Webサイト構築
Digitalコミュニケーション時代に対応した、「エンゲージメント」を高めるメディア戦略を
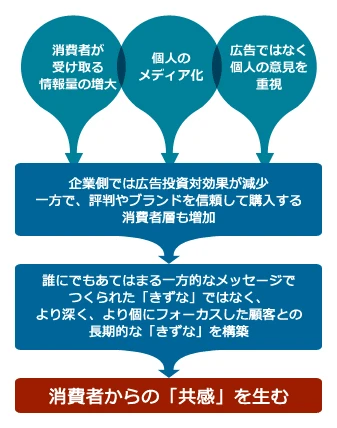
企業マーケティングは、「きずな」「共感」が重要視される
Digitalコミュニケーション時代で起きる変化
Digitalコミュニケーションにより、ありとあらゆるものがインターネットを通じてつながり、限りなくリアルとネットの境界線がなくなっていきます。
企業のマーケティングは、One to Oneマーケティングが更に進み、販売促進から購買支援やライフスタイルの提案に変わっていきます。一方、ユーザー(生活者)はよりパーソナライズされたサービスを受けられるようになります。
個人と企業の対等な関係性
ユーザーを企業から与えられた商品・サービスを購買するという受け身の立場から、エンゲージメントが強い企業を使い、商品・サービスを開発するといった主体性を持つ立場に変えていくはずですので、企業はユーザーとのコミュニケーションを通じて、さまざまなデジタルデータを活用する「ナレッジ」「知恵」も必要になってきます。
生活者消費行動の変化に伴う、メディア効果指標
広告の投資対効果が低下してきている背景もありつつ、一方で評判やブランドを信頼して購入する消費者も増加してきていることから、企業のマーケティング領域として顧客とのきずなを結ぶ=エンゲージメントが新たな効果指標として注目されています。

ミツエーリンクスのアプローチ
徹底した顧客視点での発想による、メディア構築の追求
Webサイトを顧客接点として、顧客をよく理解し、関係性を高めることで、リアルなビジネスに活用していこうという動きは今後ますます活発化します。われわれも顧客の「生の声」をもって変革し続けるという理念のもと、顧客視点での発想による、満足度の高いメディア構築を提供いたします。
![1.現状把握(Strategy) サイトの目的とゴール/利用者像を定義する。[ユーザーニーズ・目的] 2.戦略策定(Scope) 目的を達成するために必要な機能を定義する。[機能特定・コンテンツ特定] 3.要件定義(Structure)利用者像にあわせたサイト構造やサイトでの振る舞いを定義する。[インタラクションデザイン・インフォメーションアーキテクチャ] 4.基本設計(Skelton)情報やナビゲーションを定義する。[インターフェイスデザイン・ナビゲーションデザイン・インフォメーションデザイン] 5.デザイン(Surface)貴社にとって最適なビジュアルデザインを定義する。[視覚デザイン]](/service/production/img/index-img-3.webp)
Webサイト構築 サービス一覧
お問い合わせ・ご相談・お見積もり
「やりたいことについて概算の費用を出したい」「提供価格が知りたい」「評価、分析、改善について相談したい」などお気軽にご相談ください。
お問い合わせフォームにアクセスができない場合は、メール inquiry@i.mitsue.co.jp にてお問い合わせください。
Information
Webのフロントエンドを構成する技術、特にHTMLやCSS、JavaScript、またそれらに関連する話題を扱うBlogです。
英国企業サイトのコンサル会社
Bowen Craggs & Co.
の許諾を得て、同社Webサイトの「
Our Thinking
」から抜粋し、グローバルWebサイト事例に関する記事を翻訳してお届けします。
