UiPathにおけるスタイルガイド
UI開発者 宇賀

みなさんこんにちは!UI開発者の宇賀です。
RPA Blogでも記事を書いていくことになりましたので、どうぞお付き合いの程よろしくお願いします。
さっそくですが、「スタイルガイド」というものをご存知でしょうか?
Web制作の現場には「スタイルガイド」がつき物です。読者の皆さんの中で制作に従事されている方々には、かなり馴染み深いものだと思います。
制作現場にスタイルガイドがあると、チーム全員が共通認識を持って制作業務を行うことができるようになるため、成果物の一貫性を保ちやすくなりますし生産性・品質向上にも有効です。これはRPAにおいても同様のことが言えます。
そこで今回は、UiPathにおけるスタイルガイドについて考えていきたいと思います。
命名指針のルール
Webサイト制作でよく登場するJavaScript以外にも、PHPやPython、JavaにC++などプログラミング言語の種類は多岐に渡っていますが、それらのどれを取っても変数という概念が存在します。そしてその多くが似たような作法に従いコーディングされていることでしょう。
UiPathでは、クラスやコンストラクタの概念がそのまま登場することはなさそうですが、変数や引数の概念は存在しています。関数に似たアクティビティという概念もあり、いずれも任意の名前を持たせることができるようになっています。
これらの命名ルールを統一させておくだけでも、UiPathによるxaml開発を行うスタッフ間での引継ぎ負担は軽減するはずです。
| 種別 | ルール | 例 |
|---|---|---|
| 変数 | ローワーキャメルケース | hogeHoge |
| 定数 | アッパースネークケース | HOGE_HOGE |
| 引数 | 「arg」で始まるキャメルケース | argHogeHoge |
| アクティビティ名 | ${アクティビティ名}:任意の文字列 | Sequence:値の検証 Click:送信確認画面への遷移 |
アクティビティの利用方法
UiPathで登場するアクティビティという概念は、プログラミング言語でいうところの「関数」に近いものです。元々用意されているアクティビティの数は豊富で、機能が類似しているアクティビティもいくつか存在しています。
最も目的に即したアクティビティを利用することが望ましいのでしょうけれど、Linterもない現在の状況では妥当ではない※アクティビティが選択されている部分に自分で気がつくのはなかなか難しいものです。
そこを改善するために、制作したxamlファイルをレビューしあうようになった場合アクティビティの選定指針をある程度策定しておくことで、無駄なロジックにもすばやく気づくことができるようになるかもしれません。
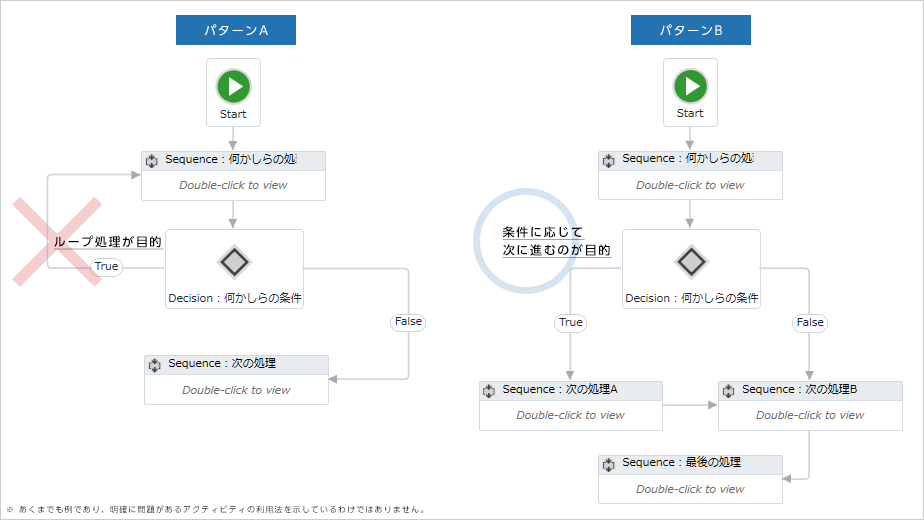
たとえば、次のようなFlow Decitionアクティビティの利用シーンがあったとします。

この例に上げられているパターンAのように「ループ処理が目的」の場合は、元々ループ処理が目的※のアクティビティ「While」を利用していたほうがよいと考えます。
アクティビティの特徴とロジックがうまくかみ合っていれば、後続の開発者がロジックを読み解く負担もその分軽くできそうです。
最後に
当社では社内向けの取り組みとして、より高品質な成果物をご提供してくためにUiPathを制作する上でのガイドラインが揃ったUiPathスタイルガイドの策定を進めています。
まだまだ暫定レベルですが、前述した内容以外にも次のような確認事項を策定中です。
- 最低限の例外処理が考慮されているか
- ネスト回数が必要以上に深くなっていないか
- ファイルを読み取る系のアクティビティでPropertiesのFileNameやWorkbookPathに直接パスを書き込んでいないか(ハードコーディングをしていないか)
- UI探索で用いられるセレクタの信頼度は十分か
- 必要以上のマシン依存(同じxamlファイルなのに実行するPCが変わると動作しないような実装)になっていないか
当社のUiPathを利用したRPAの取り組みはまだ始まったばかりで、世の中的にも日本向けに情報発信をしている開発者の方々が徐々に出始めてきているような状況ですから、まだまだスタイルガイドの策定は悩ましい部分や見えない部分が多いです。
とはいえ、スタイルガイドの存在は生産性の面から見ても品質の面から見ても重要ですから、できるところから柔軟にスタイルガイドの策定を進めていく必要があるでしょう。
いかがでしたでしょうか?みなさんの中でUiPathを触る機会がある方は是非スタイルガイドの考え方を取り入れてみてください。
普段はフロントエンドBlogやテックラウンジBlogでも記事を書いていますので、そちらのチェックもしていただけるとうれしいです。今後もUiPathや自動化に関するナレッジを発信していきますので、RPA Blogをどうぞよろしくお願いいたします!
※ 本稿で言及している「アクティビティの目的」や「妥当性」などの表現は、現段階で筆者が持つ個人的な理解に基づくものであり、正確性を保障するものではありません。本稿はUiPathでのxamlファイル作成においてスタイルガイドという考え方を取り入れてみることを提案するものです。
