【UXPA2019参加報告】ユーザビリティテスト結果からデザインへどうつなげるか Vol.3
UXリサーチャー 亀山
前回、前々回にわたってお伝えしてきたUXPAでのポスターセッションの内容についてですが今回が完結編となります。前回はユーザー言動の捉え方を解説しました。 まずはユーザビリティテストの結果の事実(Fact)に基づいて、その発生要因(Why)を特定することで、解決の方向性が見えてきたと思います。
前回のおさらい

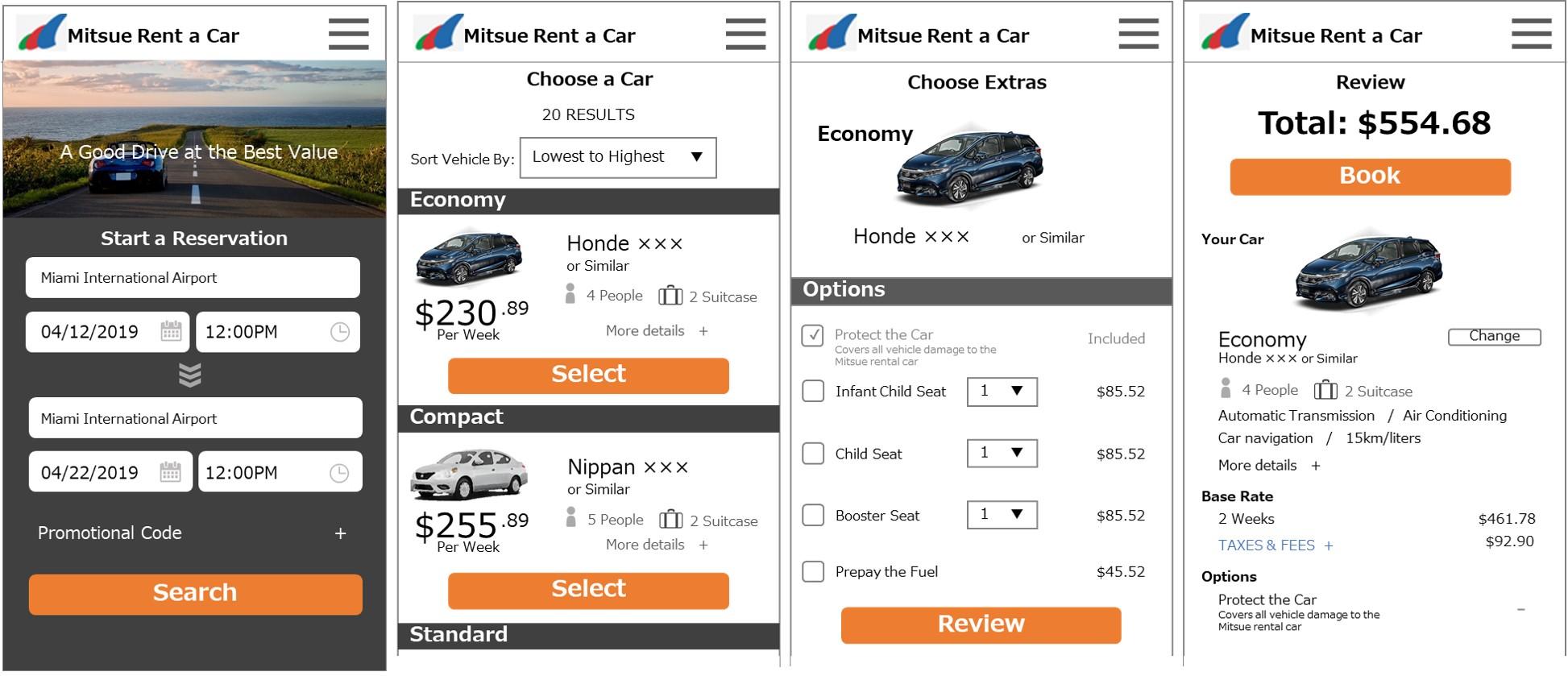
- ユーザビリティテストの結果、Reviewでの金額に驚いたり、トータル金額の把握のしづらさを指摘する発言があった
- ユーザーはレンタルの基本料金の仕様を明確に認識しておらず、Review画面でのトータル金額の認識に大きなズレが生じていることが原因
- 問題の解決には「Review画面の表現を工夫して料金の内訳を理解させるのか」「もっと前の段階で計算レートに気づかせてあげるか」などが考えられる
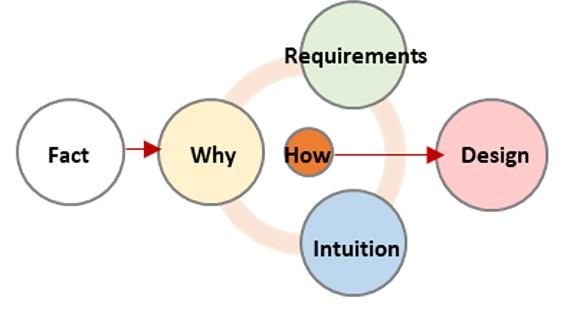
しかしながら実現性の高いデザインに落とし込むには直感的アイデア(Intuition)やビジネス戦略・システム要件といった制約(Requierments)もうまく取り込んでいく必要があります。このWhy/Intuition/Requiermentsの思考の渦の中でユーザーの問題を解決するデザインが実現できると考えます。

直感的なアイデア(Intuition)や制約(Requierments)の取り込み
リサーチ目線だけで言えば、問題の発生要因(Why)がわかれば、直接、解決策(How)を考えればよいと思いがちですが、直感的なアイデア(Intuition)や制約(Requierments)もデザインを導くうえで重要な要素となってきます。いくら問題の発生要因(Why)の解決だけを考えても、ビジネス戦略・システム要件などの制約(Requierments)をクリアしなければ実現性の高い解決策を導くことができません。また、時にはユーザビリティの結果(Fact)から直感的なアイデア(Intuition)が沸くときもあります。それは経験値から来るアイデアであり無視することはできません。しかし、ただ単純にそのアイデアに従うだけではなく、発生要因(Why)や制約(Requierments)を踏まえた思考の中の整理から解決策(How)を考え、チューニングしていくことで、よりユーザーの問題を解決するデザインが生まれていくと考えます。
直感的なアイデアの例
- Choose a Carでトータル金額をすぐ出せる?
- なんかページ遷移が冗長だな、オプションページ短縮してすぐトータル金額を出せそうだけど...
ビジネス戦略・システム要件の例
- フォーカスユーザーはテストの対象ターゲットである「あまり車のスペックにはこだわりのない人」
- 低価格を実現するため、保有車種タイプは8つに限定している
- 競合各社PerWeek表記をとっている。自社だけトータル金額のみでは、比較検討時に不利になるのでPerWeekの金額表記は残したい
- トータル金額の算出には、場所、日時選択、車種選択、オプションの設定は必須であるが、UI表現やフローは変更が可能
デザインへのつなぎこみ
これまで抽出・整理したWhy(要因)、Intuition(直感)、Requierments(制約)の3点で思考を行き来させると解決策(How)が明確になってきます。そのHowを実現するためにUIのチューニングを行い具体的なデザインへとつなぎます。
解決策の例
- 計算レートをはっきり伝える(1週間+αの日数なのか、2週間レートで計算されるのか)
- 導線の精査を行い、トータルの金額をすぐ把握できるようにさせる
└TOPでの車種選択をさせ、オプションと詳細確認を同ページにすることで導線を一気に短縮させる
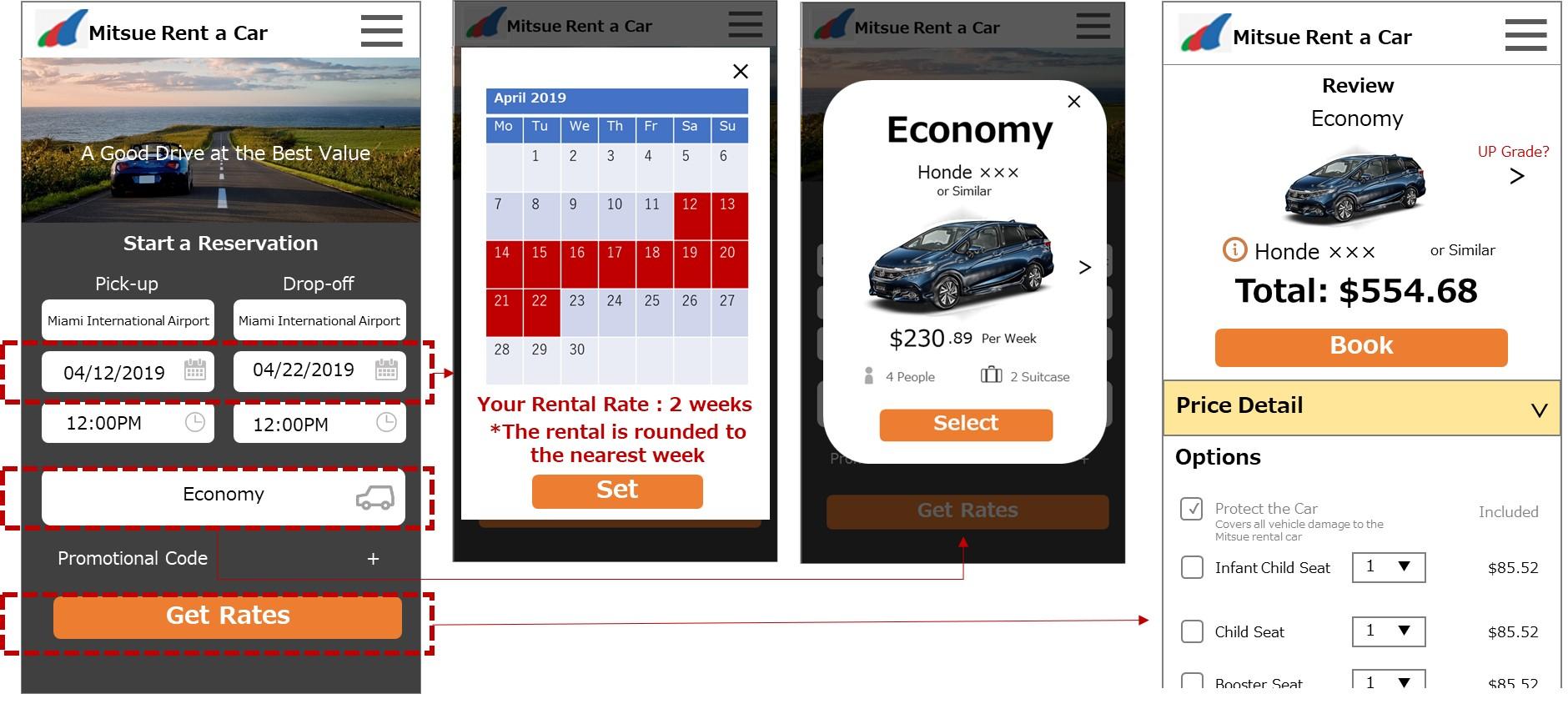
具体的なUI改善例
- TOPの日時指定時にポップアップで指定した期間での計算レートについて説明する
- TOPで車種選択を可能にさせる。必要最低限の情報に絞り、スワイプで保有車種8タイプが選べるようにする(PerWeek表記は維持)
- オプションと料金詳細確認はReview画面で同時にできるようにすることで、TOPの直後にトータル金額を表示させる
- TOPのボタン文言は「Search」ではなく、料金算出を想起させる「Get Rates」にする

以上のように、前々回に指摘したユーザーの言動を直接的に捉えた解決方法(Chose a carの画面にトータルを金額出す)とではここまで差が出てくることになります。ユーザビリティテストで目の当たりにする「ユーザーの声」というのは非常にインパクトが強いため、発言自体をどうしても直接的に捉えがちになってしまいます。その結果、解決策が限定的になったり、自社ビジネスやシステム要件で実施できない場合、せっかく明らかになった問題が解決されないことがよく起こります。それを防ぐには、言動の裏側にあるユーザーの心理・背景をしっかりと分析・考察する力が必要です。加えて自社のビジネスやシステム要件などの様々な条件が出てきてもきちんと要因に立ち戻って、いろんな方向からの可能性を考えられるような柔軟な思考も必要です。ユーザビリティテストからユーザーの問題を解決するデザインを実現するには、一方通行の思考ではなく、事実(Fact)を整理してWhy(要因)、Intuition(直感)、Requierments(制約)の間で十分な思考の行き来が必要になると思います。
関連Blog記事
- 2019年8月7日【UXPA2019参加報告】ユーザビリティテスト結果からデザインへどうつなげるか Vol.2
- 2019年7月31日【UXPA2019参加報告】ユーザビリティテスト結果からデザインへどうつなげるか
- 2019年6月25日【海外UXイベント紹介】UXPA2019(トピック:ポスター発表)
