoo!デベロッパーネットワーク (@ydnjp) 2018年11月25日
アンケートご協力いただいた方々、ありがとうございました!
— きっしー (@kitta0413) 2018年11月25日
12月19日にFrontrend Vo.13があるのでご興味ある方はぜひ応募してください〜��https://t.co/7aMKpTjlPc
#html5j #cyberagentpic.twitter.com/sHBYSJmt0z
@ydnjpさんの開発者たちの希望を調査したアンケートでは、よく耳にする技術がそのまま軒並み人気ですね。一方で開発者たちの現在について調査した@kitta0413さんの方は、カテゴリごとに明らかな差がついていて非常に面白いです。
残念ながらロビーのアンケート結果は発見できませんでしたが、おそらく似た結果だったのではないでしょうか。昨年はReactが一番人気だった気がするのですが、今はやっぱりVue.jsのようですね。githubのスター数も2018年11月現在JavaScriptフレームワークで一番多いのはVue.jsのようです。
(ちなみに私も大体人気なES201XとかVueとかTypeScriptとかWeb Compornentsとかに投票しました🙆)
セッション
今回も数多くの登壇者の方々が様々なテーマでお話しされていました。満員で立ち見でも入りきらずにルームから人があふれるセッションもあったりして、本当に大盛況でした👏。もしまだHTML5カンファレンスに参加されていない方は、ぜひ動画や公開されている資料で雰囲気をつかんで来年のカンファレンスに参加してみてください。
※ 以下にまとめたセッション一覧のうち、公開されていることが確認できた登壇資料についてはリンクを貼っています。今公開されていない資料も追加で公開されるかもしれません。
いやー、本当に素晴らしいイベントですね。来年もぜひ参加したいと思います🙏🙏🙏。それまでにフロントエンド界がどう変化するのかも気になりますね。EdgeでもCustom ElementsやShadow DOMが動くようになっていたり、Houdiniの仕様策定が進んでいたり...。そのちょっと先の、2020年1月にはWindows7のIEもサポートが切れますからプロダクトレベルでWebで実現できる幅が広がります😂。いまから待ち遠しい...!😂😂😂
ちなみに、ティザーサイトが公開されたことをお伝えする記事でも触れましたが、キービジュアルにある通り今回も無事に素敵なTシャツをゲットすることができました!笑
来年のTシャツデザインを楽しみにしながら、また1年勉強していこうと思います。イベント関係者の皆様、ありがとうございました!
